清除页面广告?身为前端,自己做一款简易的chrome扩展插件吧
大家肯定有这样的经历,浏览网页的时候,左右两端广告,诸如“屠龙宝刀,点击就送”,以及最近火的不行的林子聪37传奇霸业什么“霸业面具,霸业吊坠”的魔性广告总是充斥我们的眼球。
当然有现成的插件可以清除页面广告,但是既然身为一名程序猿,尤其是FEDer,为什么不尝试一下自己写一个清除广告的插件呢。其实,编写一个浏览器插件十分简单,尤其是chrome插件,可以完全使用前端技术(HTML/CSS/ JS )完成一个自己编写的插件。让我们一步一步,学习一下如何编写一个简单的清除广告的插件,跟烦人的页面广告say goodbye。
Chrome插件介绍
首先,想明确的一点是,编写一个chrome扩展插件并不难,入手也十分容易,大家不用觉得门槛特别高。
一个应用(扩展)其实是压缩在一起的一组文件,包括HTML,CSS,Javascript脚本,图片文件,还有其它任何需要的文件。 应用(扩展)本质上来说就是web页面,它们可以使用所有的浏览器提供的API,从XMLHttpRequest到JSON到HTML5全都有。
其实明白了这一点,那么我们的目的就很明确了, 要做一个清除页面广告的插件,核心就是编写一个脚本文件,注入到我们访问的页面中,通过匹配广告元素的DOM节点,将其干掉清除 。
建立扩展目录:
每个插件扩展都应该包含下面的文件:
- 一个manifest文件
- 一个或多个html文件
- 可选的一个或多个javascript文件
- 可选的任何需要的其他文件,例如图片
- 插件图标icon...
manifest.json:
我们的扩展目录需要创建的第一个文件是一个清单文件, 包含了应用(扩展)的基本信息,如扩展名称、版本号,及最重要的文件列表,应用(扩展)所需要的权限等。从更高的层次来看,我们将使用它来向 Chrome 浏览器声明扩展程序将会做什么,以及为了完成这些任务所需要的权限:
{ "name": "清除页面广告", "version": "2.0", "manifest_version": 2, "description": "简易制作的清除页面广告的chrome插件", "permissions": [ "http://*/" ], "icons": { "16": "icon-16-coco.png", "128": "icon-128-coco.png" }, "browser_action": { "default_icon": "icon-16-coco.png", "default_popup": "popup.html" }, "content_scripts": [{ "matches": ["http://*/", "https://*/", "http://*/*", "https://*/*"], "js": ["js/jquery-1.10.1.min.js", "js/my-del-ad-script.js"] }] }
接下来,将这一数据保存在名为 manifest.json 的文件中,放在您创建的目录中,或者 从我的github上拷贝整个项目用作示例 。
图标与弹出页面:
在manifest.json中,有个名为browser_action的key,其中"default_icon"和"default_popup"指的是扩展将显示的图标以及popup.html页面。如果扩展配置及安装成功,就会如下图所示,其中在popup.html文件中的内容将显示在图中default_popup区域中。

content_srcipts:
popup.html是扩展当中非常有用页面,可以与使用者进行一个交互,不过在清除页面广告中并非主角。上面说的要向页面当中注入脚本文件,主要就是靠content_scripts,Content scripts是在Web页面内运行的javascript脚本。通过使用标准的DOM,它们可以获取浏览器所访问页面的详细信息,并可以修改这些信息。
下面是content scipt可以做的一些事情范例:
- 匹配页面中的DOM结点,并修改他们的样式
- 放大页面字体使文字更清晰
- 从页面中找到没有写成超链接形式的url,并将它们转成超链接。
- .......(所有你能想到的)
manifest.json中的content_scripts,有个"js"的key,扩展将会向所有匹配的页面,依次注入在"js"当中定义的页面,在本插件中,就是依次注入了"js/jquery-1.10.1.min.js", "js/my-del-ad-script.js"两个文件,其中my-del-ad-script.js就是我们要清除页面广告的代码所在。
当上面的步骤你都看懂之后,后面的工作就是,编写简单的脚本,匹配页面当中的广告元素的DOM节点,然后将其清除(简单的利用JQ的.hide())。
编写脚本
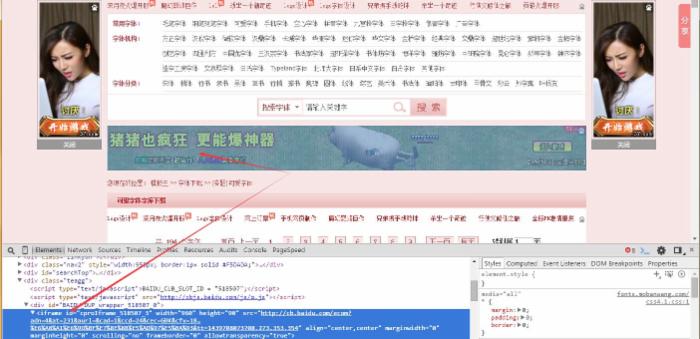
现在,我们要做的就是分析一下页面当中,广告元素的DOM节点样式。
看看下面几张图:



通过观察发现,页面广告要不就是出现频率特别高的同类广告(两侧的页游推广),另一类是通过iframe内嵌到页面中的图片。第一类广告通常都拥有相同的ID属性,基本上是 id:#cproIframe2001~#cproIframe2008。而第二类广告通过选择器匹配,也能非常容易的定位到,譬如其中一种为$('div iframe').find('img')。
这样,我们就算是找到了定位到了这些广告的DOM节点,如何清除呢?其实很简单,我是直接将其display:none将其隐藏。清除清除,不一定要删除节点,眼不见就可以了。
看看简单的JS代码(此段代码在my-del-ad-script.js中):
1 var clearAd = { 2 clear: function() { 3 //此处可手动添加广告框id名,去除顽疾ad必备 4 var ad_id_name = [ 5 "cproIframe2001holder", 6 ... 7 "cproIframe2008holder", 8 ]; 9 10 //此处添加广告框类名 11 var ad_css_name = [ 12 "cproIframe_u410704_3", 13 ..., 14 "hover_btn" 15 ]; 16 17 for (var i = 0; i < ad_id_name.length; i++) { 18 $('#' + ad_id_name[i]).hide(); 19 } 20 21 for (var i = 0; i < ad_css_name.length; i++) { 22 $('.' + ad_css_name[i]).hide(); 23 } 24 }, 25 //简单的智能算法 26 findSomeAdPossible: function() { 27 var sap = $('div iframe'), 28 ad_img = $('div script').parent().find('img,embed'), 29 float_img = $('div object').parent().find('img,embed'); 30 31 this.arrayDel(sap, 360, 200); 32 this.arrayDel(ad_img, 350, 150); 33 this.arrayDel(float_img, 350, 150); 34 }, 35 arrayDel: function(arr, conWidth, conHeight) { 36 var len = arr.length; 37 38 for (var i = 0; i < len; i++) { 39 var self = arr.eq(i); 40 41 if (self.width() <= conWidth || self.height() <= conHeight) { 42 self.hide(); 43 } 44 45 } 46 }, 47 init: function() { 48 this.clear(); 49 this.findSomeAdPossible(); 50 } 51 }
当然,这里只是简单是示例如何找到广告并清除之, 算法非常简单并不严谨(勿喷) ,而且会有几率误杀”良性页面“。有兴趣的朋友可以自行改写。
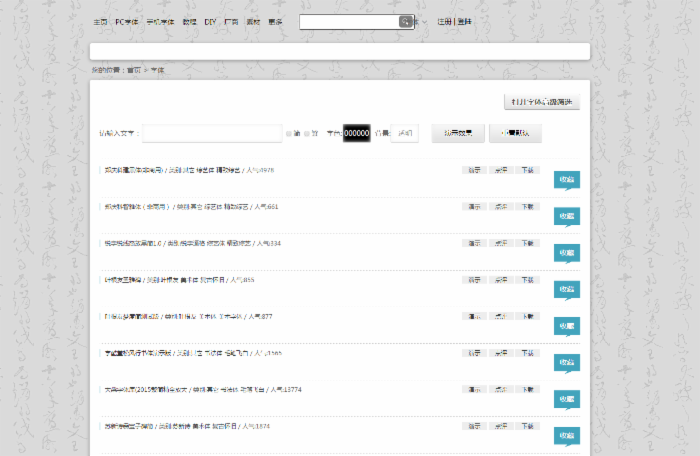
这样,一个简单的清除广告的插件就编写好了,只要扩展正常安装,脚本将会被注入到所有匹配到的页面当中并发挥作用,看一下效果:
开启扩展前后:


如果想查看注入的脚本文件是否正常运行,我写了一句console,打开控制台查看,看到Clear Start则是脚本正常运行。

可以看到,广告全部被清除,但是可能误杀了一些有用的元素,JS代码可以更加精确改进。
更加精确的清除以及利用扩展实现更多的功能,赶紧动手试一下。
安装Chrome扩展
-
在您的浏览器中访问
chrome://extensions(或者单击多功能框最右边的按钮: 打开 Chrome 浏览器菜单,并选择 更多 工具(L) 菜单下的 扩展程序(E) ,进入相同的页面)。
打开 Chrome 浏览器菜单,并选择 更多 工具(L) 菜单下的 扩展程序(E) ,进入相同的页面)。 -
确保右上角 开发者模式 复选框已选中。 Ensure that the Developer mode checkbox in the top right-hand corner is checked.
-
单击 加载正在开发的扩展程序… ,弹出文件选择对话框。
-
浏览至您的扩展程序文件所在的目录,并选定。
您也可以将扩展程序文件所在的目录拖放到浏览器中的 chrome://extensions 上加载它。如果扩展程序有效的话,它将被加载并且立刻处于活动状态!如果无效的话,页面顶部将显示错误消息,请纠正错误再重试。
后记:
本文只是非常简单的介绍了chrome扩展,只是chrome扩展的冰山一角,使用chrome扩展可以实现更多你想象不到的功能,更多详情或者完整的API,请 点击这里 。
本文实例的完整的插件扩展代码在 我的github上可以下载 。
原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

