react-native 初次使用
前言
这里以编写react-native android应用程序作为例子来讲解(为毛不用IOS?因为没有mac,也不想装黑苹果)
搭建基础环境
JDK (必须,不解释)
SDK (建议使用 Android Studio ,集成SDK以及模拟器)
genymotion (如果是使用真机或者Android Studio自带的模拟器,可以选择不装)
NVM (node版本控制器,需要node4.0以上版本)
以上配置不是必须,可自行选择适合自己的环境,部分安装过程可能会涉及到翻墙,需要配置代理
踩坑记录
genymotion
这里选择genymotion模拟器来讲解,也会提一下Android Studio自带的模拟器的一些注意点,使用真机的朋友可跳过这段。genymotion的安装有2种模式,一种是带有Oracle VM VirtualBox虚拟机,另外一种是纯净版,genymotion的运行依赖VirtualBox虚拟机。
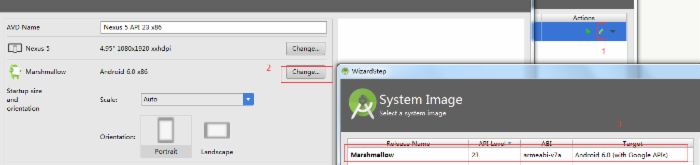
选择下载android6.0-API 23模拟器

如果无法显示API列表,请配置代理Settings->NetWork->Use HTTP Proxy
启动模拟器,可能会有部分人卡在android启动界面上面,无法进入

genymotion的运行基于X86的架构,比起arm,X86的性能更流畅。我们需要使用X86架构的话,还需要安装HAXM。
1、打开SDK Manager->Extras->Intel x86 Emulator Accelerator,安装即可,如果没有任何东西显示,还是代理问题,Tools->Options->Proxy Settings
2、进入C:/Users/用户/AppData/Local/Android/sdk/extras/intel/Hardware_Accelerated_Execution_Manager
安装intelhaxm-android.exe,安装出错,请参考 这里
至此我们就能进入模拟器界面
Android Studio
如果想使用android studio自带模拟器,可以打开AVD Manager->Create Virtual Device->选择自己需要的android版本
值得注意的是,模拟器默认选择X86架构,如果你不喜欢,你需要自己手动改成arm架构

NVM
这里选择用NVM来控制node版本,如果你已经装过node4.0以上的版本,就跳过这里。安装方式和使用文档,github上面讲的很清楚,这里说下代理的配置,其实也就是npm的代理,配置全局代理
npm config set proxy=you proxynpm config set https-proxy=you https proxy
React-native初始化
心理默默祈祷以下命令千万不要错误。。。
npm install -g react-native-cli react-native init AwesomeProject cd AwesomeProject react-native start react-native run-android 果然。。。好吧,这里分享下自己遇到的一些问题
npm install -g react-native-cli:出错的最大可能就是node版本低于4.0或者代理没配置成功
react-native run-android:这个命令会下载gradle依赖,执行失败的原因大部分也是因为代理的问题
进入C:/Users/用户/AppData/.gradle,打开gradle.properties(不存在就新建一个),修改
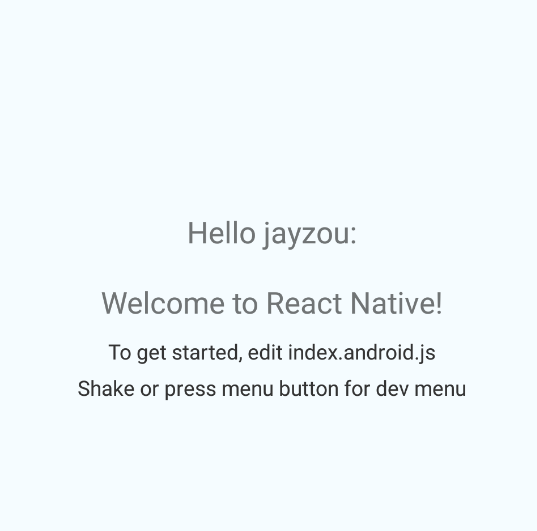
systemProp.https.proxyHost=You https proxy systemProp.https.proxyPort=You https proxyPort systemProp.http.proxyHost=You proxy systemProp.http.proxyPort=You proxyPort总算是把android应用程序跑起来了,真累人啊

总结
先发一篇react-native起步的文章,之后会进行一些实际的案例开发,文章内容如果有哪些不对的地方,欢迎指出。
参考文档
http://wiki.jikexueyuan.com/project/react-native/GettingStarted.html
https://facebook.github.io/react-native/docs/getting-started.html










![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

