CSS3 变换
概览
CSS3 变换也叫 2D/3D转换,主要包括以下几种: 旋转 ( rotate ) 、 扭曲 ( skew ) 、 缩放 ( scale ) 和 移动 ( translate ) 以及 矩阵变形 ( matrix ) 。 transform 属性常和 transition 一起使用来构造绚丽的过渡动画效果。

本文涉及的内容较多,不太好理解,需要耐心认真阅读。
小试牛刀
<!DOCTYPE html> <html> <head> <style> body { margin:60px; } div.polaroid { width:294px; padding:10px 10px 20px 10px; border:1px solid #BFBFBF; background-color:white; box-shadow:2px 2px 3px #aaaaaa; transition: transform 1s; -ms-transition: -ms-transform 1s; -moz-transition: -moz-transform 1s; -webkit-transition: -webkit-transform 1s; -o-transition: -o-transform 1s; } /* 鼠标滑过图片归正 */ div.polaroid:hover { -ms-transform:rotate(0); /* IE 9 */ -moz-transform:rotate(0); /* Firefox */ -webkit-transform:rotate(0); /* Safari and Chrome */ -o-transform:rotate(0); /* Opera */ transform:rotate(0); } div.rotate_left { float:left; -ms-transform:rotate(7deg); /* IE 9 */ -moz-transform:rotate(7deg); /* Firefox */ -webkit-transform:rotate(7deg); /* Safari and Chrome */ -o-transform:rotate(7deg); /* Opera */ transform:rotate(7deg); } div.rotate_right { float:left; -ms-transform:rotate(-8deg); /* IE 9 */ -moz-transform:rotate(-8deg); /* Firefox */ -webkit-transform:rotate(-8deg); /* Safari and Chrome */ -o-transform:rotate(-8deg); /* Opera */ transform:rotate(-8deg); } </style> </head> <body> <div class="polaroid rotate_left"> <img src="http://i13.tietuku.com/d17ea072b13a1a71.jpg" width="284" height="213" /> <p class="caption">上海鲜花港的郁金香,花名:Ballade Dream。</p> </div> <div class="polaroid rotate_right"> <img src="http://i13.tietuku.com/755395ac04d54cc6.jpg" width="284" height="213" /> <p class="caption">2010年上海世博会,中国馆。</p> </div> </body> </html> 结合 transition 和 transform 实现的绚丽动画墙效果。
2D 变换
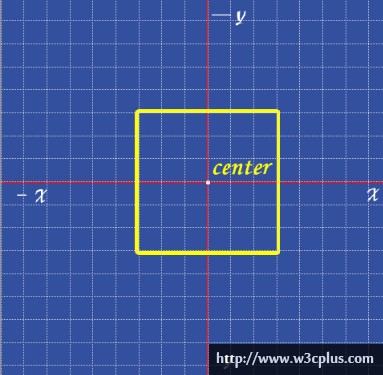
所谓的 2D 变换,就是指在二维平面上的变换,中学学的平面几何。

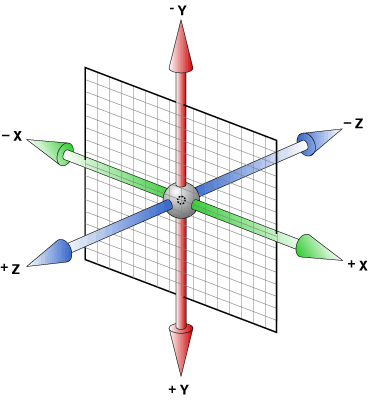
2D 变换就是围绕 x 轴,y 轴及 原点 组成的平面所做的一些变换。
移动 translate
移动分三种情况,对应 transform 的三种值。
translate(x, y)
水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动),当值为负数时,反方向移动物体。
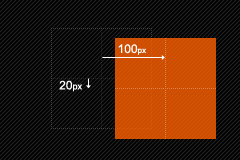
transform: translate(<x-value>[, <y-value>]) ; 例如: transform: translate(100px, 20px);

translateX(x)
水平方向上移动。
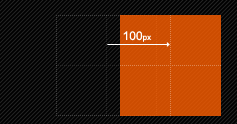
transform: translateX(100px); 
translateY(y)
垂直方向上移动。
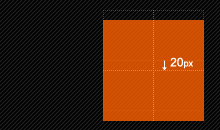
transform: translateY(20px); 
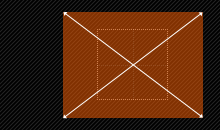
旋转 rotate
通过指定的角度对元素进行旋转。值为正顺时针旋转,值为负逆时针旋转。
transform: rotate(30deg); 
缩放 scale
缩放 scale 和移动 translate 极其相似,他也具有三种情况,只是参数对应的是缩放的倍数,允许小数、负数。
scale(x, y)
水平和垂直方向上同时进行缩放。
transform: scale(<x-number>[, <y-number>]); 例如: transform: scale(2, 1.5); 宽度是原来的2倍,高度是原来的1.5倍。

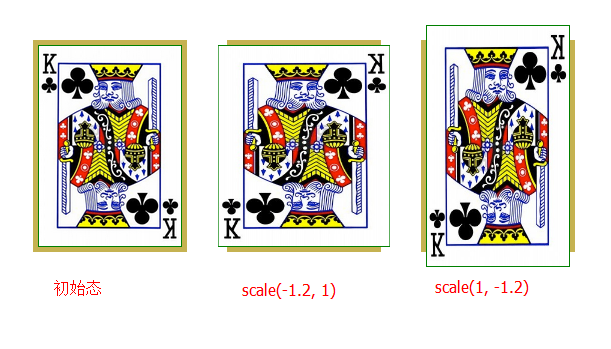
接下来我们来体验一下负值的效果。

scaleX(x)
水平方向缩放。
transform: scaleX(2); 
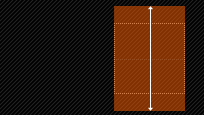
scaleY(y)
垂直方向缩放。
transform: scaleY(2); 
扭曲 skew
扭曲 skew 和 translate 、 scale 一样同样具有三种情况,只是参数值对应的是扭曲的度数。
skew(x, y)
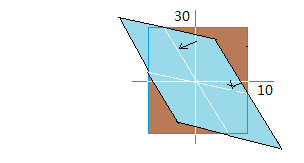
使元素在水平和垂直方向同时扭曲,值为扭曲的度数。
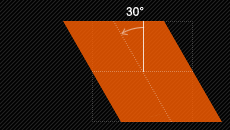
transform: skew(<x-angle> [, <y-angle>]); 例如: transform:skew(30deg, 10deg);

注意上图中的度数偏转,x轴方向的扭曲是拉y轴,y轴方向的扭曲是拉x轴,角度的方向也很古怪,注意记忆。

skewX(x)
在水平方向进行扭曲变行。
transform: skewX(30deg); 
skewY(y)
在垂直方向进行扭曲变形。
transform:skewY(10deg); 
3D 变换
3D 变换就是在三维环境下的变换,中学时的立体几何。

3D 变换没有扭曲操作,有移动,旋转,缩放。
介绍 3D 变换 之前我们需先介绍跟3D密切相关的4个属性。
透视 perspective
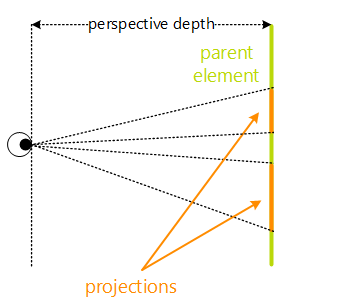
perspective 属性定义 3D 元素距视图的距离,你可以形象的理解为物体距你的距离,以像素计。该属性的存在与否决定了你看到的是2D还是3D,没有透视,不成3D。

透视的使用及是否使用透视的区别会在下面的具体变换中介绍。
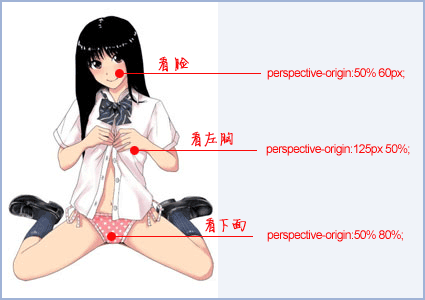
透视基点 perspective-origin
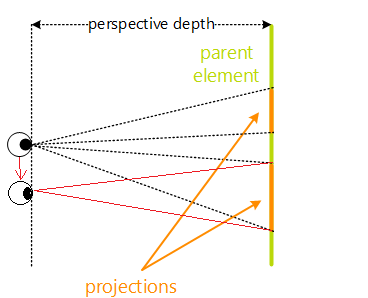
透视基点也直接影响透视的结果,形象点说就是透视基点就相当于你站在一个位置看你面前的物体,你可以蹲着看,可以站着看,可以左侧斜着身子看,可以右侧斜着身子看,你的眼睛看的位置不同,可能看到物体的形状就不同。

透视点有默认值 perspective-origin: 50% 50%; , 当为元素定义 perspective-origin 属性时,其子元素会获得相应效果,而不是元素本身。
perspective-origin: x-axis y-axis; x-axis 可选值:
-
left
-
center
-
right
-
length
-
%
y-axis 可选值:
-
top
-
center
-
bottom
-
length
-
%
理解perspective-origin 这样描述的:默认就是所看舞台或元素的中心。有时候,我们对中心的位置是不感兴趣的,希望视线放在其他一些地方。

呈现样式 transform-style
transform-style 属性是3D空间一个重要属性,指定嵌套元素如何在3D空间中呈现。他主要有两个属性值: flat 和 preserve-3d 。
transform-style: flat | preserve-3d; 其中 flat 值为默认值,表示所有子元素在2D平面呈现。 preserve-3d 表示所有子元素在3D空间中呈现。
也就是说,如果对一个元素设置了 transform-style 的值为 flat ,则该元素的所有子元素都将被平展到该元素的2D平面中进行呈现而不是它的前面或者后面。如果对一个元素设置了 transform-style 的值为 preserve-3d ,它表示不执行平展操作,他的所有子元素位于3D空间中。
transform-style 属性需要设置在父元素中。
具体的使用看下面的具体变换。
背面可见 backface-visibility
在现实世界中,你在一张白纸上写下一些字,一般情况下从白纸后面是看不到写的啥的。而在CSS3的3D世界里,默认是可以从白纸的后面看到前面( visible )的内容的。
backface-visibility: visible | hidden; 下面旋转的时候有例子。
移动 translate
3D 移动有 translate3d(x, y, z) 和 translateZ(z) 两个变换函数。当然 2D 移动的那三个也可以应用到 3D 移动。
translate3d(x, y, z)
分别沿x, y, z 三个轴同时移动。
x, y轴的移动比较好理解, translate3d(x, y, 0) 等价于 translate(x, y) , z 轴的移动你可以理解为:在你眼前的一个物体向你走来和远去,离你越近(z值越大)你感觉它越大,离你越远(z值越小)你感觉它越小。不过,变大变小是有前提的,就是我们前面说到的 perspective 属性需要指定合适的值。
对比如下实例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>JS Bin</title> <style type="text/css"> .s { width: 300px; height: 300px; float: left; margin: 15px; position: relative; background: url(http://i13.tietuku.com/42a31a7ad86db39b.jpg) repeat center center; -webkit-perspective: 1200px; -moz-perspective: 1200px; -ms-perspective: 1200px; -o-perspective: 1200px; perspective: 1200px; } .s3 { -webkit-perspective: none; -moz-perspective: none; -ms-perspective: none; -o-perspective: none; perspective: none; } .container { position: absolute; top: 50%; left: 50%; -webkit-transform-style: preserve-3d; -moz-transform-style: preserve-3d; -ms-transform-style: preserve-3d; -o-transform-style: preserve-3d; transform-style: preserve-3d; } .container img { position: absolute; margin-left: -35px; margin-top: -50px; } .container img:nth-child(1){ z-index: 1; opacity: .6; } .s1 img:nth-child(2){ z-index: 2; -webkit-transform: translate3d(30px,30px,200px); -moz-transform: translate3d(30px,30px,200px); -ms-transform: translate3d(30px,30px,200px); -o-transform: translate3d(30px,30px,200px); transform: translate3d(30px,30px,200px); } .s2 img:nth-child(2){ z-index: 2; -webkit-transform: translate3d(30px,30px,-200px); -moz-transform: translate3d(30px,30px,-200px); -ms-transform: translate3d(30px,30px,-200px); -o-transform: translate3d(30px,30px,-200px); transform: translate3d(30px,30px,-200px); } .s3 img:nth-child(2){ z-index: 2; -webkit-transform: translate3d(30px,30px,200px); -moz-transform: translate3d(30px,30px,200px); -ms-transform: translate3d(30px,30px,200px); -o-transform: translate3d(30px,30px,200px); transform: translate3d(30px,30px,200px); } .c1 { -webkit-transform-style: flat; -moz-transform-style: flat; -ms-transform-style: flat; -o-transform-style: flat; transform-style: flat; } .s4 img:nth-child(2){ z-index: 2; -webkit-transform: translate3d(30px,30px,-200px); -moz-transform: translate3d(30px,30px,-200px); -ms-transform: translate3d(30px,30px,-200px); -o-transform: translate3d(30px,30px,-200px); transform: translate3d(30px,30px,-200px); } </style> </head> <body> <div class="s s1"> <div class="container"> <img src="http://i13.tietuku.com/ac99ad6b3a13d255.png" alt="" width="70" height="100" /> <img src="http://i13.tietuku.com/ac99ad6b3a13d255.png" alt="" width="70" height="100" /> </div> </div> <div class="s s2"> <div class="container"> <img src="http://i13.tietuku.com/ac99ad6b3a13d255.png" alt="" width="70" height="100" /> <img src="http://i13.tietuku.com/ac99ad6b3a13d255.png" alt="" width="70" height="100" /> </div> </div> <div class="s s3"> <div class="container"> <img src="http://i13.tietuku.com/ac99ad6b3a13d255.png" alt="" width="70" height="100" /> <img src="http://i13.tietuku.com/ac99ad6b3a13d255.png" alt="" width="70" height="100" /> </div> </div> <div class="s s4"> <div class="container c1"> <img src="http://i13.tietuku.com/ac99ad6b3a13d255.png" alt="" width="70" height="100" /> <img src="http://i13.tietuku.com/ac99ad6b3a13d255.png" alt="" width="70" height="100" /> </div> </div> </body> </html> 
这个例子包含不少内容,请认真品读。
例子里有四个场景,s3 没有加透视( perspective: none; ),往z 轴移动了,图片没有任何大小变化,s4 的呈现样式为 transform-style: flat; ,图片堆叠在一个平面内。s1 和 s2 既加了透视又设置样式为3D,所以s1 向视点靠近,图片变大,s2向视点远离,图片变小,同时呈现出遮隐效果。
经过这个例子相信你能大概明白 perspective 和 transform-style 的作用了。
translateZ(z)
沿z轴方向移动。
如果你理解了上面的例子,这个自然就明白了。
借此属性,再来说说 perspective . translateZ 的功能就是让元素在自己的眼前或近或远,元素或大或小。不过需要注意的是:当 translateZ 值非常接近 perspective ,但不超过的时候,该元素的大小就会撑满整个屏幕(如果父辈元素没有类似 overflow:hidden 的限制的话)。因为这个时候,子元素正好移到了你的眼睛前面,所谓“一叶蔽目,不见泰山”,就是这么回事。当 translateZ 值再变大的时候,就看不见了——我们是看不见眼睛后面的东西的!
下图的效果是从 transform: translateZ(-150px); -> transform: translateZ(200px); 的效果。视距为 150px

旋转 rotate
2D 旋转比较简单,只有一个函数,围绕一点旋转多少度即可,而3D 旋转要复杂的多,毕竟在三维空间了。
rotateX(angle)
x为旋转轴旋转指定的度数。
基本类似下图的旋转。

transform: translate(30px) rotateX(30deg); 
rotateY(angle)
y为旋转轴旋转指定的度数。
基本类似下图的旋转。

transform: translate(0, 30px) rotateY(45deg); 
rotateZ(angle)
z为旋转轴旋转指定的度数。从效果上来看,其实它和2D 变换的 rotate(angle) 完全一致。
transform: rotateZ(45deg); transform: rotate(45deg); 
rotate3d(x, y, z, angle)
除了上面的三个外,还有一个 rotate3d .
我们知道 rotateX 是以x轴为旋转轴, rotateY 是以y轴为旋转轴, rotateZ 是以z轴为旋转轴,如果我不想以这三个轴为旋转轴呢?这时我们的 rotate3d 就派上用场了。
中学我们学过向量(空间向量), [x, y, z] 三个向量可以确定一个空间向量,向量是有方向和大小的,三个值的范围均是 [-1 1] , 例如: x=1 表示x轴正方向, x=-1 表示x轴反方向。
-
rotateX(a)函数功能等同于rotate3d(1,0,0,a) -
rotateY(a)函数功能等同于rotate3d(0,1,0,a) -
rotateZ(a)函数功能等同于rotate3d(0,0,1,a)
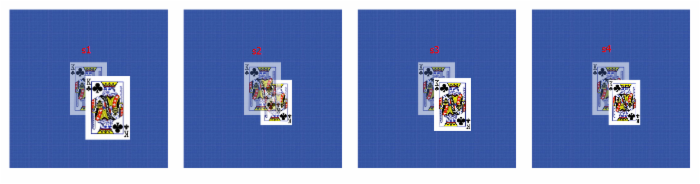
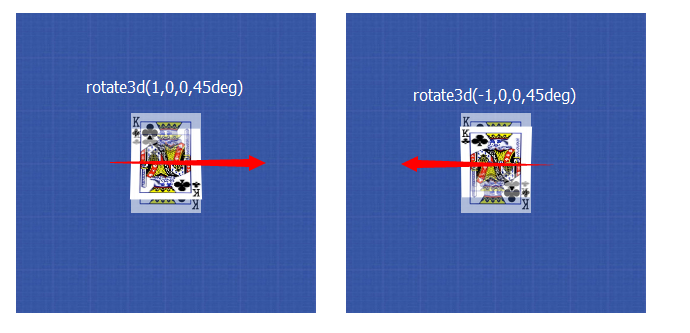
下面的测试可以看出正负值的区别。

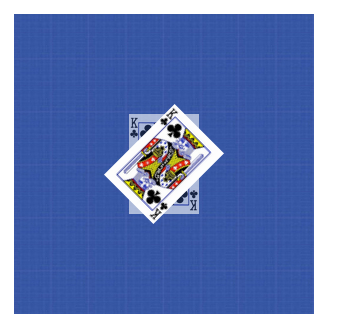
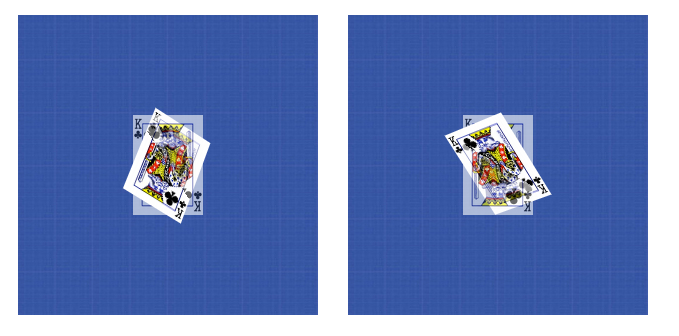
再看一下 rotate3d(1, 1, 1, 45deg) 和 rotate3d(-1, -1, -1, 45deg) 的。

你只要有一定的空间想象能力,能确定旋转轴位置,就能差不多想通它的变换,实在不行,拿一张扑克用手转转。
注:本属性的效果中我没有添加 transform-style: preserve-3d; 你实践的时候记得添上,并再次体会 flat 和 preserve-3d 的区别。
学完了旋转,我们继续来探讨上面提到的几个相关属性。
backface-visibility
此属性用来设置元素是否透明,默认是透明的。下面举例对比。
backface-visibility: visible; transform: translate3d(30px,30px,200px) rotateY(0deg);/*从0不断增加*/ 
backface-visibility: hidden; transform: translate3d(30px,30px,200px) rotateY(0deg);/*从0不断增加*/ 
perspective
perspective 属性有两种书写形式,一种用在舞台元素上(动画元素们的共同父辈元素);第二种就是用在当前动画元素上,与 transform 的其他属性值写在一起。
.stage { perspective: 300px; } .stage .box { transform: perspective(300px) rotateY(45deg); } 关于两者的区别,可以用下面的示例来区分。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>JS Bin</title> <style type="text/css"> .stage { width: 900px; height: 100px; margin-left: auto; margin-right: auto; padding: 100px 50px; background-color: #f0f0f0; position: relative; transform-style: preserve-3d; } .s1 { perspective: 300px; } .box { width:100px; height:100px; float: left; padding:10px; box-sizing: border-box; } .s2 .box { transform: perspective(300px) rotateY(45deg); } .s1 .box { transform: rotateY(45deg); } .b1{background-color: rgba(51, 204, 117, 0.74902);} .b2{background-color: rgba(204, 81, 51, 0.74902);} .b3{background-color: rgba(51, 81, 204, 0.74902);} .b4{background-color: rgba(81, 51, 117, 0.74902);} .b5{background-color: rgba(51, 81, 117, 0.74902);} .b6{background-color: rgba(117, 204, 81, 0.74902);} .b7{background-color: rgba(51, 108, 81, 0.74902);} .b8{background-color: rgba(204, 51, 117, 0.74902);} .b9{background-color: rgba(81, 117, 51, 0.74902);} </style> </head> <body> <div class="stage s1"> <div class="box b1"></div> <div class="box b2"></div> <div class="box b3"></div> <div class="box b4"></div> <div class="box b5"></div> <div class="box b6"></div> <div class="box b7"></div> <div class="box b8"></div> <div class="box b9"></div> </div> <hr> <div class="stage s2"> <div class="box b1"></div> <div class="box b2"></div> <div class="box b3"></div> <div class="box b4"></div> <div class="box b5"></div> <div class="box b6"></div> <div class="box b7"></div> <div class="box b8"></div> <div class="box b9"></div> </div> </body> </html> 
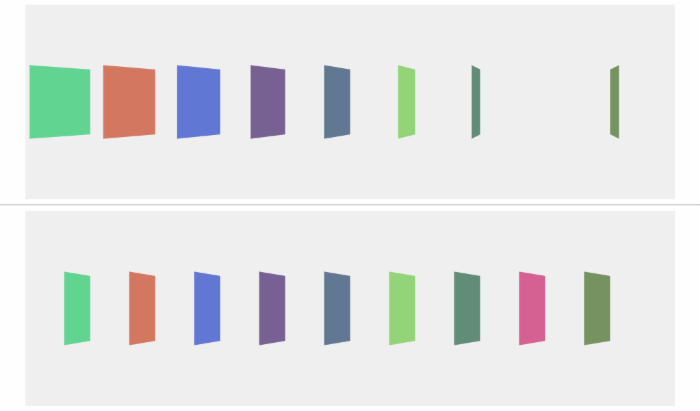
上面是设置在舞台元素上,下面是设置在每个元素上。图中的效果其实不难理解。上面舞台整个作为透视元素,因此,显然,我们看到的每个子元素的形体都是不一样的;而下面,每个元素都有一个自己的视点,因此,显然,因为 rotateY 的角度是一样的,因此,看上去的效果也就一模一样了!
上面的第8个元素不见了,这不难理解,前面一排门,每个门都是1米宽,你距离门3米,显示,当所有门都开了45°角的时候,此时,距离中间门右侧的第三个门正好与你的视线平行,这个门的门面显然就什么也看不到。
缩放 scale
3D变形中的缩放主要有 scaleZ(z) 和 scale3d(x,y,z) 两种函数。
scaleZ(z)
2D 环境下的缩放比较好理解,元素进行相应的放大缩小即可,而3D 环境下涉及到z 轴的缩放,z 轴的缩放很奇怪,至今没有想太透彻,只是简单的实践实践。有晓得的留言告知,后期想透彻了再更新此处。
我进行了若干种情况的实践。
一,单独使用 scaleZ ,发现无论如何改变缩放值,都没有任何变化。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>JS Bin</title> <style type="text/css"> .wrapper { float: left; perspective: 300px; transform-style: preserve-3d; } .cube { font-size: 4em; width: 2em; margin: 1.5em auto; perspective: 300px; transform-style: preserve-3d; } .c2 { margin-left: 50px; // 不断调整此处的值,看不出任何变化。 transform: scaleZ(2); } .side { position: relative; width: 2em; height: 2em; background: rgba(255, 99, 71, 0.6); border: 1px solid rgba(0, 0, 0, 0.5); color: white; text-align: center; line-height: 2em; } .front { //transform: translateZ(1em); } </style> </head> <body> <div class="wrapper w1" style="margin-left:150px;"> <div class="cube"> <div class="side front">1</div> </div> </div> <div class="wrapper w2"> <div class="cube c2"> <div class="side front">2</div> </div> </div> </body> </html> 二,让子元素 .front 进行3D变换,这时调整值,可以看出缩放效果。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>JS Bin</title> <style type="text/css"> .wrapper { float: left; perspective: 300px; transform-style: preserve-3d; } .cube { font-size: 4em; width: 2em; margin: 1.5em auto; perspective: 300px; transform-style: preserve-3d; } .c2 { margin-left: 50px; transform: scaleZ(2); } .side { position: relative; width: 2em; height: 2em; background: rgba(255, 99, 71, 0.6); border: 1px solid rgba(0, 0, 0, 0.5); color: white; text-align: center; line-height: 2em; } .front { transform: translateZ(1em); } </style> </head> <body> <div class="wrapper w1" style="margin-left:150px;"> <div class="cube"> <div class="side front">1</div> </div> </div> <div class="wrapper w2"> <div class="cube c2"> <div class="side front">2</div> </div> </div> </body> </html> 三,取消 .front 的变换,将变换应用到 .c2 上并置于缩放前,改变缩放值,没有任何变化。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>JS Bin</title> <style type="text/css"> .wrapper { float: left; perspective: 300px; transform-style: preserve-3d; } .cube { font-size: 4em; width: 2em; margin: 1.5em auto; perspective: 300px; transform-style: preserve-3d; } .c2 { margin-left: 50px; transform: translateZ(1em) scaleZ(2); } .side { position: relative; width: 2em; height: 2em; background: rgba(255, 99, 71, 0.6); border: 1px solid rgba(0, 0, 0, 0.5); color: white; text-align: center; line-height: 2em; } .front { //transform: translateZ(1em); } </style> </head> <body> <div class="wrapper w1" style="margin-left:150px;"> <div class="cube"> <div class="side front">1</div> </div> </div> <div class="wrapper w2"> <div class="cube c2"> <div class="side front">2</div> </div> </div> </body> </html> 四,调换移动和缩放的位置,再改变缩放的值,可以看出变化。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>JS Bin</title> <style type="text/css"> .wrapper { float: left; perspective: 300px; transform-style: preserve-3d; } .cube { font-size: 4em; width: 2em; margin: 1.5em auto; perspective: 300px; transform-style: preserve-3d; } .c2 { margin-left: 50px; transform: scaleZ(2) translateZ(1em); } .side { position: relative; width: 2em; height: 2em; background: rgba(255, 99, 71, 0.6); border: 1px solid rgba(0, 0, 0, 0.5); color: white; text-align: center; line-height: 2em; } .front { //transform: translateZ(1em); } </style> </head> <body> <div class="wrapper w1" style="margin-left:150px;"> <div class="cube"> <div class="side front">1</div> </div> </div> <div class="wrapper w2"> <div class="cube c2"> <div class="side front">2</div> </div> </div> </body> </html> 五,改变 transform-origin (下面会介绍此属性)的默认值,再改变缩放值也可以看出变化。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>JS Bin</title> <style type="text/css"> .wrapper { float: left; perspective: 300px; transform-style: preserve-3d; } .cube { font-size: 4em; width: 2em; margin: 1.5em auto; perspective: 300px; transform-style: preserve-3d; } .c2 { margin-left: 50px; transform-origin: 0 0 100px; transform: scaleZ(2); } .side { position: relative; width: 2em; height: 2em; background: rgba(255, 99, 71, 0.6); border: 1px solid rgba(0, 0, 0, 0.5); color: white; text-align: center; line-height: 2em; } .front { //transform: translateZ(1em); } </style> </head> <body> <div class="wrapper w1" style="margin-left:150px;"> <div class="cube"> <div class="side front">1</div> </div> </div> <div class="wrapper w2"> <div class="cube c2"> <div class="side front">2</div> </div> </div> </body> </html> 你看懂3D 缩放了吗?
scale3d(x,y,z)
此属性值不再多介绍,x, y, z 同 scaleX(x) , scaleY(y) , scaleZ(z) 。
transform-origin
transform-origin 是用来设置变换基点的属性,所谓变换基点即变换的参照点,上面之所以没有说,是因为其有默认值是元素的中心点,并且可以用来设置2D变换和3D变换的基点。

平移操作不受基点位置的影响,旋转,缩放,扭曲都跟基点有关联。
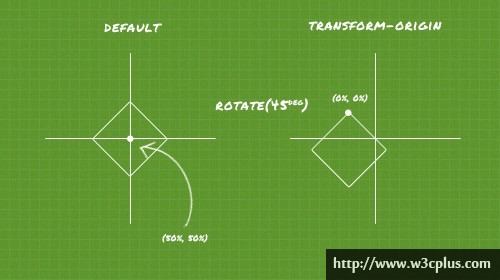
例如:按元素中心旋转45度和按左上角旋转45度。

更改基点很好掌握,其属性值可以是百分比、em、px等具体的值,也可以是 top 、 right 、 bottom 、 left 和 center 这样的关键词。
具体语法如下:
/*只设置一个值的语法*/ transform-origin: x-offset transform-origin:offset-keyword /*设置两个值的语法*/ transform-origin:x-offset y-offset transform-origin:y-offset x-offset-keyword transform-origin:x-offset-keyword y-offset transform-origin:x-offset-keyword y-offset-keyword transform-origin:y-offset-keyword x-offset-keyword /*设置三个值的语法*/ transform-origin:x-offset y-offset z-offset transform-origin:y-offset x-offset-keyword z-offset transform-origin:x-offset-keyword y-offset z-offset transform-origin:x-offset-keyword y-offset-keyword z-offset transform-origin:y-offset-keyword x-offset-keyword z-offset 对上述的值简述如下:
-
x-offset:用来设置transform-origin水平方向X轴的偏移量,可以使用<length>和<percentage>值,同时也可以是正值(从中心点沿水平方向X轴向右偏移量),也可以是负值(从中心点沿水平方向X轴向左偏移量)。 -
offset-keyword:是top、right、bottom、left或center中的一个关键词。 -
y-offset:用来设置transform-origin属性在垂直方向Y轴的偏移量,可以使用<length>和<percentage>值,同时可以是正值(从中心点沿垂直方向Y轴向下的偏移量),也可以是负值(从中心点沿垂直方向Y轴向上的偏移量)。 -
x-offset-keyword:是left、right或center中的一个关键词,可以用来设置transform-origin属性值在水平X轴的偏移量。 -
y-offset-keyword:是top、bottom或center中的一个关键词,可以用来设置transform-origin属性值在垂直方向Y轴的偏移量。 -
z-offset:用来设置3D变形中transform-origin远离用户眼睛视点的距离,默认值z=0,其取值可以<length>,不过<percentage>在这里将无效。
看上去 transform-origin 取值与 background-position 取值类似。
-
top = top center = center top = 50% 0
-
right = right center = center right = 100%或(100% 50%)
-
bottom = bottom center = center bottom = 50% 100%
-
left = left center = center left = 0或(0 50%)
-
center = center center = 50%或(50% 50%)
-
top left = left top = 0 0
-
right top = top right = 100% 0
-
bottom right = right bottom = 100% 100%
-
bottom left = left bottom = 0 100%
变换基点作用在当前元素上。
矩阵变换 matrix
矩阵变换既可以进行2D变换,又可以进行3D变换,上面所有的变换都可以通过矩阵变换来实现,换句话说,上面介绍的变换都是矩阵变换的某个特例。
下面的内容是考验你几何数学的时候了。
CSS 中使用 4x4 矩阵表示变换。

矩阵中全是数(整数或小数,或者正数、负数和零),数字对于我们的显示器来说,你可以理解为像素值。
变换是建立在平面或空间上的,数字自然而然的可以对应坐标值。
既然引入了坐标系,你自然而然的想到坐标原点,没错,就是 transform-origin 这厮。
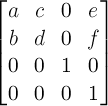
2D 变换的矩阵函数是: matrix(a, b, c, d, e, f) ,对应的矩阵如下图。

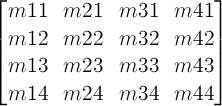
3D 变换的矩阵函数是: matrix3d(m11,m12,m13,m14,m21,m22,m23,m24,m31,m32,m33,m34,m41,m42,m43,m44)
下面罗列上述变换对应的矩阵原型:
移动 translate
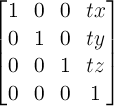
3D 移动的矩阵原型为:

matrix3d(1,0,0,0,0,1,0,0,0,0,1,0,x,y,z,1)
2D 移动的原型就是上面的 tz=0 的情况。
matrix(1, 0, 0, 1, x, y)
缩放 scale
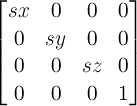
3D 缩放的矩阵原型为:

matrix3d(sx,0,0,0,0,sy,0,0,0,0,sz,0,0,0,0,1)
2D 移动的原型就是上面的 sz=1 的情况。
matrix(sx, 0, 0, sy, 0, 0)
旋转 rotate
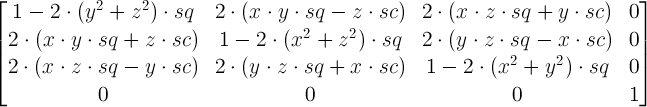
3D 旋转的矩阵原型为:

旋转轴由向量 [x, y, z] 定义。在上面的 rotate3d 中介绍了。

α 为旋转的角度。
2D 旋转其实就是绕着 z 轴转,即向量 [0, 0, 1] .
对应的 matrix 自己写去吧。
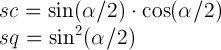
扭曲 skew
扭曲只有2D 扭曲。

skew(αdeg, βdeg)
只沿x轴扭曲, β=0 ,只沿y轴扭曲, α=0 .
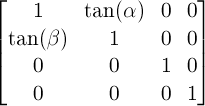
视距 perspective
视距也有对应的矩阵。

矩阵的运算
所有的变换都是建立在2D或3D空间中,其实也可以完全理解成3D空间(3D包含2D嘛,z轴为0不就是2D嘛)。
所有的变换理解成坐标运算就容易理解多了。
看一下矩阵乘法的定义吧:

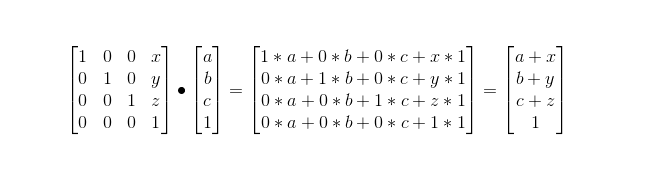
下面以3D 移动为例演示矩阵的运算。

原坐标从 (a,b,c) 变到 (a+x,b+y,c+z) .
总结
我们从直观和精确计算深入探讨了CSS3 变换的各种情况,相信你对变换已经有了一定的了解。
2D 变换除了扭曲稍微绕点,其他的都比较好理解。3D变换没有扭曲,3D旋转稍微复杂点,不过也好理解,3D缩放没有透彻理顺,谁知道请明示一下。
变换涉及到的四个属性。
perspective 设置舞台元素(变换元素的父元素),理解为人到舞台的距离。
transform-style 也是设置在父元素,控制子元素是在二维平面还是三维空间。
transform-origin 作用在变换元素上,控制变换的基点(坐标原点)。
backface-visibility 作用在变换元素上,指示变换元素旋转180度背面是否可见。
这篇文章耽搁的太久了,先这样发吧。有关于3D 缩放的记得留言讨论。











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

