【FAQ】AngularJS常见问题答疑

AngularJS是动感的JS框架,使用它可以使你的代码变得简单,特别是大型的WebApp,因为你不在去手动的去更新你的UI,你只需要关心你的数据和你应用的状态即可。
下面是一些简单而常用的AngularJS中遇到的一些问题,仅供大家参考:
1s钟回顾

问题分享
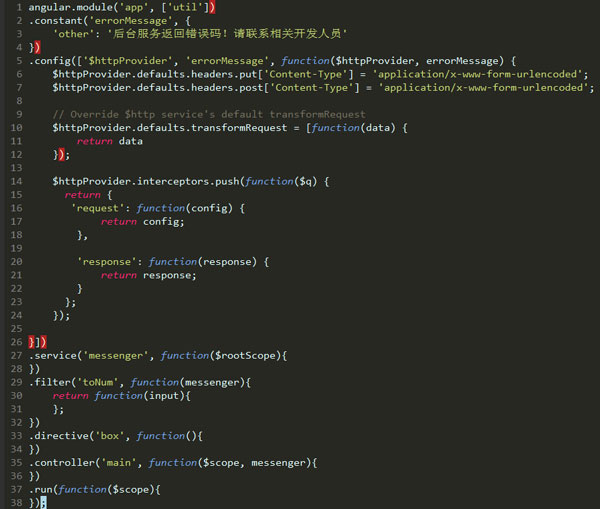
明明改变了数据为什么没有更新?
这种问题可能多半时没有进入AngularJS自己的Context中去,导致无法对视图进行更新,这个时候你可能要手动进行更新
这个你可以尝试使用$apply或者$digest,但也不要过度滥用$digest,每次调用毕竟是要消耗很多的资源的
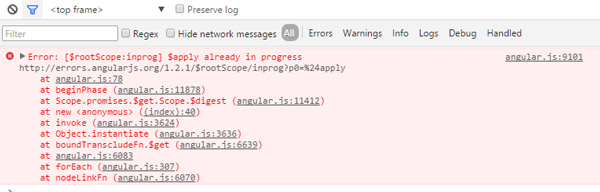
但有时候调用了会遇到如下的报错:

不要着急,在手动调用$digest的时候,使用如下的封装可以做到万无一失
var updateUI = function(){ if(! $scope.$$phase){ $scope.$digest(); } }; var updateRootUI = function(){ if(! $rootScope.$$phase){ $rootScope.$digest(); } }; 提交的数据多了那么多$$hashKey怎么办
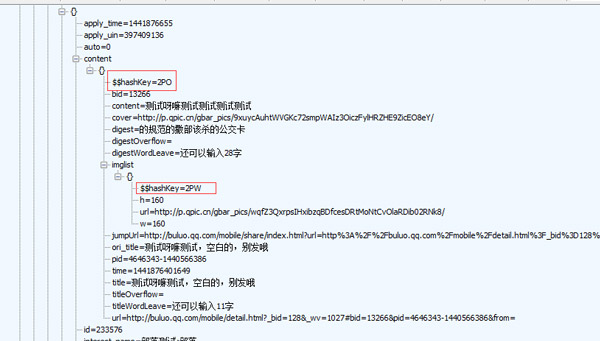
如下的数据

原因是因为$$hashKey是AngularJS为了做DirtyCheck加的haskKey,解决这个办法也很简单,请使用angular.toJson发放代替JSON.stringify序列化数据
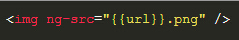
页面加载为什么会有那么多404?
这个多半是模板里面直接使用了src,请使用ng-src替代src,这里提一下,sodaRender里请使用soda-src

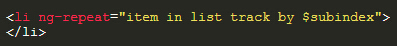
多层循环嵌套$index重复怎么办?
请使用track by 语法(sodaRender也支持)

Directive如何使用ng-model?
自己封装的Directive,想像ng-model一样好用怎么办?
请使用directive中的require配置项,将ng-model Directive引进来,并在合适的时间调用setViewValue方法

ng-model不能满足我怎么办
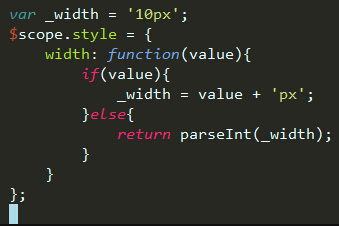
有些时候,ng-model并不能满足所有的场景需求,这个时候可以考虑使用set、get方法做一层拦截,这样就可以更好的控制数据绑定,如下

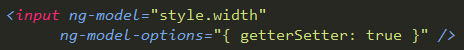
然而在1.3+的版本中,angularJS似乎也意识到了ng-model的这一点,所以它开放了API允许我们进行拦截


只不过,AngularJS讲set和get方法合二为一,这一点也是比较巧妙的。











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

