使用Web浏览器编译Swift代码,及Swift中的泛型
有的小伙伴会问:博主,没有Mac怎么学Swift语言呢,我想学Swift,但前提得买个Mac。非也,非也。如果你想了解或者初步学习Swift语言的话,你可以登录这个网站: http://swiftstub.com/ 。该网站可以在线运行出代码结果,也可以说这是一个在线的Playground。你可以实时观察你代码的运行结果。如果你没有Mac笔记本,那么你只需打开你的浏览器,然后输入上述网址,就可以搞搞Swift这门语言了,灰常好用的呢。下方的截图就是该网址打开的截图。

上面如果算是工具性的网站的话,那么接下来将会给大家介绍一个学习网站: http://swiftdoc.org 。该网站集成了Swift的各种东西,内容虽然是英文的,但是里边的东西还是相当不错的,里边的内容也会随着Swift语言版本的更新而更新。如果你的英文比较好,那么完全可以去这个网站中去汲取你的知识。下方是该网站的一个截图,也是一个比较好的学习的地方。

Swift中也是支持泛型的,在许多现代编程语言,如C++, Java, C#也都是支持泛型的。泛型,从表面的名字来看,就是宽泛的数据类型。使用泛型定义的方法,类,结构体,协议等可以支持不同的数据类型。泛型其实就是数据类型的占位符。当然这个占位符的名字有你来定,你定义的这个占位符就是数据类型的变量,你传给他什么类型,那么这个泛型占位符就代表什么类型。这样说来泛型理解起来就不困难了。
今天博客中的内容算是比较简单,也是比较基础,虽简单,但失其重要性。今天博客中就通过一些示例来窥探一下泛型的使用方法和使用场景。无论你是在函数,类,协议,延展等场景中使用泛型。他们有一个共性,同时也是泛型的特点“ 高度重用性 ”。能写出高度重用的东西,在编程中是灰常令人兴奋的一件事情。
一. 泛型函数
1.单一占位符泛型函数
下面就使用一个经典案例:两个数值进行交换。来使用泛型,写一个通用的函数,这个函数的功能就是交换两个变量的值。在Swift中不允许类型隐式转换,也就是说,如果你定义的该函数是交换两个整数的,那么如果你想使用他来交换浮点类型的数据,那么对不起,是不允许这样做的。为了写个通用的函数,那接下来就是泛型出场的时候了。
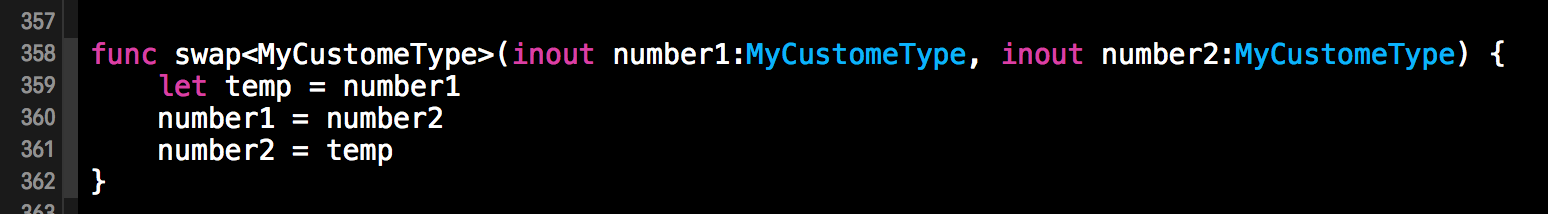
下面就是使用泛型来定义一个交换两个变量的值的函数,该函数如下图所示。其中 MyCustomeType就是在函数中定义的泛型占位符,改占位符表示传入的参数是什么类型,那么MyCustomeType就是什么类型。这样一来,使用泛型定义的该函数就是通用的了。在该函数中只用到了一个 MyCustomeType ,也就是下方的函数还是有一定约束性,就是number1和number2的类型都是相同数据类型的,这种情况也是单一占位符泛型函数。

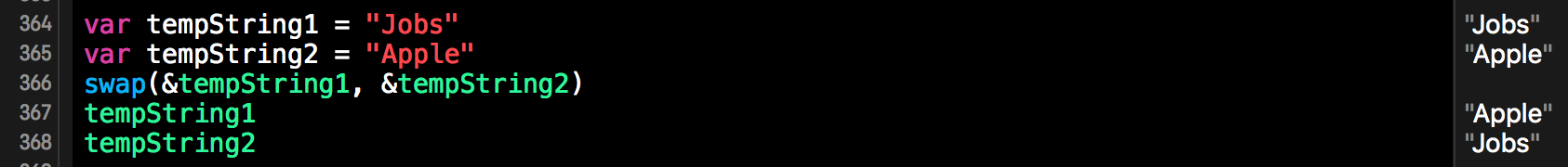
调用上述函数来交换两个字符串类型的值:

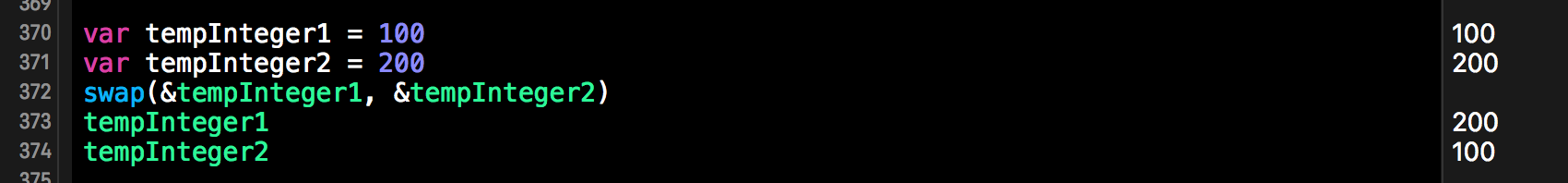
同样的函数,你还可以使用它来交换两个整数,浮点数等等其他数据类型,下方就是交换的两个整型的数据,也是没有问题的。

2.多个占位符的泛型函数
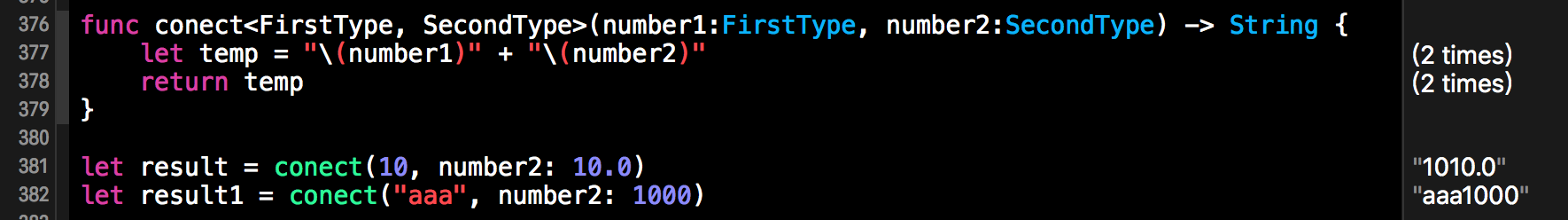
这个是在上述函数中进行的扩充,泛型占位符允许是一个列表的形式出现的,也就是允许有多个不同的泛型占位符来代表不同的数据类型。也许说起来有些拗口,接下来就来个实例在函数中使用多个泛型占位符。具体实例如下所示。本质上允许在泛型占位符中添加多个泛型类型变量。下方的函数两个参数的数据类型允许不同,因为其参数使用的是不同的泛型占位符,所以其类型允许是不同的。具体使用方式如下所示。

二.泛型类
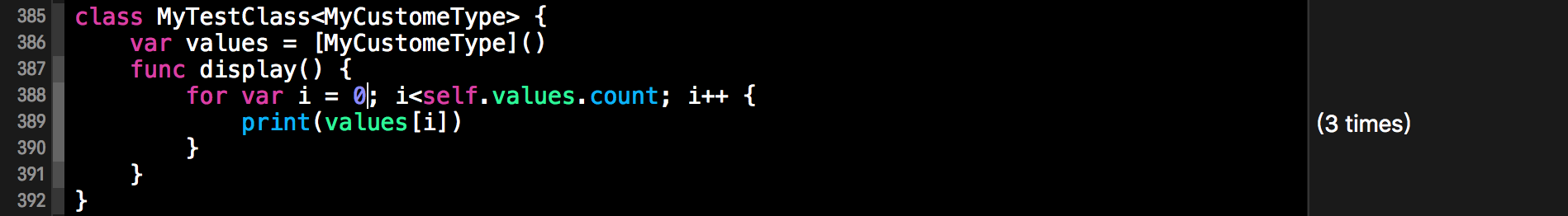
泛型类,顾名思义,就是在类中使用泛型。在类中使用泛型,其实和函数中使用泛型是一样的。就是在声明类的时候,使用泛型占位符表示一个要处理的泛型即可。下方就是一个泛型类,其中有个泛型类型数组,还有一个打印该数组的方法,如下所示:

上面是泛型类的定义,紧接着就是泛型类的使用了,下方是创建一个泛型类的实例,然后调用相应的方法,具体如下所示。

上面是泛型类的定义与使用,泛型还可以应用于结构体,协议,延展等,其使用方法和泛型类是差不多的,要学会举一反三。在本篇博客中就不对 泛型结构体,泛型协议,泛型延展 ,以及 泛型的约束 做过多的赘述了。











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

