React-Native入门指南之HelloWorld
React-native 作为facebook开源项目,最近是火的一塌糊涂,它采用node.js能够写ios和android的native界面代码,简直是太酷了。支持动态更新,而且appstore 提交不会拒绝。
学习新的技术都是从HelloWorld开始的,我们先搞个HelloWorld看看React-native。
一,环境配置
(1)需要一台Mac(OSX),这个是前提,建议还是入手一本啦。
(2)在Mac上安装Xcode,建议Xcode 6.3以上版本
(3)安装brew ,mac 上命令行的安装工具
终端命令:
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
(4)安装node.js:https://nodejs.org/download/
brew install node
(5)建议安装watchman,
brew install watchman
(6)安装flow:
brew install flow
ok,按照以上6个步骤,你应该已经配置好了环境,可以开启react-native之旅了。
二,创建项目
现在我们需要创建一个React-Native的项目,因此可以按照下面的步骤:
打开终端,开始React-Native开发的旅程吧。
(1)安装命令行工具
sudo npm install -g react-native-cli

(2)创建一个空项目
react-native init HelloWorld

(3)找到创建的HelloWorld项目,双击HelloWorld.xcodeproj即可在xcode中打开项目。xcodeproj是xcode的项目文件。
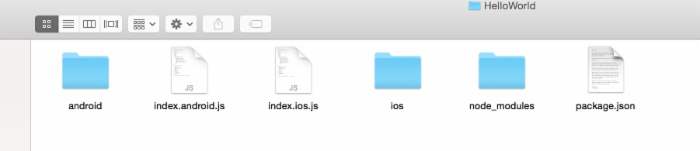
我们来看看生成的文件

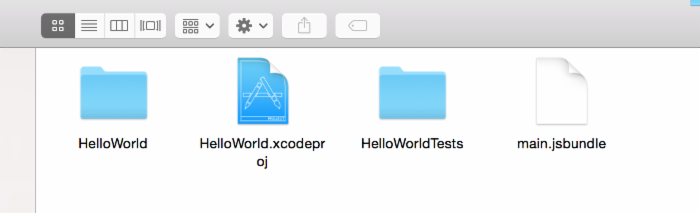
打开ios目录

(4)在xcode中,使用快捷键cmd + R即可启动项目。基本的Xcode功能可以熟悉,比如模拟器的选择等。
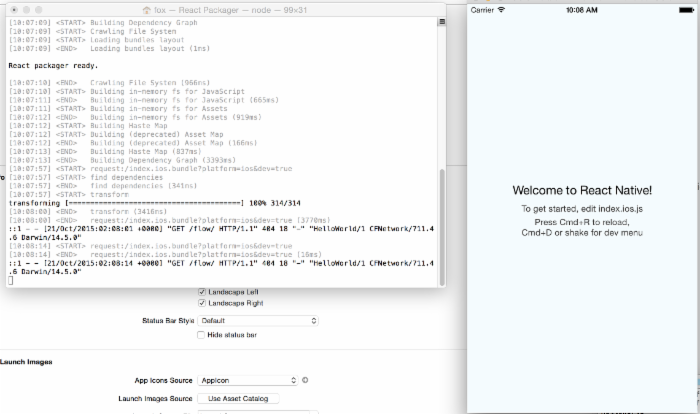
启动完成后,你会看到React-Packger和iOS模拟器,具体的效果如下,说明你创建项目成功了。

三、改改HelloWorld
Xcode里面的代码目录结构暂时不用管了,打开HelloWorld项目文件夹,找到index.ios.js文件。
index.ios.js文件就是React-Native JS 开发之旅的入口文件了。 先来个感性的认识,修改一
些文本,下一篇会解读里面的代码。用文本编辑器打开index.ios.js文件。
(1)找到代码<Text></Text>部分:
<Text style={styles.welcome}> Welcome to React Native! </Text> 修改成如下:
<Text style={styles.welcome}> React-Native入门学习 www.cnblogs.com/likwo </Text> (2)找到代码
welcome: { fontSize: 20, textAlign: 'center', margin: 10, }, 修改成如下:
welcome: { fontSize: 20, textAlign: 'center', margin: 10, color: 'red', }, cmd+R 直接看效果,看看红色是否已经修改

四、恭喜你, 你已经学会了HelloWorld ,觉得有帮助,请点个赞!











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

