webpack入门--前端必备
webpack入门--前端必备
什么是 webpack?
webpack 是一款模块加载器兼打包工具,它能把各种资源,例如 JS (含 JSX )、 coffee 、样式(含 less/sass )、图片等都作为模块来使用和处理。我们可以直接使用 require(XXX) 的形式来引入各模块,即使它们可能需要经过编译(比如 JSX 和 sass ),但 这不用我们理会,因为 webpack 有着各种健全的加载器( loader )在处理这些事情 。
为什么要使用 webpack?
很简单的一个道理,难道写react 的同学会不用它么?
安装
首先你需要安装有 node (我的版本为v5.4.1),然后执行
$ npm install webpack -g
当然如果常规项目把依赖写入 package.json 包更 好:
$ npm init
$ npm install webpack --save-dev
我们在项目的根目录中的package.json 可以看到:(其它包根据你的项目需要另外安装)
{ "name": "webpack", "version": "1.0.0", "description": "demo", "main": "main.js", "scripts": { "start": "webpack-dev-server", "test": "echo /"Error: no test specified/" && exit 1" }, "author": "RORO彦", "license": "ISC", "dependencies": { "react": "^0.14.6" }, "devDependencies": { "webpack": "^1.12.13", "webpack-dev-server": "^1.11.0", "babel-core": "^6.4.5", "babel-loader": "^6.2.1", "css-loader": "^0.23.1", "file-loader": "^0.8.5", "jsx-loader": "^0.13.2", "node-libs-browser": "^1.0.0", "sass-loader": "^3.1.2", "style-loader": "^0.13.0", "url-loader": "^0.5.7" } } 配置文件
创建我们webpack的配置文件webpack.config.js:(这个文件需要手码的哦)
var webpack = require('webpack'); var commonsPlugin = new webpack.optimize.CommonsChunkPlugin('common.js'); module.exports = { entry: "./main.js", output: { path: './build', // 图片和 JS 会打包到这里来 filename: "bundle.js" }, module: { loaders: [ { test: //.css$/, loader: "style-loader!css-loader" }, { test: //.less$/, loader: 'style-loader!css-loader!less-loader' }, // 用 ! 来连接多个 loader { test: //.(png|jpg)$/, loader: 'url-loader?limit=8192' } // 内联 base64 URLs, 限定 <=8k 的图片, 其他的用 URL ] }, resolve: { extensions: ['', '.js', '.json', 'coffee'] }, plugins: [ new webpack.HotModuleReplacementPlugin(), new webpack.NoErrorsPlugin() ] } 对这个配置文件解释下:
1) entry:entry可以是个字符串或数组或者是对象。指定打包的入口文件,一个键值对,就是一个入口文件
2) output:包结果文件的名称,在这里我指定它在./build的文件夹打包输出
3) resolve:用于指明程序自动补全识别哪些后缀,注意一下, extensions 第一个是空字符串! 对应不需要后缀的情况.
4) module:以及一些正则。当需要加载的文件匹配test的正则时,就会调用后面的loader对文件进行处理,这正是webpack强大的原因。
1.js的引用
比如这里定义了凡是.js结尾的文件都是用babel-loader做处理,而.jsx结尾的文件会先经过jsx-loader处理,然后经过babel-loader处理。当然这些loader也需要通过npm install安装
2.样式及图片的引用
require('./bootstrap.css'); require('./myapp.sass'); var img = document.createElement('img'); img.src = require('./glyph.png'); 当你引用 CSS(或者 SASS 吧), Webpack 会将 CSS 内联到 JavaScript 包当中, require() 会在页面当中插入一个<style>标签. 当你引入图片, Webpack 在包当中插入对应图片的 URL, 这个 URL 是由require()返回, 而图片可能被转化成 base64 格式的 dataUrl。但是注意,所有这些要在 webpack.config.js 文件写好对应的 loader:
5) plugins: 这里定义了需要使用的插件,
比如commonsPlugin在打包多个入口文件时会提取出公用的部分,生成common.js
这里还配置了NoErrorsPlugin插件,用来跳过编译时出错的代码并记录,使编译后运行时的包不会发生错误:当然Webpack还有很多其他的配置,具体可以参照它的配置文档
准备
在项目的根目录下新建一个index.html文件(如截图),这个是入口文件中引入程序跑起来的一些必要的东西

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <script src="./build/bundle.js"></script> </body> </html>
注意,这里面引用的bundle.js文件非常重要,他是我们打包后的入口文件,不引入它程序是跑不起来的。
运行
在命令行中键入
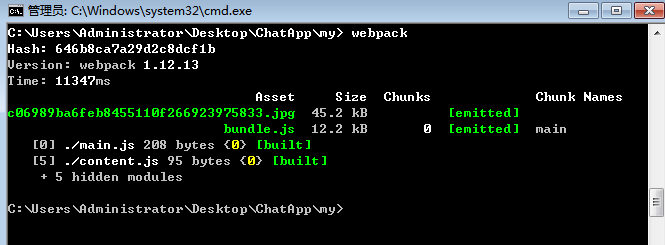
webpack
当你发现提示的是绿色就表明成功了。

webpack -p 来针对发布环境编译 ( 压缩代码 )
webpack --watch 来进行开发过程持续的增量编译
webpack -d 来生成 SourceMaps
随着项目的增长,编译过程可能会越来越长,所以我们可以展示一些进度条以及增加配色来实现更友好地输出。我们可以通过以下命令达到目的:
webpack --progress --colors
开发服务器
提供开发服务器,启用 HTTP 静态服务器 ,通过以下命令全局安装
npm install webpack-dev-server -g
启动服务器
webpack-dev-server --progress --colors
这会绑定一个小型 express 服务器到 localhost:8080,来为你的静态资源及 bundle (自动编译)服务。通过访问 http://localhost:8080/webpack-dev-server/bundle, bundle 每次重编译后浏览器页面都会自动更新。
缺陷
Webpack 的报错挺不友好的,把中间过程打印出来看是不错的选择:
webpack --display-error-details
小结
Webpack是我目前接触到比较好的前端开发工具。很多功能之前在 FIS 文档上看到过, 但 FIS 相对重一些我始终没上手。这篇短文主要是关于webpack入门,让你大概了解什么是webpack,怎么最简单地去使用这个工具,这个教程中并未涉及到react的知识,要一起说,实在太多了,
webpack 的官网是 http://webpack.github.io/ ,
文档地址是 http://webpack.github.io/docs/











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

