網頁工程師一定要知道的 14 個超棒 HTML/CSS 框架
專業的網頁設計是既複雜又耗時的。它需要 HTML 和 CSS 框架的完美結合。這些框架不僅可以為設計方案增加特定的功能,還可以大大地節省時間和精力。
高效的框架不僅是網站設計的基礎,它提供的各種豐富多彩的功能,還提高整體的功能和性能。一個網站的外觀和設計完全可以通過一些完美和可靠的工具而徹底改頭換面。現在,越來越多的網頁設計師和編輯人員選擇使用 CSS 框架來創建網站。
所以,如果你正在尋找一些高效的 HTML 和 CSS 框架,那麼不妨繼續看下去——眾裡尋他千百度,驀然回首,那人卻在燈火闌珊處。
- 1)CSS 框架——Gumby
Gumby 是最好的框架之一,配備了各種有用的和有效的功能。它預置的設計和通用的界面元素,有助於我們創建完美的網站。Gumby 框架還允許根據要求定製網格。

官方網站: http://gumbyframework.com/
- 2)CSS 框架——Semantic UI 框架
Semantic UI 也是一個非常有用的網頁設計框架。通過允許用戶創建界面共享語言來授權給設計師。各種功能和 3D 動畫也是不可小覷的功能。相比於其他框架,它更容易使用。

官方網站: http://semantic-ui.com/
- 3)CSS 框架——YAML 框架
下面要說的是 YAML。這是一個設計靈活,方便和響應網站的理想工具。它提供了一系列有效的功能。同時,它還帶有 Ajax Builder,可以保證基於 YAML 的 CSS 佈局的可視化開發。

官方網站: http://www.yaml.de/
- 4)CSS 框架——blueprint
在網頁設計項目中,blueprint 框架也是一個不錯的助手。它提供了一個堅實的基礎,可以用來為你的項目打造漂亮的表單、樣式表和易於使用的網格和排版。這是用來打造複雜的網頁設計最好的框架之一。

官方網站: http://www.blueprintcss.org/
- 5)CSS 框架——Toast
Toast 是一種可靠的 CSS 框架,可以使得佈局更簡單,並允許用戶輕鬆地添加填充物和邊框。這是互聯網上最好最簡單的網頁設計框架之一。

官方網站: http://daneden.github.io/Toast//
- 6)HTML 和 CSS 框架——Bootstrap
Bootstrap 是現在網上最流行的 HTML、CSS 和 JS 框架。這工具非常有用,被大量的網頁設計師用於為移動和其他設備開發響應式的、功能豐富的網站。
官方網站: http://getbootstrap.com/
- 7)Web 框架——Kube
Kube 框架也是網頁設計過程中的重要組成部分。它是一個自適應和響應式的工具,可用於支持網站設計。它有效的功能和可靠的性能有助於我們快速輕鬆地創建網站。
官方網站: http://imperavi.com/kube/
- 8)CSS 框架——Columnal
columnal 框架是一個有效的 CSS 網格系統,並有少許的自定義代碼。這是一個彈性網格,為方便快捷的網頁設計提供了特殊功能。因此,如果你想高效的網頁設計結果,這個框架是最好最可靠的選擇。

官方網站: http://www.columnal.com/
- 9)CSS 框架——Pure
還有一種高效的網頁設計框架是 Pure。它擁有一系列小型的,響應式的 CSS 模塊,幾乎所有的網頁設計項目中都能派上用場。

官方網站: http://purecss.io/
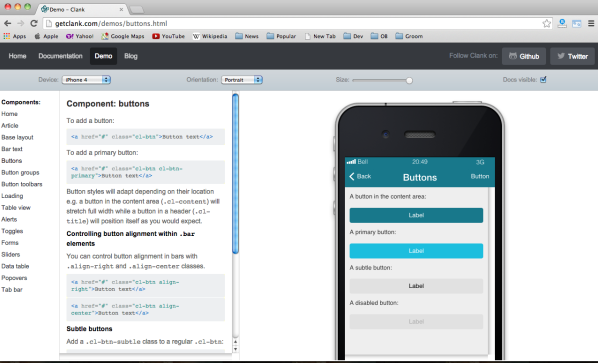
- 10)HTML/ CSS 框架——Clank
Clank 是一款用於手機和平板電腦 app 的 HTML/ CSS 框架。它使用 Saas 作為 CSS 的預處理器,來達到為移動和平板設備快速開發的目的。

官方網站: http://getclank.com/
- 11)HTML5 和 CSS3——52Frameworks
這也是一款非常棒的 HTML5 和 CSS3 框架。一種全新的 HTML5 驗證的表單框架(通過 JavaScript)。
官方網站: http://www.52framework.com/
- 12)HTML5 框架– Montagejs
MontageJS 是一款前端的 HTML5 框架,支持快速創建單頁應用程序。MontageJS 使用的是經過時間考驗的設計模式和軟件規則,允許用戶為自己的項目輕鬆創建模塊化的架構,從而提供高品質的用戶體驗。

官方網站: http://montagestudio.com/montagejs/
- 13)HTML5 Boilerplate
HTML5 有助於快速創建穩定和適宜的 Web 應用程序和網站。
官方網站: http://html5boilerplate.com/
- 14)HTML Kickstart
HTML Kickstart 提供了 HTML5、CSS 和 JS 模塊,用於快速出品網站。
官方網站: http://www.99lime.com/elements/
譯文鏈接: http://www.codeceo.com/article/14-best-html-css-framework.html
英文原文: 14 Best HTML & CSS Frameworks for Designers & Developers
翻譯作者: 碼農網 –小峰
(本文轉載自《 碼農網 》)











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

