HTML5 SVG混合图标动画特效插件
简要教程
Hybicon是一款基于HTML5 SVG和Raphaël.js的混合图标动画特效插件。Hybicon的原理是合成两个SVG图标,在鼠标滑过或鼠标点击图标的时候,SVG图标将会产生动画特效。

查看演示 下载插件
安装
可以通过npm或bower来安装Hybicon插件。
$ npm install hybicon $ bower install hybicon
使用方法
使用Hybicon图标动画插件需要引入raphael.min.js和hybicon.min.js文件。
<script src="js/required/raphael.min.js"></script> <script src="js/hybicon.min.js"></script>
HTML结构
你可以通过data-hybicon属性来定义hybrid图标。
<div data-hybicon="icon1-icon2"></div>

所有可用的预定义图标可以参看DEMO中的icons页面。
图标的位置可以通过data-hybicon-positioning属性来设置。
<div data-hybicon="github-star" data-hybicon-positioning="topright|center|topleft"></div>

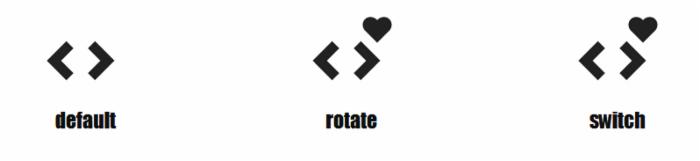
鼠标滑过模式
通过设置data-hybicon-hovermode属性可以制作第二个图标在鼠标滑过时的动画效果。
<div data-hybicon="code-fave" data-hybicon-hovermode="show|rotate|switch"></div>

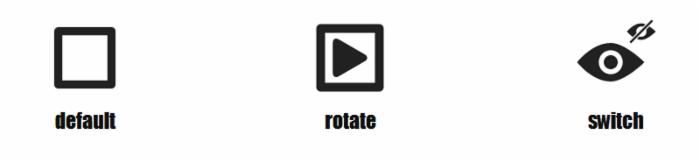
鼠标点击模式
通过设置data-hybicon-clickmode属性可以制作第二个图标在鼠标点击时的动画效果。
<div data-hybicon="icon1-icon2" data-hybicon-clickmode="show|rotate|switch"></div>

信息模式
可以通过data-hybicon-infomode属性来为图标添加一些信息。
<div data-hybicon="download-code" data-hybicon-infomode="show|right-*width*" data-hybicon-infotext="*your text*"> </div>

超链接
如果需要为图标添加超链接,可以简单的使用一个<a>元素来包裹<div>元素。
<a href="documentation.html#hyperlink"><div data-hybicon="link"></div></a>

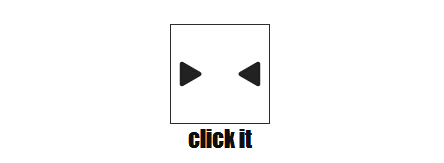
高级模式
Hybicon图标默认在100X100的矩阵中工作,它的定位和动画根据公式:centerX, centerY, size, rotate来进行。你还可以通过data-hybicon-animtime和data-hybicon-animease属性来设置图标动画的时间和easing效果。
<div data-hybicon="arrowright-arrowright" data-hybicon-icon1init="20,50,25,0" <!-- default: "45,55,77,0" --> data-hybicon-icon1anim="35,50,30,180" <!-- default: "45,55,77,0" --> data-hybicon-icon2init="80,50,25,180" <!-- default: "80,20,33,0" --> data-hybicon-icon2anim="65,50,30,0" <!-- default: "80,20,33,0" --> data-hybicon-animtime="600" <!-- default: "200" --> data-hybicon-animease="bounce" <!-- default: "linear" --> data-hybicon-clickmode> </div>

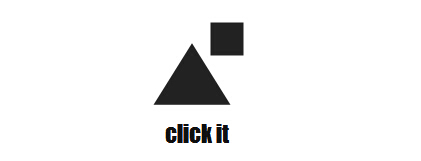
使用第三方图标
插件中预定义的图标都是基于SVG paths来制作的,你也可以通过data-hybicon-iconclass属性来使用自己的图标。
var myIcons = { triangle: "M0,100,L100,100,L50,20,z", rectangle: "M0,0,L100,0,L100,100,L0,100,z" } <div data-hybicon-iconclass="myIcons" data-hybicon="triangle-rectangle" data-hybicon-clickmode="rotate"> <div>

图标的对齐方式
可以通过data-hybicon-align属性来设置图标的对齐方式。
<div data-hybicon="icons" data-hybicon-align="left|center|right""></div>

图标的尺寸
可以通过data-hybicon-size属性来设置图标的尺寸。
<div data-hybicon data-hybicon-size="unit in px|'css' for responsive behaviour""></div>

图标的背景颜色
如果需要为图标设置背景颜色,可以使用data-hybicon-background属性。
<div data-hybicon="github-star" data-hybicon-background="as CSS background"></div>

图标的颜色
可以使用data-hybicon-color属性来为图标设置颜色。
<div data-hybicon="github-star" data-hybicon-color="as CSS color"></div>

图标的边框
如果需要为图标设置边框,可以使用data-hybicon-border属性。
<div data-hybicon="github-star" data-hybicon-border="as CSS border"></div>

圆角边框
如果需要为图标边框设置为圆角边框,可以使用data-hybicon-borderradius属性。
<div data-hybicon="github-star" data-hybicon-borderradius="as CSS border-radius"></div>

CSS样式
hybicon图标可以通过CSS来设置局部样式。
<div id="myHybicon" data-hybicon="user-idea" data-hybicon-hovermode="switch" data-hybicon-infomode data-hybicon-size="css"> </div>
#myHybicon { width: 222px; height: 222px; } #myHybicon-svg { background: #FFF; border-radius: 15%; } #myHybicon-icon1 { fill: #333; } #myHybicon-icon2 { fill: #FFF; stroke: #F6921E; stroke-width: 0.5; } #myHybicon-info { fill: #604c3b; stroke: #604c3b; stroke-width: 3; } #myHybicon-infotext { fill: #FFF; font: 11px Impact, sans-serif; } 
hybicon插件的官方主页为: http://hybicon.softwaretailoring.net/
来源: jQuery之家











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

