干了这杯可乐!Gulp 上手指南
导读:有关Gulp的入门教程很多,大同小异。本文主要对它们进行内容上的梳理和引导。
What is Gulp?

对网站资源进行优化,并使用不同浏览器测试并不是网站设计过程中最有意思的部分,但是这个过程中的很多重复的任务能够使用正确的工具自动完成,从而使效率大大提高,这是让很多开发者觉得有趣的地方。
Gulp 是一个构建系统,它能通过自动执行常见任务,比如编译预处理 CSS,压缩 JavaScript 和刷新浏览器,来改进网站开发的过程。Gulp 是基于 Node.js 构建的,因此 Gulp 源文件和你用来定义任务的 Gulp 文件都被写进了 JavaScript(或者 CoffeeScript)里。前端开发工程师还可以用自己熟悉的语言来编写任务去 lint JavaScript 和 CSS、解析模板以及在文件变动时编译 LESS 文件(当然这些只是一小部分例子)。
Building With Gulp - SMASHING MAGAZINE
Gulp vs Grunt

Grunt 的特点
-
Grunt 有一个完善的社区,插件丰富
-
它简单易学,你可以随便安装插件并配置它们
-
你不需要多先进的理念,也不需要任何经验
Gulp 和 Grunt 的异同点
-
易于使用:采用代码优于配置策略,Gulp 让简单的事情继续简单,复杂的任务变得可管理
-
高效:通过利用 Node.js 强大的流,不需要往磁盘写中间文件,可以更快地完成构建
-
高质量:Gulp 严格的插件指导方针,确保插件简单并且按你期望的方式工作
-
易于学习:通过把API降到最少,你能在很短的时间内学会 Gulp,构建的工作就像你预想的一样:是一系列流管道。
Gulp vs Grunt - benben
Grunt 之殇
-
插件很难遵守单一责任原则
-
用插件做一些本来不需要插件来做的事情
-
试图用配置文件完成所有事,结果就是混乱不堪
-
落后的流程控制产生了让人头痛的临时文件/文件夹所导致的性能滞后
Gulp 之道
-
使用 Gulp,你的构建脚本是代码,而不是配置文件
-
使用标准库(node.js standard library)来编写脚本
-
插件都很简单,只负责完成一件事(基本上都是20行左右的函数)
-
输入 / 输出(I/O)是基于“流式”的
"流式"前端构建工具——gulp.js 简介 - SegmentFault
Getting Started
第一步:安装Node
Node.js 官网
 ]
]
第二步:使用命令行
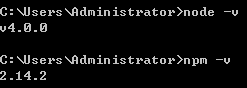
为了确保 Node 已经正确安装,可通过查看版本号来检验,如下。
node -v npm -v 
第三步:定位到项目
Linux、OSX的终端(Terminal)
cd 定位到目录 ls 获取文件列表Windows中的命令提示符(Command Prompt)
定位到目录
盘符: 例如进入D盘 d: cd 进入当前盘符某个目录 cd / 进入当前盘根目录 cd /windows 进入当前盘windows目录 cd .. 退到上一级目录(注:进入含有特殊字符目录时需要加引号。例如:cd "c:/program files"。)
获取文件列表
dir /b成功进入项目目录后,我们开始安装Gulp。
第四步:安装 Gulp
NPM 是基于命令行的 node 包管理工具,它可以将 node 的程序模块安装到项目中,,在它的 官网 中可以查看和搜索所有可用的程序模块。
在命令行中输入
sudo npm install -g gulp说明:
-
sudo是管理员身份执行命令,一般会要求输入电脑密码 -
npm是安装 node 模块的工具,执行 install 命令 -
-g表示在全局环境安装,以便任何项目都能使用它 -
最后,
gulp是将要安装的 node 模块的名字
运行时注意查看命令行有没有错误信息,安装完成后,可以使用下面的命令查看 gulp 的版本号以确保gulp已经被正确安装。
gulp -v 
接下来,我们需要将gulp安装到项目本地
npm install --save-dev gulp 
说明:
-
使用
--save-dev来更新 package.json 文件,更新devDependencies值,以表明项目需要依赖gulp; -
dependencies可以向其他参与项目的人指明项目在开发环境和生产环境中的 node 模块依赖关系。想要深入了解可以查看 package.json 文档 。
前端构建工具gulp入门教程 - SegmentFault
第五步:新建 Gulpfile 文件,运行 Gulp
安装好 gulp 后我们需要告诉它要为我们执行哪些任务。所以,我们首先需要弄清楚项目需要哪些任务。例如:
-
检查JavaScript(
gulp-jshint) -
合并JavaScript(
gulp-concat) -
压缩并重命名合并后的JavaScript(
gulp-ugligy、gulp-rename)
1.安装依赖
根据上面的任务需求,我们安装相应的插件。
npm install gulp-jshint gulp-sass gulp-concat gulp-uglify gulp-rename --save-dev 官方 Plugin 库
2.新建gulpfile文件
插件安装完毕后,我们需要新建一个 gulpfile.js 文件来指定gulp需要为我们完成什么任务。
3.引入插件
// 引入 gulp var gulp = require('gulp'); // 引入插件 var jshint = require('gulp-jshint'); var concat = require('gulp-concat'); var uglify = require('gulp-uglify'); var rename = require('gulp-rename');4.创建任务
// 语法检查 gulp.task('jshint', function() { gulp.src('project/src/js/*.js') .pipe(jshint()) .pipe(jshint.reporter('default')); }); // 合并文件之后压缩代码 gulp.task('minify', function(){ gulp.src('project/src/js/*.js') .pipe(concat('all.js')) .pipe(gulp.dest('project/dist/js')) .pipe(uglify()) .pipe(rename('all.min.js')) .pipe(gulp.dest('project/dist/js')) }); // 监视文件的变化 gulp.task('watch', function(){ gulp.watch('project/src/js/*.js', ['jshint', 'minify']); }); // 默认任务 gulp.task('default', ['jshint', 'minify', 'watch']); Gulp入门 - SegmentFault
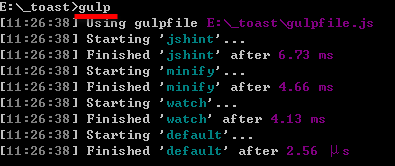
5.运行gulp
回到命令行,就可以直接运行gulp任务了。
gulp这将执行定义的default任务,即跟下面的命令作用相同。
gulp default 
当然,我们可以运行gulpfile.js中定义的任意任务,比如,现在运行scripts任务:
gulp minify 
官方 API 文档
More
Gulp 4.0 前瞻 - SegmentFault
Gulp思维——Gulp高级技巧 - SegmentFault以上,欢迎拍砖斧正。











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

