构建ASP.NET MVC5+EF6+EasyUI 1.4.3+Unity4.x注入的后台管理系统(52)-美化EasyUI皮肤和图标
系列目录
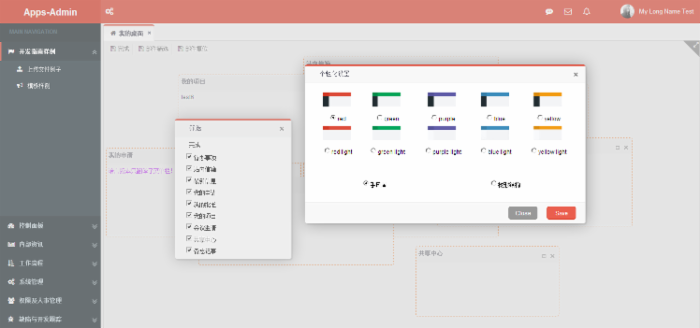
我很久以前就想更新系统的皮肤功能,Easyui 自带的皮肤已经无法满足客户的审美。

皮肤颜色来源于AdminLTE系统。我的颜色全部都这里取的。,所以一共取了11个颜色。1个皮肤=2个banner颜色和1个侧边栏颜色
利用chome的元素查看器可以获取AdminLTE颜色,或者用VS2013自带的吸色器(我是用后者)
我是怎么做的???
我用了原EasyUI 的Gray作为基础皮肤。里面只有这套皮肤我觉得最适合作为基础皮肤

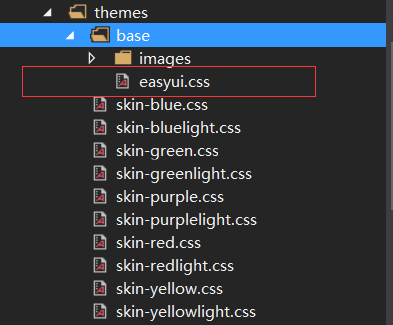
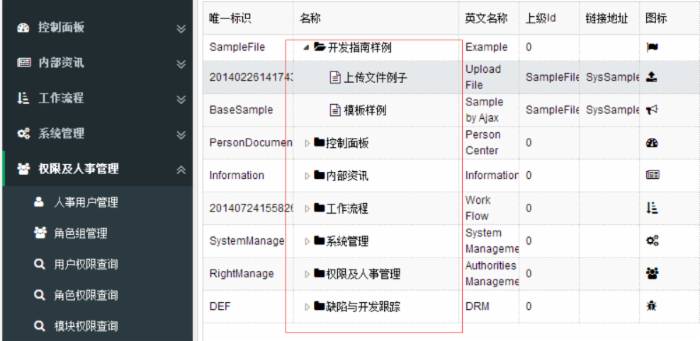
图中为文件结构,skin开头为自己的皮肤。
皮肤里面一定要覆盖基础皮肤的样式。
基础皮肤的样式主要来源于panel-body title window tree。一个一个写,我大约覆盖了70个class就可以完成。几kb的东东,100行代码
就可以。下面这个重要,图标哪里来。图标库我引用的是 Font Awesome;这个不是指图片库,而是一个字体库
图标585不够用可以自己定义图标(http://font.baidu.com/editor/) 先导入,然后编辑后导出。或者删除一些无用的来减少带宽
但是我觉得585够用了,目前最新版好像是4.5又多了很多图标。
编辑图标后最后导处woff
不知道 Font Awesome 点我进入了解

9个牛B的特性,满足日常需求。只要引入一个CSS文件就可以 font-awesome.min.css

--------------------------
上面都是废话:
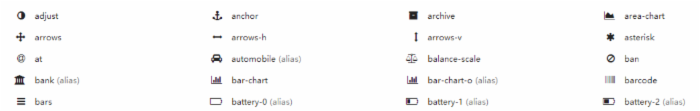
1.怎么改变我的图标。
只要加更改为fa fa-adjust就会直接显示上面第一个图标

以前的工具栏:是icon-search,现在是 fa fa-search。基本无缝接入

2.Easyui 的Tree如果改变
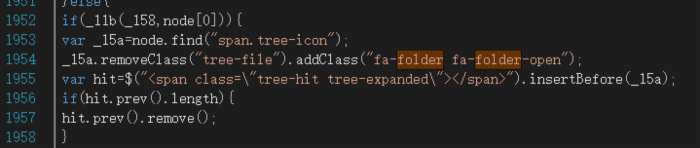
easyui的Tree默认是有图标的,为了符合皮肤,tree的默认样式我的这样改变的

这是图标组,直接替换原代码里面的tree-folder tree-folder-open分别对应 fa fa-folder和 fa fa-folder-open
替换大约十几处按ctrl+h替换

效果如下

其实改变一个EASYUI 的皮肤并非难事,我只是做了一套red的皮肤,其他全部复制,成批替换2个颜色。
可以下载17讲源码试下感受下视角的改变,或者直接更改你的项目
17讲源码下载 访问密码 15d3











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

