理解CSS浮动与清除浮动
本文主要探讨两个问题:
-
为什么CSS设置浮动会引起父元素塌陷
-
为什么设置
clear:both能清除浮动,并撑开父元素。
起因
CSS的浮动,算是我在写网页时用的最多的属性之一。但要说我对浮动的了解程度的话,只能说“知其然而不知其所以然”。虽然很多人都说浮动会用就行,但是要想成为一个优秀的前端,对这些常用属性得知根知底。
恰巧在慕课网,张鑫旭老师开了《CSS深入理解之float浮动》这门课。链接在文末,有兴趣的可以听听,老师讲课风格很风趣……
Float的历史
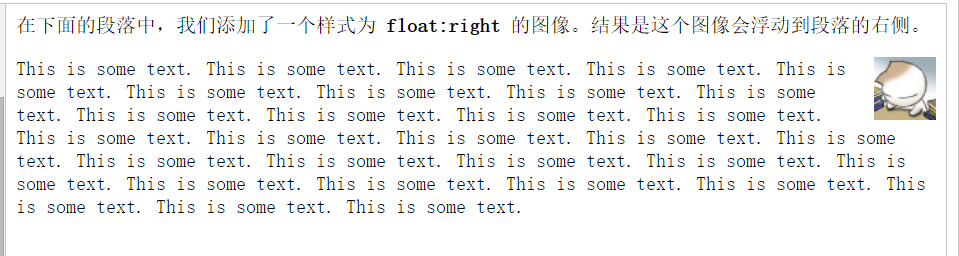
Float设计的初衷,是为了实现文字环绕效果。就像下图展示的一样(图片源于w3school):

嗯,就这么简单。
Float引起的父元素高度塌陷BUG?
在这儿,我们用一个例子来说明子元素设置浮动,从而引起父元素高度塌陷的问题。首先写一个div,里面插入一张图片。
<div id="div"> <img src="./source/head.jpg"> </div>我们再给div设置一个border,为了让大家看的清楚。CSS设置如下:
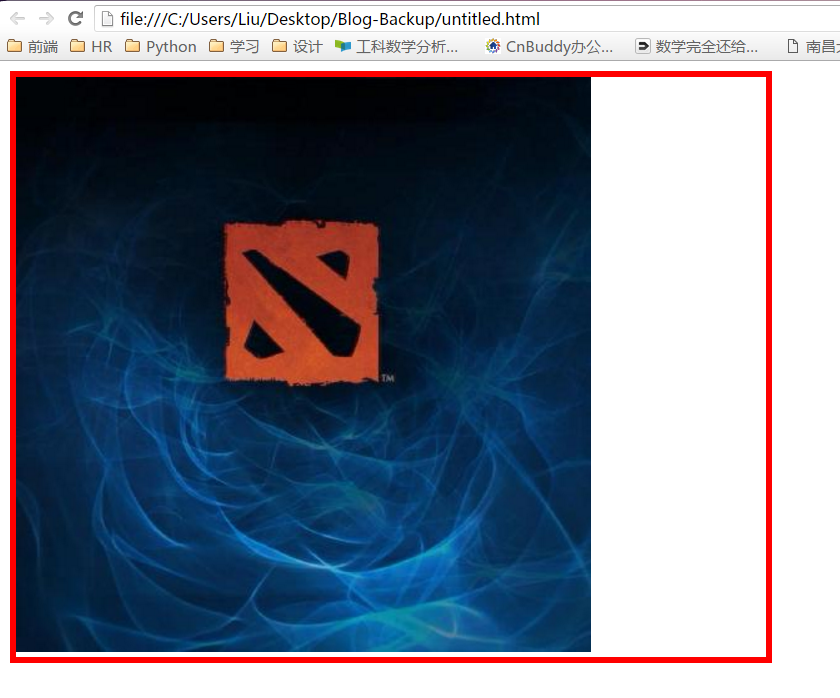
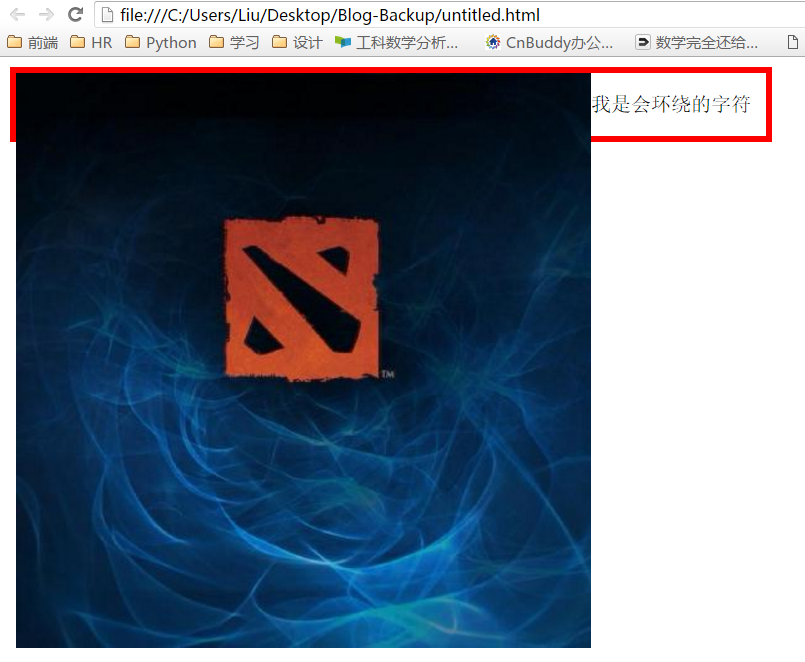
#div { border: 5px solid red; width: 600px; }最后效果是这样的:

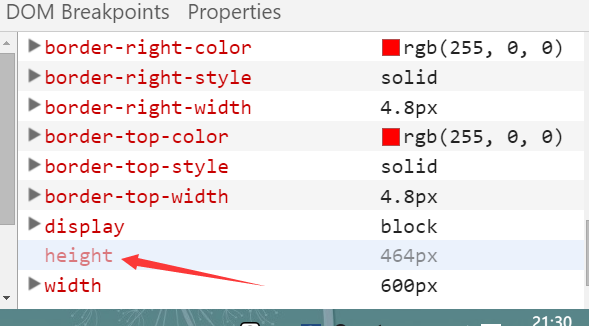
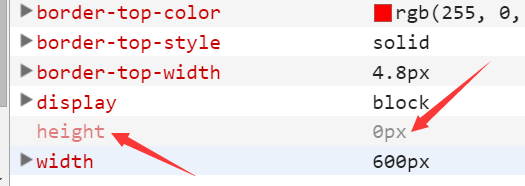
通过chrome控制台,可以看到此时div的高度为464px。

接下来,我们给那张图片添加浮动效果。
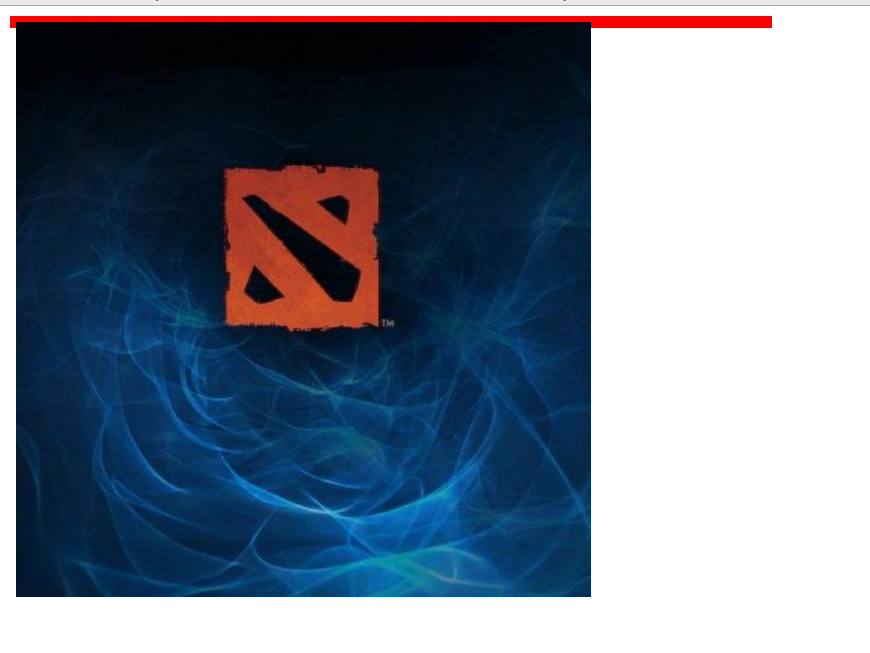
#div img{ float: left; }再看网页,发现父元素已经塌陷了,之前的边框也消失不见了,成为一条线了。

此时再去控制台查看div的高度,高度为0px。

不,不是BUG
很多人把这个现象称为浮动带来的BUG。但从一开始Float的用途来思考:
“Float设计的初衷,是为了实现文字环绕效果。”那么,在那远古蛮荒的互联网时代,要如何实现文字环绕图片的效果呢?机智的程序员加入了Float属性,也引入了子元素浮动,父元素高度塌陷的特性。看到这句话的时候,我思考了很久。因为无法理解父元素高度塌陷为何能让文字环绕图片。于是把视频来来回回看了十多遍,又手写了个demo,总算理解了。
总结来说,核心要点在于一句话:
“浮动元素会脱离文档流。”至于文档流是啥,我这儿就不介绍了。但浮动的元素脱离了文档流,所以是不计算高度的。
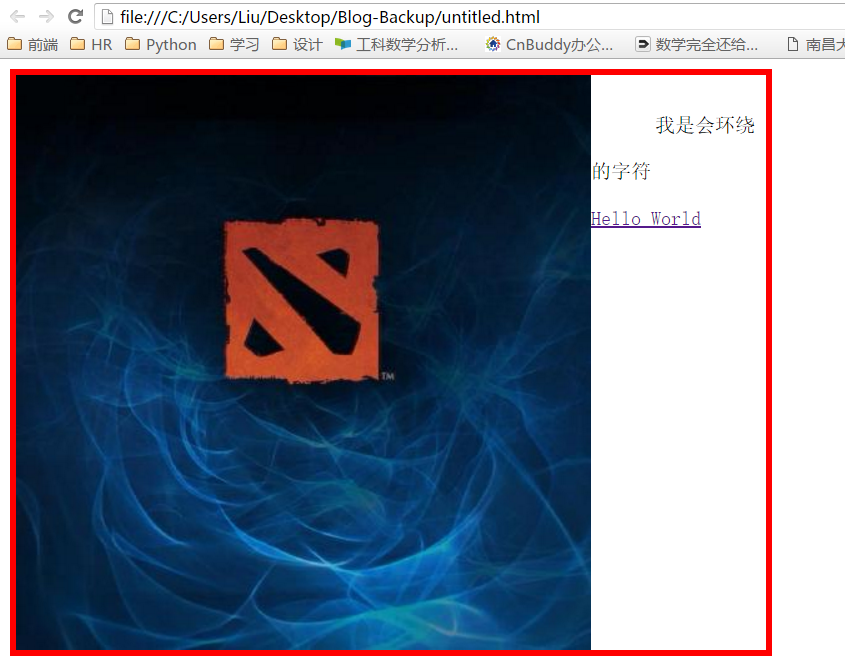
在此,我们加入一段话,看看div的高度。

从图中可以看出,div因为段落的加入,高度被撑开了。
所以子元素浮动引起父元素高度塌陷的原因如下:因为没有预先设置div高度,所以div高度由其包含的子元素高度决定。而浮动脱离文档流,所以图片并不会被计算高度。此时的div中,相当于div中子元素高度为0,所以发生了父元素高度塌陷现象。
文字环绕效果的实现
那么,文字环绕效果是如何实现的?其实讲起来也很简单,因为父元素高度塌陷,所以文字会按正常顺序排列,无视图片高度。而图片宽带又还在,所以实现了文字环绕效果。
清除浮动
介绍完浮动,自然要介绍清除浮动。在此,我们不具体的去探讨各种清除浮动的方式。而是去探讨,为何设置 clear:both 能清除浮动,并撑开父元素。
clear:both的作用
clear:both的作用,对各位来说可以算是耳熟能详了。至于clear的left,right等属性,我们这儿就不一一列举了。
<div style="clear: both;"></div>在父元素内的底部,加入这一行代码。看图易知,父元素因为子元素设置浮动而高度塌陷的问题,已经被解决了。

然后如果只是会用 clear:both ,又怎么能满足我的求知欲呢?相比与这行代码产生的作用,我更关心为什么这行代码能清除浮动。
对此,我继续翻阅文档。
在w3school中,clear的定义如下:
clear 属性规定元素的哪一侧不允许其他浮动元素。当然,这样看,还是很难理解为什么clear能清除浮动并撑开父元素高度。那我们举个栗子!
当先声明一个元素A向左浮动时,由于脱离文档流,这个元素的右边就会空出一片空间,空间的长宽与浮动元素长宽相同。
然后我们再声明另外一个元素B,如果元素A右侧空出的空间内,还能放下元素B的话,那么元素B就会自动补上去。
下面我写一个demo,应该就很好理解了。
HTML部分如下:
<div id="div"> <div id="a"> <p>I'm divA</p> //此处用p </div> <div id="b"> <span>I'm divB</span> //用span,防止两个都是p,不能展现父元素塌陷效果。 </div> </div>CSS部分如下:
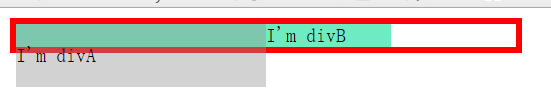
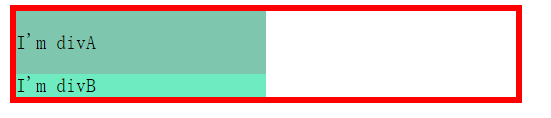
#div { border:5px solid red; width:400px; } #a { background:rgba(149, 149, 149, 0.42); // 为了方便演示,A的背景色设置成半透明。 width:200px; float: left; } #b { background: #6EEBC1; width:300px; }效果图长这样:

从图上可以看到,元素B的一部分是在元素A空出的空间内的。并且I'm divB这句话在元素A的右侧。且父元素高度塌陷,现在的高度的元素B的高度。
那么如果元素A右侧空出的空间内,放不下元素B呢?
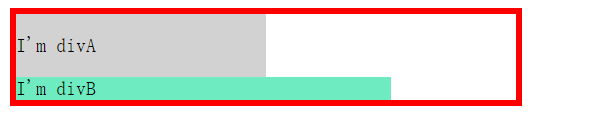
我们把元素B宽度调整为200px。
 可以看出,元素B就自成一行了。
可以看出,元素B就自成一行了。
那么,如果给元素B加入 clear:both 后,元素B将忽略左边浮动所产生的空间,不去补空缺。

如图所示,由于父元素宽度为400px,而两个子元素相加超过400px,所以它会另起一行。而不是缩到浮动产生的空间内。
撑开父元素空间的奥秘
在w3school中,clear的定义中还有这么一句话:
“在 CSS2.1 中,会在设置清除浮动的元素上外边距之上增加清除空间,而外边距本身并不改变。”也就是说, 因为浮动而产生的空白空间,会被填充为实际存在的空间。 。那么,自然就能撑开父元素。
总结
总结下来,浮动与清除浮动的顺序关系如下:
-
设置元素A浮动,元素脱离文档流,不计算高度。父元素出现高度塌陷。
-
浮动元素A产生空白空间。空间长宽等于元素A的长宽。后面元素会自动补空缺。
-
给浮动元素之后的元素B设置
clear:both,元素B将不去补空缺。 -
元素B不仅不补空缺,还会把元素A因浮动而产生的空白空间填充为实际空间。
-
实际空间被计算高度,父元素被撑开。
这么一番走下来,花了很多时间去思考,去写demo。但对CSS浮动的理解也加深了。浮动为何引起父元素塌陷和清除浮动为何能撑开父元素这两个问题,一直是我的盲点。所以这次寒假,集中了两天时间去攻克它(除夕和正月初一,大过年的写代码,感觉有点怪但效率却出奇的高……)。
参考链接:
《CSS深入理解之float浮动》-- 张鑫旭(也是课程地址)
CSS clear 属性
clear:both 为什么不起作用?--知乎,田雅文的回答前端路漫漫,且行且歌。最后附上本人博客地址和原文链接,希望能与各位多多交流。
Lxxyx的前端乐园
原文链接: 寒假前端学习(8)——理解CSS浮动与清除浮动










![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

