炫酷实用的10个HTML5动画应用
本文将一起来总结一下最近分享收藏的 HTML5 动画应用,其中有些利用了jQuery和CSS3技术,内容涵盖焦点图、菜单导航、纯CSS3动画、文字特效、 CSS3进度条 等,希望对大家有所帮助。
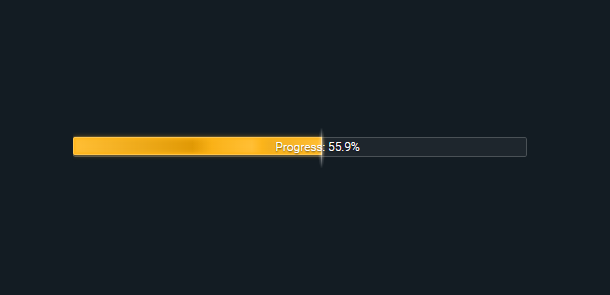
1、超炫酷的CSS3进度条动画 背景色渐变
这次要给大家分享的是一款效果很酷的CSS3进度条动画应用,之前也有介绍过不少jQuery/CSS3/HTML5的进度条插件,比如 HTML5 Canvas彩色像素进度条动画 、 jQuery动画进度条 实时显示进度百分比 等。今天介绍的这款CSS3进度条的背景色是渐变的,非常具有立体的视觉效果,并且进度在滚动时可以实时显示当前进度百分比。

在线演示源码下载
2、超酷的jQuery跟随鼠标气泡动画
这次我们要给大家介绍一个超酷的jQuery动画特效,当你移动或者点击鼠标时,鼠标周围即会出现许多大小不一的气泡,并且这些气泡跟随鼠标一起滑动,气泡模拟非常真实,一段时间内气泡就会逐渐破灭。另外,你也可以通过鼠标右键来控制背景图案以及选择是否开启气泡动画。

在线演示源码下载
3、纯CSS3浮雕质感的立体文字旋转动画
还记得之前分享过一个CSS3 3D镂空文字特效,这个效果让文字有一种立体的视觉效果。今天要分享的这款CSS3文字动画特效更加炫酷,它不仅有立体的3D效果,而且文字整体展现出一种浮雕质感的视觉效果,并且伴随着旋转。

在线演示源码下载
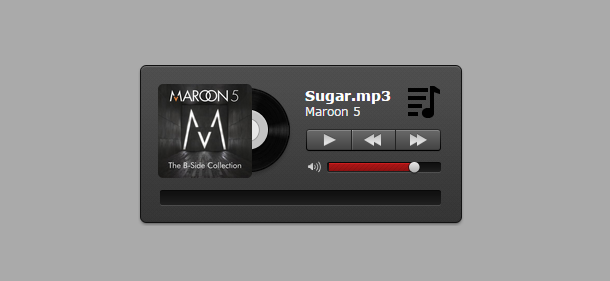
4、质感炫酷的HTML5音乐播放器
之前我们分享过很多HTML5播放器了,有兴趣的朋友可以点开链接看看。今天我们要继续为大家介绍一款HTML5音乐播放器,这款播放器的背景是黑色质感状的,看起来非常炫酷。同时这款黑色的HTML5音乐播放器具备了最基本的音乐播放器功能。

在线演示源码下载
5、CSS3鼠标滑过放大突出效果
还记得之前分享过一款CSS3图片悬停放大特效,效果非常不错。今天我们要再来分享一款类似的CSS鼠标滑过放大突出效果,只不过之前那个是图片,这次是色块,其实掌握了其CSS原理,任何网页元素都可以实现这种突出放大的CSS3动画特效。

在线演示源码下载
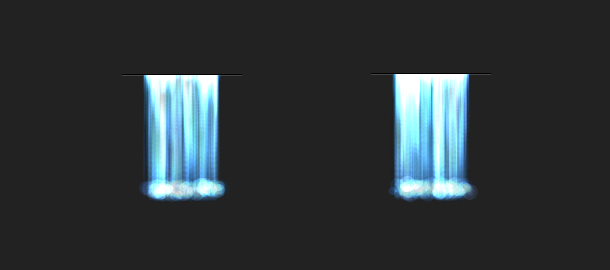
6、HTML5 Canvas瀑布动画 超逼真
这次我们来分享一款很酷的HTML5Canvas瀑布动画,瀑布动画非常逼真。整个瀑布动画像是从石头缝里流出来的溪水,然后沿着悬崖飞落下来,效果非常不错。

在线演示源码下载
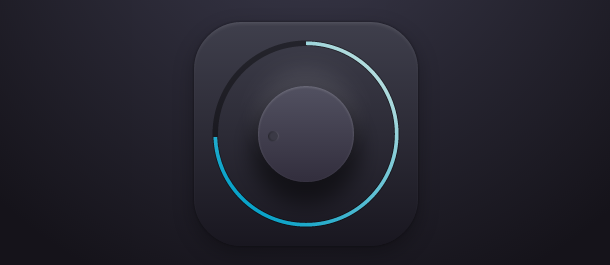
7、CSS3音量调节旋转按钮
之前我们分享过很多可以调节音量的HTML5视频播放器,大部分音量调节按钮都比较普通,没有什么特色。今天要分享一款基于CSS3的音量调节旋转按钮,只要按住鼠标即可旋转按钮来调节音量。这是一款很有特色旋转按钮。

在线演示源码下载
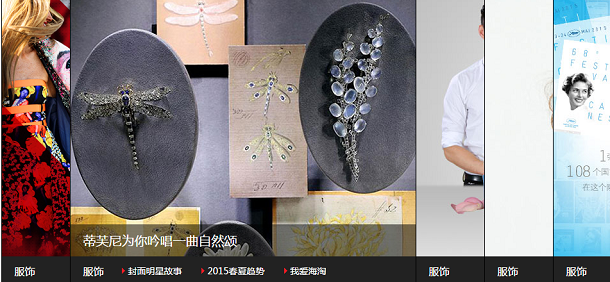
8、jQuery横向手风琴图片展示动画
关于手风琴样式的动画插件,我们在前面已经介绍过不少了,包括手风琴菜单,比如 CSS3垂直手风琴折叠菜单 ,另外也有不少手风琴样式的图片切换插件。今天要给大家带来一款基于jQuery的横向手风琴图片展示动画,鼠标滑过即可展开图片,每一项都可以在底部设置菜单。

在线演示源码下载
9、jQuery中国地图插件 鼠标悬停显示省份介绍
之前我们介绍过一款jQuery地图插件,大家可以看看 jQuery矢量SVG地图插件JVectorMap ,效果相当酷。今天要来介绍一款相对更实用些的jQuery中国地图插件,在该实例中,整张中国地图都按各个省份切割,鼠标滑过相应的省份时,即可弹出对应省份的具体介绍。

在线演示源码下载
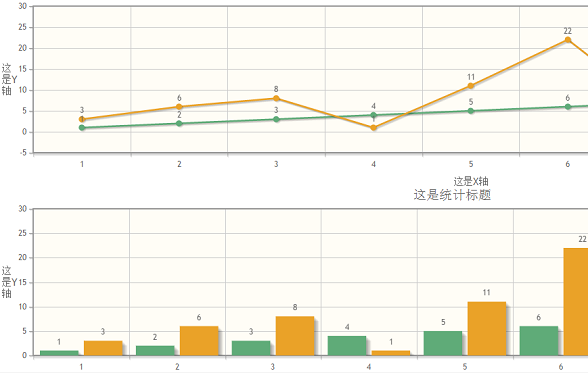
10、HTML5 Canvas折线图表和柱形图表
之前我们已经分享过很多HTML5图表应用了,包括折线图、柱形图、饼图等,使用起来用户体验都很不错。今天要分享的一款HTML5 Canvas图表应用提供了折线图和柱形图两种,这款HTML5图表在初始化数据的时候有一种渐现的动画特效,我们可以将这款图表应用在统计页面上。

在线演示源码下载











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

