纯CSS3实现兔斯基简单害羞表情
前言
很不巧前天突然就感冒了,都怪自己吃太多饼干导致上火了。整个人都无精打采。本来想多做几个兔斯基表情的,但身体发热很难受。所以就只完成一个简单点的表情耍一耍。
正文
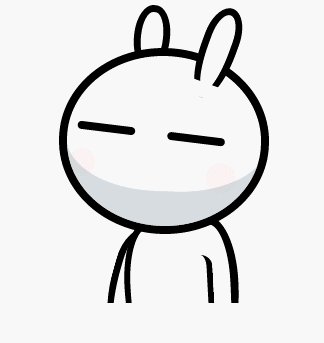
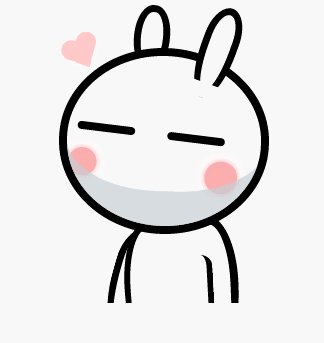
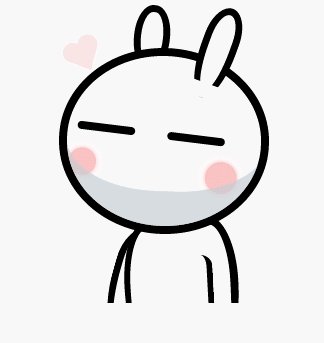
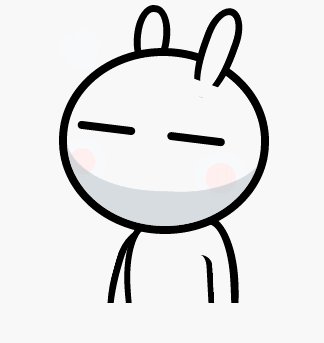
先看一下这个简单到不能再简单的小表情吧:

这里我就直接分享代码吧:
html结构:
<div class="tuzki_container"> <div class="tuzki"> <div class="leftear"></div> <div class="rightear"></div> <div class="header"> <div class="lefteye"></div> <div class="righteye"></div> <div class="leftcheek"></div> <div class="rightcheek"></div> </div> <div class="body"></div> <div class="hearts"> <div class="heart"></div> </div> </div> </div>
这个结构还是很简单的,毕竟兔斯基就是简单的线稿表情。主要还是人为的给它赋予动画,带入一种有特定情境的表情。
下面就给它设置css样式:
头部(包括眼睛和脸颊):
.tuzki_container{ position:relative; } .tuzki{ width:220px; height:300px; margin:50px auto; position: relative; overflow:hidden; } .header{ width:194px; height:170px; background:#fff; border:8px solid #000; border-radius:194px/170px; -webkit-transform:rotate(2deg); -moz-transform:rotate(2deg); -o-transform:rotate(2deg); -ms-transform:rotate(2deg); transform:rotate(2deg); position: absolute; top:45px; left:0; overflow:hidden; z-index:2; } .header:before{ content:''; display:block; width:200px; height:140px; border-bottom:40px solid rgba(198,207,212,0.7); border-radius:150px; margin-top:-5px; z-index:5; position:absolute; } .header .lefteye,.header .righteye{ width:58px; height:8px; background:#000; border-radius:5px; -webkit-transform:rotate(5deg); -moz-transform:rotate(5deg); -o-transform:rotate(5deg); -ms-transform:rotate(5deg); transform:rotate(5deg); position: absolute; top:70px; left:10px; } .header .righteye{ top:78px; left:100px; } .leftcheek{ width:26px; height:26px; background:#ff6666; border-radius:50%; box-shadow:0 0 5px #ff6666; position: absolute; top:95px; left:3px; opacity:0.9; -webkit-animation:cheekscale 1s ease-out infinite; -moz-animation:cheekscale 1s ease-out infinite; -o-animation:cheekscale 1s ease-out infinite; -ms-animation:cheekscale 1s ease-out infinite; animation:cheekscale 1s ease-out infinite; } .rightcheek{ width:30px; height:30px; background:#ff6666; border-radius:50%; box-shadow:0 0 5px #ff6666; position: absolute; top:105px; left:140px; opacity:0.9; -webkit-animation:cheekscale 1s ease-out infinite; -moz-animation:cheekscale 1s ease-out infinite; -o-animation:cheekscale 1s ease-out infinite; -ms-animation:cheekscale 1s ease-out infinite; animation:cheekscale 1s ease-out infinite; } @-webkit-keyframes cheekscale { 0%{ -webkit-transform:scale(1); opacity:0; } 100%{ -webkit-transform:scale(1.1); box-shadow:0 0 10px #ff6666; opacity:0.6; } } @-moz-keyframes cheekscale { 0%{ -moz-transform:scale(1); opacity:0; } 100%{ -moz-transform:scale(1.1); box-shadow:0 0 10px #ff6666; opacity:0.6; } } @-o-keyframes cheekscale { 0%{ -o-transform:scale(1); opacity:0; } 100%{ -o-transform:scale(1.1); box-shadow:0 0 10px #ff6666; opacity:0.6; } } @-ms-keyframes cheekscale { 0%{ -ms-transform:scale(1); opacity:0; } 100%{ -ms-transform:scale(1.1); box-shadow:0 0 10px #ff6666; opacity:0.6; } } @keyframes cheekscale { 0%{ transform:scale(1); opacity:0; } 100%{ transform:scale(1.1); box-shadow:0 0 10px #ff6666; opacity:0.6; } }
耳朵:
.leftear{ width:22px; height:50px; border:7px solid #000; border-radius:34px/62px; position:absolute; top:2px; left:75px; -webkit-transform:rotate(6deg); -moz-transform:rotate(6deg); -o-transform:rotate(6deg); -ms-transform:rotate(6deg); transform:rotate(6deg); } .rightear{ width:22px; height:80px; background:#fff; border:7px solid #000; border-top-left-radius:34px 62px; border-top-right-radius:34px 62px; border-bottom-left-radius:34px 100px; border-bottom-right-radius:34px 100px; -webkit-transform:rotate(20deg); -moz-transform:rotate(20deg); -o-transform:rotate(20deg); -ms-transform:rotate(20deg); transform:rotate(20deg); position:absolute; left:140px; top:3px; z-index:3; } .rightear:after{ content:''; display:block; width:30px; height:15px; background:#fff; position: absolute; bottom:-7px; left:-5px; }
身体:
.body{ width:100px; height:100px; background:#fff; border:8px solid #000; border-left:6px solid #000; border-top-left-radius:54px 130px; border-top-right-radius:54px 130px; border-bottom-left-radius:20px 100px; border-bottom-right-radius:20px 100px; -webkit-transform:rotate(-3deg); -moz-transform:rotate(-3deg); -o-transform:rotate(-3deg); -ms-transform:rotate(-3deg); transform:rotate(-3deg); position: absolute; top:215px; left:65px; } .body:before{ content:''; display:block; width:40px; height:100px; border:7px solid #000; border-right:none; border-top:none; border-top-left-radius:30px 50px; border-top-right-radius:30px 50px; border-bottom-left-radius:24px 80px; -webkit-transform:rotate(19deg); -moz-transform:rotate(19deg); -o-transform:rotate(19deg); -ms-transform:rotate(19deg); transform:rotate(19deg); position: absolute; left:-19px; top:-2px; } .body:after{ content:''; display:block; width:20px; height:60px; border-right:6px solid #000; border-radius:50px; position: absolute; left:57px; top:30px; }
心形:
.heart,.heart:before{ display: inline-block; width: 20px; height: 30px; border-radius: 10px; background: #ff6666; position: absolute; top:-10px; left:12.7px; -webkit-transform-origin: bottom right; -moz-transform-origin: bottom right; -o-transform-origin: bottom right; -ms-transform-origin: bottom right; transform-origin: bottom right; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -o-transform: rotate(-45deg); -ms-transform: rotate(-45deg); transform: rotate(-45deg); } .heart:before{ content: ''; -webkit-transform-origin: bottom left; -moz-transform-origin: bottom left; -o-transform-origin: bottom left; -ms-transform-origin: bottom left; transform-origin: bottom left; -webkit-transform: rotate(90deg); -moz-transform: rotate(90deg); -o-transform: rotate(90deg); -ms-transform: rotate(90deg); transform: rotate(90deg); top:-18px; left:2px; } .heart:after{ content: ''; width: 0; height: 0; border-left:10.8px solid transparent; border-right:10.8px solid transparent; border-top:12px solid #ff6666; -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -o-transform: rotate(45deg); -ms-transform: rotate(45deg); transform: rotate(45deg); position: absolute; top:22.6px; left:-7.3px; } .hearts{ opacity:0; -webkit-transform:rotate(-30deg) translate3d(-10px,-15px,0); -moz-transform:rotate(-30deg) translate3d(-10px,-15px,0); -o-transform:rotate(-30deg) translate3d(-10px,-15px,0); -ms-transform:rotate(-30deg) translate3d(-10px,-15px,0); transform:rotate(-30deg) translate3d(-10px,-15px,0); -webkit-animation:heartmove 1s ease-in infinite; -moz-animation:heartmove 1s ease-in infinite; -o-animation:heartmove 1s ease-in infinite; -ms-animation:heartmove 1s ease-in infinite; animation:heartmove 1s ease-in infinite; } @-webkit-keyframes heartmove { 0%{ opacity:0; -webkit-transform:rotate(-30deg) translate3d(-10px,-15px,0); } 100%{ opacity:0.6; -webkit-transform:rotate(-30deg) translate3d(-10px,-25px,0); } } @-moz-keyframes heartmove { 0%{ opacity:0; -moz-transform:rotate(-30deg) translate3d(-10px,-15px,0); } 100%{ opacity:0.6; -moz-transform:rotate(-30deg) translate3d(-10px,-25px,0); } } @-o-keyframes heartmove { 0%{ opacity:0; -o-transform:rotate(-30deg) translate3d(-10px,-15px,0); } 100%{ opacity:0.6; -o-transform:rotate(-30deg) translate3d(-10px,-25px,0); } } @-ms-keyframes heartmove { 0%{ opacity:0; -ms-transform:rotate(-30deg) translate3d(-10px,-15px,0); } 100%{ opacity:0.6; -ms-transform:rotate(-30deg) translate3d(-10px,-25px,0); } } @keyframes heartmove { 0%{ opacity:0; transform:rotate(-30deg) translate3d(-10px,-15px,0); } 100%{ opacity:0.6; transform:rotate(-30deg) translate3d(-10px,-25px,0); } }
PS:因为兔斯基很多表情都基于同一个身体,通过不同动画来表现的,所以如果想做流泪的表情,只需要把动画部分换成流眼泪就行了,其他部分可以不做修改。就是这么简单!
若需转载,请注明出处,谢谢合作!
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

