将报表移动端集成到自有移动端app方法【IOS、Android】
应用场景
用户有自己的app,希望把报表的移动端【本文中以FineReport移动端为例】功能集成到他们的app里面去,而不需要安装两个app。Android端和IOS端的集成接口是不一样的,下面我们分开详述如何实现。
IOS端集成App
1. 资源准备
准备好IOS端集成FineReport App的资源文件,包括自己的IOS工程、FineReport提供的资源包。
下载FineReport提供的集成资源包,解压至文件夹中,可以看到如下图所示的文件:

其中FRDemo和FRDemo_目录树是示例demo,说明文件夹中是使用说明,剩下的三个文件夹才是集成时需要依赖的资源包。
framework&bundle:里面包含了真机和模拟器集成时所需要的framework和bundle资源文件,图片资源(IFImages.xcassets);
WeiXinSDK:微信的SDK;
BaiduMap:百度地图的SDK
FRDemo:集成示例,可以通过设置服务器地址,报表路径,加载报表,即直接通过URL访问报表;
FRDemo_目录树:集成示例2,可以登录服务器,展示目录树,即通过发送用户名密码进行验证,验证成功之后直接显示FineReport的主页或者目录树。
2、资源导入
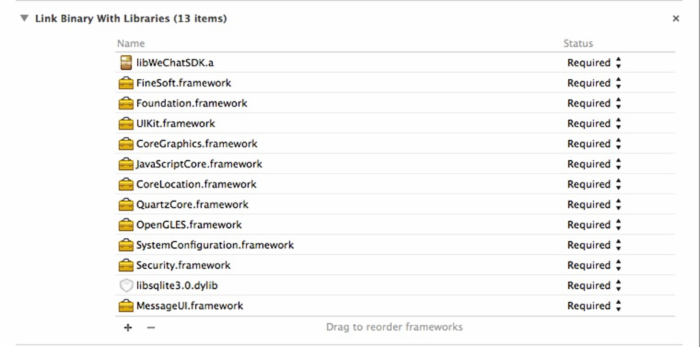
在自己的项目中导入资源文件framework&bundle/模拟器/FineResource.bundle,添加framework&bundle/IFImages.xcassets到项目中,并在Build Phases——Link Binary With Libraries中添加下图所示的lib包:

其中FineSoft.framework是FineReport提供的资源文件,在解压文件夹的framework&bundle/真机/FineSoft.framework目录下。
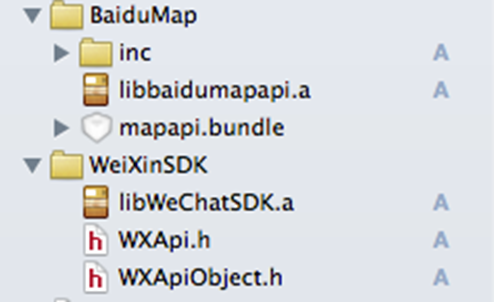
同时,在项目中添加前面下载资源中的微信SDK和百度SDK,如下图:

3、集成使用FineReport App
资源都导入配置完成之后,就需要集成App了,IOS端集成App有两种方式,一个是直接通过URL集成服务器上的模板,另外一个是通过发送用户名密码至服务器,验证通过之后,显示FineReport目录树。
3.1直接URL集成
直接URL集成报表,就是通过URL链接直接访问FineReport服务器上的报表。
在项目中使用IFEntryViewController加载报表,根据报表路径,服务器路径,预览类型创建IFEntryViewController对象。
引入头文件:
1. #import <FineSoft/IFEntryViewController.h>
根据服务器地址和报表路径生成IFEntryViewController:IFEntryViewController*entryVC = [[IFEntryViewController al-loc] initWithPath:path ServerUrl:url]:
reportPath:报表路径,如app/DetailedDrillA-phone.cpt;
serverUrl:服务器地址,如http://192.168.1.100:8075/WebReport/ReportServer;
viewType:预览类型,可选值有IFEntryViewTypePage(分页预览),IFEntryViewTypeWrite(填报预览),可选用,默认为分页预览;
parameters:报表传递的参数,可选用;
如果上述四个接口全部使用,则其使用方法为:
-(id)initWithPath:(NSString *)reportPath serverUrl:(NSString *)serverUrlviewType:(IFEntryViewType)viewType parameters:(NSDictionary *) params;
比如说URL集成一张在线app demo下的表单,直接预览,不传递参数,代码如下:
1. IFEntryViewController *entryVC = [[IFEntryViewController alloc] initWithPath:@"app/sales/orders.frm" serverUrl:@"http://www.finereporthelp.com:8889/app/ReportServer"];
其详细使用情况可查看资源包中的FRDemo示例
3.2集成目录树查看模板
集成目录树,就是指发送用户名密码至服务器验证之后,访问系统的目录树,查看系统下的所有模板。
在项目中使用IFEntryViewController加载报表。
其接口代码如下:
· 引入头文件
1. #import <FineSoft/IFFrameUtils.h>
2. #import <FineSoft/IFFrameDirectoryViewController.h>
· 登录服务器
1. [IFFrameUtils logInto:DEFAULT_SERVERNAME serverUrl:url withUsername:username andPassword:password success:^{
2. //登录成功,加载目录树
3. [IFFrameUtils loadReportTree:^(NSMutableArray *reportsArray) {
4. //加载成功,展示目录树
5. IFFrameDirectoryViewController *directoryVC = [[IFFrameDirectoryViewController alloc] initWithReportsArray:reportsArray];
6. [self.navigationController presentViewController:directoryVC animated:YES comple-tion:nil];
7. } failure:^(NSString *) {
8. }];
9. } failure:^(NSString *) {
10. }];
登录服务器的各个参数含义:
serverName:服务器名称,如Demo服务器;
serverUrl:服务器地址,如http://192.168.1.100:8075/WebReport/ReportServer;
username:用户名;
password:密码;
success:登录成功的回调函数(一般是加载目录树);
failure:登录失败的回调函数。
其各个参数的使用方法为:+ (void)logInto:(NSString *) serverNameserverUrl:(NSString *)serverUrl withUsername:(NSString *)usernameandPassword:(NSString *)password success:(void (^)())success failure:(void(^)(NSString *))failure;
比如说集成在线app demo工程的目录树,代码如下:
1. #import <FineSoft/IFFrameUtils.h>
2. #import <FineSoft/IFFrameDirectoryViewController.h>
3. //登录服务器
4. [IFFrameUtils logInto:@"Demo服务器" serv-erUrl:@"http://www.finereporthelp.com:8889/app/ReportServer" withUsername:@"demo" andPassword:@"demo" success:^{
5. //登录成功,加载目录树
6. [IFFrameUtils loadReportTree:^(NSMutableArray *reportsArray) {
7. //加载成功,展示目录树
8. IFFrameDirectoryViewController *directoryVC = [[IFFrameDirectoryViewController alloc] initWithReportsArray:reportsArray];
9. [self.navigationController presentViewController:directoryVC animated:YES comple-tion:nil];
10. } failure:^(NSString *) {
11. }];
12. } failure:^(NSString *) {
13. }];
其详细使用情况可查看资源包中的FRDemo_目录树示例
4、注意事项
1、需要配合FR8.0或者FR7.1.1版本使用;
2、提供的示例FRDemo只能在真机上运行,如需在模拟器上运行,请替换framework&bundle/模拟器中的framework和bundle文件;
3、如果遇到百度地图的集成c文件冲突报错,可以将other linker flags中的-all_load改为-ObjC。
5、里打开原生报表
如果集成的方式是从webView上的html元素事件触发,打开原生报表,那么需要自定义WebView继承UIWebView,并重写- (BOOL) webView:(UIWebView *)webViewTshouldStartLoadWithRequest:(NSURLRequest *)requestnavigationType:(UIWebViewNavigationType)navigationType方法来实现。原理就是分析url,如果url是报表类型,就用EntryViewController打开报表。
示例可见:
1. - (BOOL) webView:(UIWebView *)webViewT shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType {
2. if(navigationType != UIWebViewNavigationTypeLinkClicked) {
3. return YES;
4. }
5. NSString *urlString = [[request URL] absoluteString];
6. NSMutableDictionary *urlDict = [IFFrameUtils analysisUrl:urlString];
7. if([urlDict contain:KEY_URL]) {
8. //说明是普通超链
9. IFWebViewController *toWebView = [[IFWebViewController alloc] initWithUrl:[urlDict objectForKey:KEY_URL]];
10. toWebView.title = @"链接";
11. [self iFPushVC:toWebView animated:YES];
12. } else {
13. //说明是报表类型的超链
14. IFEntryViewType viewType = IFEntryViewTypePage;
15. if([[urlDict objectForKey:KEY_OP] isEqualToString:KEY_VIEWTYPE_WRITE]) {
16. viewType = IFEntryViewTypeWrite;
17. }
18. IFEntryViewController *entryVC = [[IFEntryViewController alloc] initWithPath:[urlDict objectForKey:KEY_PATH] serverUrl:[urlDict objectForKey:SERVERURL_KEY] viewType:viewType];
19. entryVC.title = urlDict[KEY_PATH];
20. [self iFPushVC:entryVC animated:YES];
21. }
22. return NO;
23. }
6、测试
FineReport提供一个Demo地址供测试。
服务器地址:www.finereporthelp.com:8889/app/ReportServer;
用户名:demo;
密码:demo;
可用报表路径:
app/DetailedDrillA-phone.cpt
app/para-phone.cpt
app/DetailedDrill-pad.cpt
app/parapad.cpt
app/sales/sales.frm
app/sales/map.frm
app/sales/saleseffects.frm
app/sales/TOP6-pad.frm
app/sales/product.frm
app/sales/SWOT.frm
app/sales/orders.frm
app/sales/abc.frm app/financial/FinaceStatistic.frmapp/Operations/area.frm
......
Android集成app
1. 资源准备
准备好需要集成FineReport App的Android工程,并下载FineReport提供的集成资源包。
下载FineReport提供的集成资源包,将其解压,得到如下图所示几个文件:

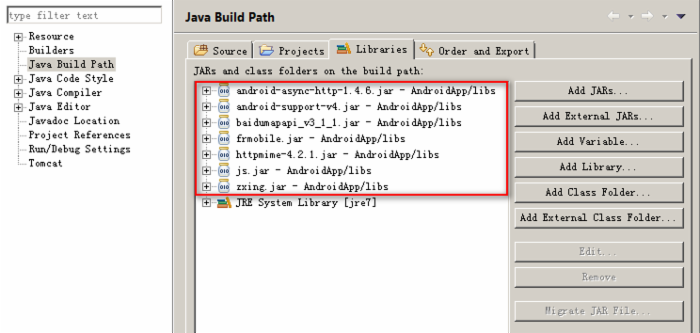
将解压出来的libs目录和res目录拷贝需要集成的Android工程项目中,并将libs目录下的JAR包和armeabi目录作为依赖库引用到Android开发工程中,如下图:

2. 修改AndroidManifest.xml文件
打开自己工程下的AndroidManifest.xml文件,并将解压出来的FineReport提供的AndroidManifest.xml中的内容写入到自己工程下的配置文件中
3. 集成使用FineReport App
FineReport Android App提供了2种类型的接口:直接使用url访问服务器上的模板,以连接的形式集成至自己的App当中,另外一种是使用目录入口集成,即通过验证用户名密码,登录到FineReportApp的主页或者目录页。
3.1 URL直接集成
使用URL集成. 直接使用URL访问服务器工程模板,比如说我们想要集成服务器下的WorkBook2.cpt模板,并且是填报的形式,那么,代码如下:
1. Intent intent = new Intent();
2. intent.putExtra("url","http://192.168.100.121:8075/WebReport/ReportServer?reportlet=WorkBook2.cpt&op=write");
3. intent.setClass(this, IntegrationActivity.class);
4. startActivity(intent);
注:op=write表示参数op为write填报模式,正常预览模板,不需要添加op参数。
3.2 使用目录欢迎入口集成
使用目录欢迎入口集成,直接登陆报表主页或者目录就相当于将FineReport的App嵌入到自己的App当中,当需要进入到FineReport App的时候,只需要发送相应的用户名密码验证即可登录到FineReportApp的主页或者目录页当中,接口如下:
1. Intent welcomeIntent = new Intent(this, LoadAppFromWelcomeActivity.class);
2. welcomeIntent.putExtra("username", "demo"); // 数据决策系统 用户名
3. welcomeIntent.putExtra("password", "demo"); // 数据决策系统 用户密码
4. welcomeIntent.putExtra("serverIp", "http://www.finereporthelp.com:8889/app/ReportServer"); // 数据决策系统 地址ip
5. welcomeIntent.putExtra("serverName", "demo服务器"); // 数据决策系统 名称
6. startActivity(welcomeIntent);
注:如果服务器系统中设置了主页,那么登录完成之后就跳转到主页,如果没有设置主页,就直接显示目录页。











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

