使用CSS伪元素模拟float:center效果
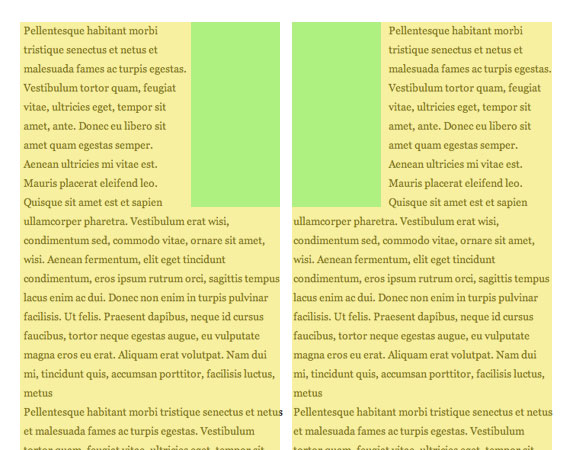
对于这样的布局,你有没有心动过啊?

看起来很合理对不对?尤其当你文章着重于某一主题时,你会特别想把相关的图片放在文章的中心,从而引起读者的注意。
然而要想实现这种布局却并不简单,当前我们可以使用的布局方式都没法创建这种类型的布局。实际上,从某种角度来看,它看起来也没有什么布局可言。我这样的想法是正确的吗?我觉得即使是最顶尖的 CSS 布局系统也无法实现地处理上述布局。这种布局中的文字可以环绕着文字,非常类似 float 浮动效果,唯一的不同在于,文字是四周环绕的效果,那么浏览器中是否有一种 float: center 或者 float: both 方法呢,不幸的是,暂时还没有。
但是实现这种布局是完全可能的,如下面示例所示:
实现这种布局的核心就在于使用伪元素充当占位符:让占位符在文本中浮动,左边一栏右浮动,右边一栏左浮动,同时占位符的高度要等于相应的图片,宽度等于相应图片的一半。大体上,代码结构如下:
/* 假设此处图片为 250px * 250px * #l:before, #r:before { content: ""; width: 125px; height: 250px; } #l:before { float: right; } #r:before { float: left; } 
现在,从图中已经可以看到文本之间给图片留出了足够的空间,接下来我们需要做的就是将图片绝对定位到相应位置。或者可以直接将需要环绕的元素放进一个容器中,然后使用负向 margin 将其定位到中间位置,也可以实现类似的效果。
HTML 代码(Jade)结构:
.container img #l #r CSS 代码样式:
img { position: absolute; top: 0; left: 50%; transform: translateX(-50%); } 本文根据 @Chris Coyier 的《 Faking ‘float: center’ with Pseudo Elements 》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处: https://css-tricks.com/float-center/ 。

南北
在校学生,本科计算机专业。狂热地想当一名作家,为色彩和图形营造的视觉张力折服,喜欢调教各类JS库,钟爱CSS,希望未来加入一个社交性质的公司,内心极度肯定“情感”在社交中的决定性地位,立志于此改变社交关系的快速迭代。 个人博客 。











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

