UWP开发中的重复性静态UI绘制小技巧 1
介绍
在UWP界面实现的过程中,有时会遇到一些重复性的、静态的界面设计。比如:画许多等距的线条,画一圈时钟型的刻度线,同特别的策略排布元素,等等。
读者可能觉得这些需求十分简单,马上就想到了通过for循环之类来实现。只需要在Loaded事件里添上这些元素就好了。
但这样可能存在一些问题——如果这些UI元素只是静态的,是装饰性的——虽然code-behind不用白不用,但为了这些纯静态元素将代码逻辑变得臃肿似乎略有不妥。
我们将就这些问题为读者们介绍一些重复性的静态界面绘制小技巧。
Shape.StrokeDashArray属性
Windows.UI.Xaml.Shapes.Shape 基类,以及继承自它的Ellipse、Line、Path、Rectangle等类,都具有一些Stroke****之名的属性,可以实现描边效果。其中有一个比较特别的StrokeDashArray属性,它能实现虚线型的描边效果,加以扩展的话是我们实现重复性UI绘制的好帮手。
在XAML中,这一属性表现为形如”1,2,3,4”的字符串格式,而本质上它是一个DoubleCollection。其中的数值两两配对,依次表示虚线的短划线和空白间隔的长度,并且能周期性地出现。如果数值个数只有奇数个,那么匹配不满的那一组中,空白间隔的长度将和短划线的长度一致。
PS:关于这一属性的具体语法,UWP MSDN [1] 没有很详细的描述。不过旧版本的API MSDN [2] 中有对其语法的接受,这部分内容可以参考旧版本的页面。
直观地看一下这个属性的使用:

<Line Stroke="DeepSkyBlue" StrokeThickness="5" X2="400" StrokeDashArray="1,2,3,4"/>
可以看到构成了短划线和空白间隔长度依次为1,2,3,4的虚线。这里是指的单位长度,和StrokeThickness属性有关,该属性的值会被作为单位长度。而Line长度为400,故可以看到虚线按设定形成了8段。
我们现在修改一下参数:

<Line Stroke="DeepSkyBlue" StrokeThickness="50" X2="400" StrokeDashArray="0.1"/>
现在短划线和间隔的长度都是0.1单位长度,而当前的单位长度是50(也导致线段宽度更大,现在看起来像是并列的竖线了)。
我们还可以算出虚线段的数量为: 400 ÷((0.1+0.1) × 50) =40 段。
发散一下:
灵活运用这种方式,可以在XAML里直接画出一些重复的UI元素了,比如这样:

<Grid> <Grid.Resources> <RectangleGeometry x:Key="clip" Rect="0 0 400 200"/> </Grid.Resources> <Grid Width="400" Height="200"> <Canvas> <Line X2="400" Y2="400" Stroke="Red" StrokeThickness="570" StrokeDashArray="0.02 0.06" Clip="{StaticResource clip}"/> <Line X2="400" Y2="400" Stroke="Blue" StrokeThickness="570" StrokeDashArray="0.02 0.06" StrokeDashOffset="0.04" Clip="{StaticResource clip}"/> </Canvas> <Rectangle Margin="10" Fill="White"/> <TextBlock FontSize="60" Margin="200,100,0,0">Hello!</TextBlock> </Grid> </Grid>
这里Line是呈45°的,并将它的描边宽度设的很大(超过400*400矩形的对角线长度),并用Clip限定400*200矩形范围。
其中还用到了StrokeDashOffset属性来设定StrokeDashArray的初始偏移量,这里也是指单位长度。
还可以用于Ellipse:

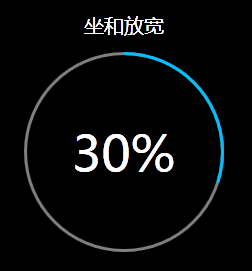
<Grid> <TextBlock Margin="20" Foreground="White" HorizontalAlignment="Center" FontSize="20">坐和放宽</TextBlock> <Grid Width="200" Height="200"> <Ellipse Stroke="Gray" StrokeThickness="3"/> <!-- Wow! --> <Ellipse Stroke="DeepSkyBlue" StrokeThickness="3" StrokeDashArray="61.89,1000" RenderTransformOrigin="0.5,0.5"> <Ellipse.RenderTransform> <RotateTransform Angle="-90"/> </Ellipse.RenderTransform> </Ellipse> <TextBlock Foreground="White" FontSize="50" HorizontalAlignment="Center" VerticalAlignment="Center">30%</TextBlock> </Grid> </Grid>
这段XAML中设置的StrokeDashArray="61.89,1000"可能很让人摸不着头脑。
我们可以看出这个圆形长宽都是200,周长最多不过600多,我们将代表空白部分的值设置为1000(远大于200π),用于将进度条未满的部分全部作为空白部分,隐藏掉。
至于前面一个数值是如何计算的,过程比较复杂:
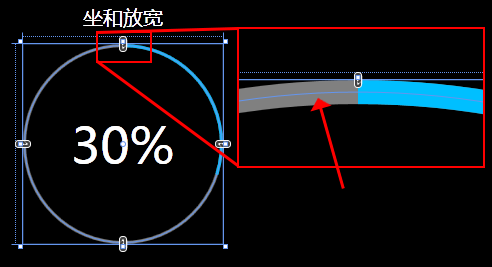
首先要考虑的是圆的周长,但这是否是上面说的200π呢?实际上不是。200是来自于我们在XAML里设定的Width和Height,但Stroke在计算时采用的是ActualWidth和ActualHeight,这里可以理解为Shape控件的中心线段,即是我们在XAML设计器里选中一个Shape控件后可以看见的这条线(箭头所指):

因此这里的ActualWidth = Width – StrokeThickness = 200 - 3 = 197。
再以此计算30%进度条的长度为:197π × 30% ÷ 3 = 61.889(不要忘了除以单位长度~)。
我们在项目里遇到的情况是:
需要画出精准的时钟刻度,一圈分针一圈时针:

<Grid> <Grid.Resources> <design:CircleStrokeDashArrayConverter x:Key="dashConverter"/> </Grid.Resources> <Grid HorizontalAlignment="Center" VerticalAlignment="Center" CacheMode="BitmapCache"> <Ellipse Width="200" Height="200" StrokeThickness="8" Stroke="DeepSkyBlue" StrokeDashOffset="0.1" StrokeDashArray="{Binding Converter={StaticResource dashConverter},
ConverterParameter=60,
Path=.,
RelativeSource={RelativeSource Mode=Self}}"/> <Ellipse Width="200" Height="200" StrokeThickness="10" Stroke="DeepSkyBlue" StrokeDashOffset="0.2" StrokeDashArray="{Binding Converter={StaticResource dashConverter}, ConverterParameter=12, Path=., RelativeSource={RelativeSource Mode=Self}}"/> </Grid> </Grid>
大家注意到了这段XAML中应用了一个自定义的IValueConverter——CircleStrokeDashArrayConverter。此类源码如下:
public class CircleStrokeDashArrayConverter : IValueConverter { public object Convert(object value, Type targetType, object parameter, string language) { Debug.Assert(value is Shape); Shape shape = (Shape)value; double segNum = double.Parse(parameter.ToString()); double offset = shape.StrokeDashOffset; double width = shape.Width; double thickness = shape.StrokeThickness; double visibleLen = offset * 2;
double length = (width - thickness) * Math.PI / segNum / thickness; return new DoubleCollection(new [] { visibleLen, (length - visibleLen) }); } public object ConvertBack(object value, Type targetType, object parameter, string language) { throw new NotImplementedException(); } }
使用时我们需要在Binding中将Ellipse本身传入converter。Converter从Ellipse的属性设置中获取信息完成StrokeDashArray的构造(注意StrokeDashArray属性的Binding要写在最后,这样才能获取到正确的值),StrokeDashOffset导致的偏移是和Shape线条的方向相反的,我们用它来设定每段短划线的长度。并配合ConverterParameter(设定分段数)达到复用性。
PS:只能用于正圆。椭圆的周长无法简单计算。其他的Shape就更不适用了。
对于这些无法计算path长度的Shape,需要自己调整和估计其长度。
不过StrokeDashArray的使用还有一个小问题
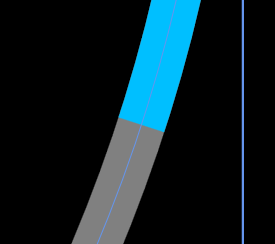
StrokeDashArray画出的线段,在分段处的切口是和中心线段的切线垂直的(平行法线方向)。直观印象如下:

(此为“坐和放宽”进度条终点处放大图)
可以想象,包括我们画出的钟盘也是这种情况,每一个刻度并不是一道“线段”,而是一个小小的“扇形”,虽然在视觉上并不明显。
其实这并不是什么严重的问题啦,当然有时会的确不能符合需求。就此我们将在另一篇博文中介绍更完善、更适用的解决方案。
参考
- Shape.StrokeDashArray属性: https://msdn.microsoft.com/en-us/library/windows.ui.xaml.shapes.shape.strokedasharray.aspx
- Shape.StrokeDashArray属性(for Sliverlight。语法详细说明): https://msdn.microsoft.com/en-us/library/bb980148(v=vs.95).aspx











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

