Axure最佳实践:使用部件样式

Axure RP 中的“样式”是一个集中管理你整个项目的页面和部件的外观和感受的解决方案。可以把它理解为微软Office Word中的样式,或修饰HTML的CSS样式。
当更新项目的视觉设计时,使用样式可以节省你很多时间。他们还可以帮助标准化或统一化多个团队成员对项目文档的编辑风格。一致的风格也可以帮助定义和加强你的品牌的外观和感受,增加线框图和原型的专业性。
何时使用样式
这几种情况下样式可以派上用场。
-
大型项目 :当你有一个大项目并且可交付物需要有一致的外观和感受时。
-
多人协作 :当你和团队其他成员协作,并需要保持每个人的编辑风格保持一致的时候。
-
长期项目:当你计划在整个项目周期长期维护和更新你的文档时,样式可以帮你节省很多时间。
-
自定义部件库:在你的自定义部件库中使用部件样式可以让你的部件库的用户更便捷的更新部件样式。
也有一些时候你不需要考虑使用样式,比如当你在做一个快速的原型时,你知道这个原型的寿命不长。
但对于要使用一段时间的项目文档,最好尽早使用样式。你会很快知道这么做的好处,并且不需要在项目变得庞大时再去费力更新里面的内容。
创建和更新部件样式
在Axure RP 7中,当你从默认或流程部件库中拖入一个部件,使用的是它的“默认”样式。而在Axure RP 8 中,部件会被加上诸如“Box 1”或“Image”的样式。当你添加一个部件到项目中,部件样式将自动导入进来。(如果你想学习Axure 8 部件样式的基础知识,请点击浏览《 学习Axure RP 8 Beta - 部件样式 》 http://t.cn/RLFbPYw )
在你修改了某个部件的颜色或字体后,你可以决定是否更新当前的样式,或者创建一个新的样式。如果你只打算让这一个部件使用该样式风格,那么你可以不去碰部件样式系统。
如果你想使用样式系统重复使用新的样式,你有两个选择:更新当前的样式,或创建一个新的。
-
更新当前样式: 如果你想让添加了某个样式的所有部件换一个新的格式,如果你想更新来自于部件库的某个部件的样式,后续该部件添加到项目中都将采用该新的样式格式。比如:如果你更新了“Heading 1”样式,后续添加到项目里的所有Heading 1部件都会采用新的样式格式。
-
创建新的样式:当你不希望新的样式格式影响其他部件,以及当某个部件的用途发生变化时,我通常会创建一个新的样式。比如:你使用了一个Heading 3部件作为说明标题,与其更新“Heading 3”的样式,不如创建一个新的“说明标题”样式。
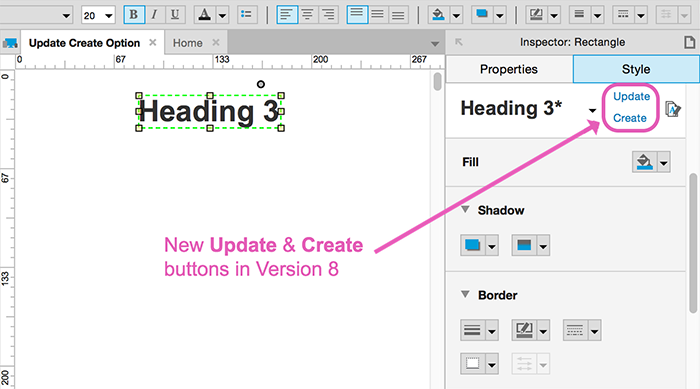
在 7.x 版本中,更新和创建部件样式全都是在“部件样式编辑器(项目 > 部件样式编辑器)”中完成。在 8.x 版本中,现在在检查器中有新的更新和创建按钮,可以更快速的实现。
下面是8.x 版更新和创建按钮的截图: 
保持整洁
当项目中有很多种样式时,管理以及将它们应用给部件将会花不少时间。因此创建新样式之前,请检查该项目中是否已经有一个合适的样式。并且最后只有当你确定会多次使用样式时才创建新的样式。
同时,试着只覆盖那些与默认属性不同的部件样式属性。例如:如果你的样式和默认样式有相同的字体,你无须覆盖它。更新默认字体将会同样更新你样式中的所有字体。
自定义部件库的部件样式
在自定义部件库中使用部件样式,可以方便人们在他们的项目使用你的部件库来更新部件的样式格式。当部件库中的部件被添加到一个页面时,该部件所应用的样式也将被导入到项目中。
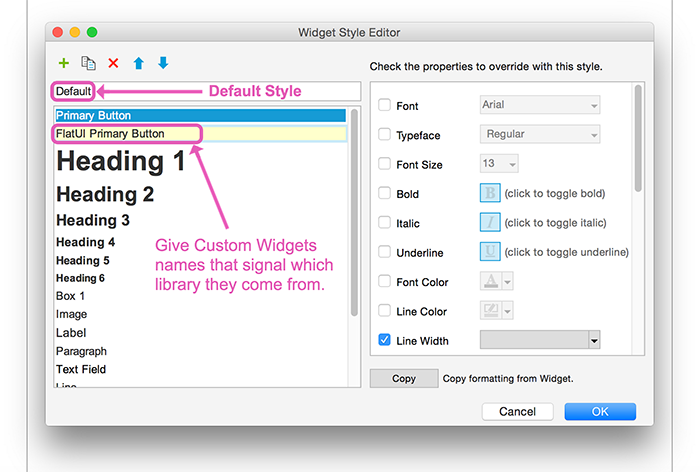
给样式命名并注明它来自于哪个部件库是个好习惯。比如:如果你的部件库叫 FlatUI,可以考虑添加前缀如“FUI 主按钮”,这样可以与来自其他部件库的样式进行区分。
另一个要记住的重要事情,你创建自定义部件库是为了避免修改默认样式(在8.x版中已简化为只有一个默认样式)。因为当部件在项目中使用时,你对部件库的默认样式做出的修改将不会被添加。
以下是Axure 8 的部件样式编辑器的截图:

使用格式刷应用部件样式
你可以使用格式刷来复制某个部件的样式格式,然后应用给其他的部件。如果格式刷窗口中的“基准样式/Base Style”或(8.x版中的“部件样式”)复选框被选中,当你点击“应用”按钮时,将把复制的样式应用给所选的部件。

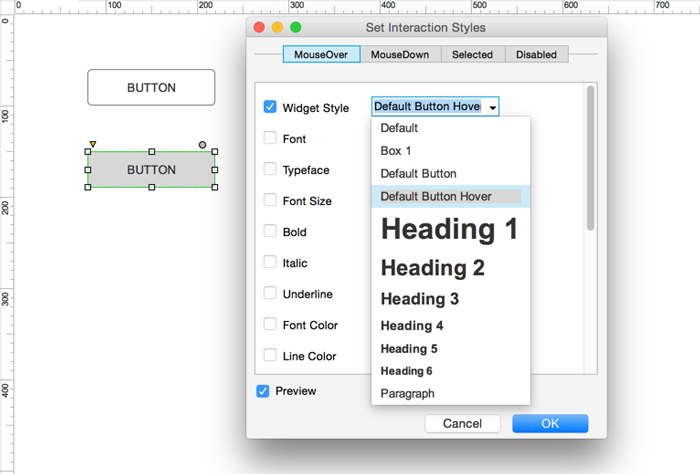
您还可以使用部件样式集中管理部件的鼠标悬停事件、鼠标点击事件、选择状态和禁用状态的样式。在“设置交互样式”对话框中,先选中基准样式/Base Style”或(8.x版中的“部件样式”)复选框,然后选择部件的样式格式。更新此样式将自动更新所有应用了该样式的部件的交互样式。更多内容可以查看此文 tutorial on interactive buttons 。

希望此文可以提供一些新的思路帮助你快速和高效的使用部件样式。Axure 8的目标之一就是帮你更简单的使用样式系统。
Source:Axure Best Practices: Using Widget Styles
From: http://www.axure.com/c/blog/170-axure-best-practices-using-widget-styles.html
--------------------------------------------------------------------------------------------
Shunz顺子
欢迎订阅个人微信公众号:UX思考(ID:UXThink)












![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

