vertical-align
vertical-align 是 CSS 中的一个常见属性,但是当你第一次学习和使用它的时候,往往会很困惑,所以我觉得有必要深入了解它的用法。最常见的使用方式就像下面这样:
img { vertical-align: middle; } 从这里可以看到, vertical-align 属性被应用到了 img 标签上。 img 标签是 naturally inline elements, ,它们可以嵌入到文本之中,而 vertical-align 属性就是用来控制它们相对于所在行的对齐方式。在我的印象中,开发者使用 vertical-align 最大困惑就是在块级元素上设置该属性不会有任何效果。
vertical-align 的有效值包括: baseline 、 sub 、 super 、 top 、 text-top 、 middle 、 bottom 、 text-bottom 、长度和百分数。
Baseline
baseline 是 vertical-align 的默认值,举例来说,在并排的图片和文本行上,图片的底部就是文本的基线。

Middle
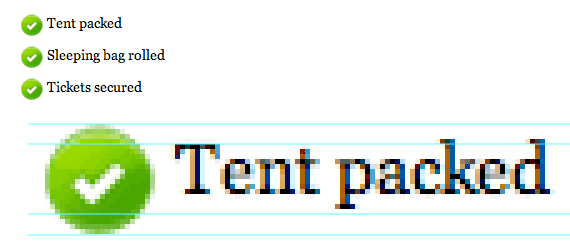
对于用作图标的图片来说,最常见的 vertical-align 值就是了 middle 了:

通过设定该样式,浏览器可以完美实现图片和文本的居中对齐:

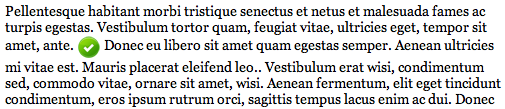
值得注意的是,如果图片的高度大于文本的 font-size 和 line-height ,那么就会由于图片的推挤,导致后续的文本行和前边的文本行间距过大(不协调)。

Text-bottom
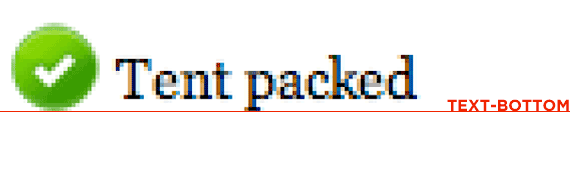
与 baseline 所不同的是, text-bottom 指的就是文字的最底部,定义该样式可以让文本和图片在底部对齐:

Text-top
text-top 是和 text-bottom 相反的位置,指文本的最顶部。值得注意的是,在下面使用的字体 Georgia 的顶部比实际渲染出来的文字顶部要高一些,所以下面图片中的文字顶部留出了一些空白:

Top 和 Bottom
top 和 bottom 的表现效果非常类似 text-top 和 text-bottom ,最重要的差别在于,这里的顶部和底部并不是根据文本来确定的,而是根据行内所有元素的顶部确定的。所以,如果某一行内有文字和多张高度不同的图片(假设图片高度远大于文字的 font-size 和 line-height ),那么该行的顶部和底部就是高度最大的图片的顶部和底部。
Sub 和 Super
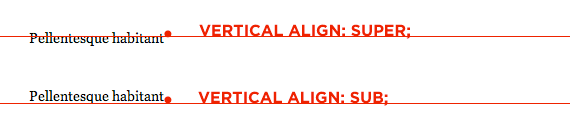
sub 和 super 分别代表文字的上标和下标位置,所以定义该样式的元素会被定位到如下图所示的位置:

在表格单元格中垂直居中
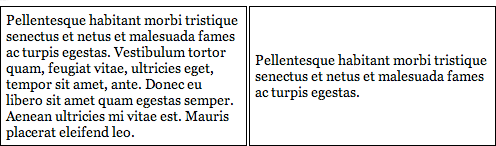
与图片有所不同,文字在表格单元格中默认就是垂直居中的:

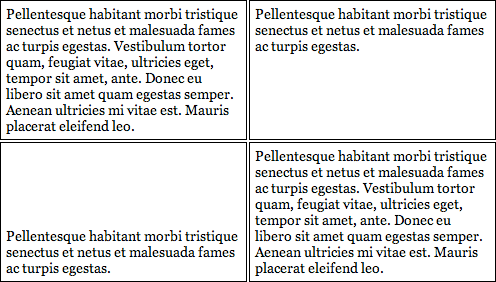
如果想要改变这种默认样式,可以通过设置 top 和 bottom 来实现顶部和底部对齐:

当你在表格单元格中使用 vertical-align 属性时, top 、 bottom 和 middle 是你的最佳选择,使用其他的属性则会产生一些兼容性问题。比如, text-bottom 对齐方式在 IE 6 中会表现为 bottom ,在 Safari 4 中会表现为 top ; sub 对齐方式在 IE 6 中表现为 middle ,在 Safari 4 中会表现为 top 。
vertical-align 和 inline-block
虽然从严格意义上来说, img 是行内元素,但它的表现效果更像是行内块级元素( inline-block )。与大多数行内元素不同的是,可以为它设置宽度和高度。
行内块级元素使用 vertical-align 的方式和 img 的方式相似,但并不是所有的行内块级元素都可以这么使用,所以对于某些元素,是否能够使用该属性值得你思考了。具体哪些元素可以使用 vetical-align ,这就是另一个话题了……
扩展阅读
- vertical-align in the Almanac
- vertical-align on MDN
- Christopher Aue: All You Need To Know About Vertical-Align
- Trick with it for centering things in unknown height parents
本文根据 @Chris Coyier 的《 What is Vertical Align? 》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处: https://css-tricks.com/what-is-vertical-align/ 。

南北
在校学生,本科计算机专业。狂热地想当一名作家,为色彩和图形营造的视觉张力折服,喜欢调教各类JS库,钟爱CSS,希望未来加入一个社交性质的公司,内心极度肯定“情感”在社交中的决定性地位,立志于此改变社交关系的快速迭代。 个人博客 。










![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

