CSS预处理器SASS学习总结
写在前面的话:如果你css写了很多了,不妨换一种方式来写写css,也许会提高效率,SASS是我比较喜欢的一种。css本来就不是太难,所以也仅仅介绍SASS常用的用法,避免复杂化,后续用到新的东西,可以再进行拓展。
======正文开始======
我们可以通过一种类似css的编程语言编写代码,保存为.scss后缀名的文件,然后使用SASS进行处理为css文件,而这种.scss文件中可以有变量、嵌套等功能,有些编程的味道;同时.scss文件也能够通过SASS处理为压缩的、缩进的等不同风格的css代码,方便后期的部署。下面是我的一些学习总结。
一、环境布置
1.安装rubby:
SASS是用ruby写的,需要ruby的运行环境,从以下链接下载rubyinstaller进行安装(windows): http://rubyinstaller.org/
2.安装SASS
安装完成ruby后,接下来安装SASS。由于国内ruby源现在被墙,通过下面方式进行安装SASS,打开cmd命令行。
(1)移除原有的ruby源地址
gem sources --remove https://rubygems.org/
(2)新增可用的ruby源地址
gem sources -a https://ruby.taobao.org
(3) 安装SASS
gem install sass
(4)sublime支持scss文件高亮显示
借助package control安装sass插件,之后set syntax为sass即可。

(5)防止sass中文注释乱码
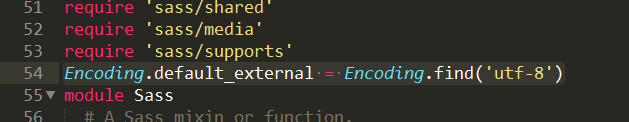
后续写.scss代码过程中中文注释会有乱码的情况,找到engine.rb文件(一般位于Ruby22/lib/ruby/gems/2.2.0/gems/sass-3.4.18/lib/sass目录下面),在所有的require后面新增如下代码:
Encoding.default_external = Encoding.find('utf-8')

至此,SASS环境部署完成。
二、编译.scss文件为css文件
总结具体SASS语法格式之前,先说一下如何编译.scss文件为css文件。
1.切换到.scss文件所在目录
命令行下切换到代码文件夹目录(如Z:/),假设有文件test.scss文件,里面内容如下:(SASS完全支持css语法)
h1{ font-size:17px; } h2{ font-size:18px; }
2.编译scss文件为css文件
运行命令:sass --style compressed test.scss test.css,即可生成压缩版的css文件,并且命名为test.css。几点说明:
(1)--style 后面可以有四个参数可选,分别为expanded、nested、compact、compressed,分别选用不同参数的效果可以自己尝试体验。
(2)test.scss和test.css文件目录可以自定义,例如把Z盘sass目录下的test.scss文件编译为压缩版的文件,并放置在Z盘css目录下,那么命令即:sass --style compressed z:/sass/test.scss z:/css/test.css
(3)开发过程中,只需要修改scss文件,然后编译;前端页面只需要引用相应的css文件即可。
3.侦听文件和文件夹
如果希望某一个scss文件或者相应的文件夹下面文件修改后,自动进行编译,那么可以使用侦听命令。
(1)侦听文件:
sass --watch --style compressed test.scss:test.css
当test.scss文件有修改后,会自动编译为test.css,并且是compressed的。
(2)侦听文件夹:
sass --watch --style compressed sass:css
当sass文件夹下.scss文件有修改的时候,会自动编译为与sass中文件同名的css文件。
备注:
(1)注意源文件和目标文件之间是 冒号 ,与编译命令中为空格不同。
(2)生成的map文件可以查找source map文件的作用。
三、SASS基本用法
下面对SASS基本的用法进行总结,SASS语法与CSS具有极高的相似度。
以下演示 源代码放在test.scss文件中 ,编译后生成的 css文件放在test.css文件 中,侦听命令为:
sass --watch --style expanded sass/test.scss:css/test.css
1.变量:以$开头。
源代码:
$color1:#aeaeae; .div1{ background-color:$color1; } 编译后:
.div1 { background-color: #aeaeae; } /*# sourceMappingURL=test.css.map */ 2.变量嵌套在字符串之中:应该以#{}包裹。
源代码:
$left:left; .div1{ border-#{$left}-width:5px; } 编译后:
.div1 { border-left-width: 5px; } /*# sourceMappingURL=test.css.map */ 3.允许进行计算:
源代码:
$left:20px; .div1{ margin-left:$left+12px; } 编译后:
.div1 { margin-left: 32px; } /*# sourceMappingURL=test.css.map */ 4.允许选择器嵌套:
源代码:
.div1{ .span1{ height: 12px; } .div2{ width: 16px; } } 编译后:
.div1 .span1 { height: 12px; } .div1 .div2 { width: 16px; } /*# sourceMappingURL=test.css.map */ 5.使用&引用父元素
源代码:
.div1{ &:hover{ cursor: hand; } } 编译后:
.div1:hover { cursor: hand; } /*# sourceMappingURL=test.css.map */ 6.注释:
有三种形式:
(1)//comment:该注释只是在.scss源文件中有,编译后的css文件中没有。
(2)/*! */:重要注释,任何style的css文件中都会有,一般放置css文件版权说明等信息。
(3)/* */:该注释在compressed的style的css中没有,其他style的css文件都会含有。
备注:平时(1)(2)使用的多些
7.允许继承:@extend 类名
源代码:
.class1{ font-size:19px; } .class2{ @extend .class1; color:black; } 编译后:
.class1, .class2 { font-size: 19px; } .class2 { color: black; } /*# sourceMappingURL=test.css.map */ 注意:如果在class2后面有设置了class1的属性,那么也会影响class2,如下:
源代码:
.class1{ font-size:19px; } .class2{ @extend .class1; color:black; } .class1{ font-weight:bold; } 编译后:
.class1, .class2 { font-size: 19px; } .class2 { color: black; } .class1, .class2 { font-weight: bold; } /*# sourceMappingURL=test.css.map */ 可见sass不是单遍编译。
8.引用外部css文件
有时网页的不同部分会分成多个文件来写样式,或者引用通用的一些样式,那么可以使用@import。
源代码:
@import "test1.scss"; @import "test2.scss"; @import "test3.scss";
编译后:
h1 { font-size: 17px; } h2 { font-size: 17px; } h3 { font-size: 17px; } /*# sourceMappingURL=test.css.map */ 其中test1.scss、test2.scss、test3.scss文件分别设置的h1 h2 h3。
9.mixin和include:
mixin类似于C语音的宏,存储通用模块,通过@include引用。
源代码:
@mixin common{ display:block; margin:0 auto; } .class1{ font-size:16px; @include common; } 编译后:
.class1 { font-size: 16px; display: block; margin: 0 auto; } /*# sourceMappingURL=test.css.map */ 还可以更灵活,像函数一样,如下:
源代码:
@mixin common($value1,$value2,$defaultValue:12px){ display:block; margin-left:$value1; margin-right:$value2; padding:$defaultValue; } .class1{ font-size:16px; @include common(12px,13px,15px); } .class2{ font-size:16px; @include common(12px,13px); } 编译后:
.class1 { font-size: 16px; display: block; margin-left: 12px; margin-right: 13px; padding: 15px; } .class2 { font-size: 16px; display: block; margin-left: 12px; margin-right: 13px; padding: 12px; } /*# sourceMappingURL=test.css.map */ 最后,bootstrap第四版发布了 下载 ,并且从less转移到了sass,可以下载里面看看它里面的scss代码,体会一下,也许你会发现更多有趣的用法。
(完)











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

