程序员和设计师必备的20个CSS工具
英文原文: 20 CSS Tools for Designers and Developers
CSS 工具是现今网站开发人员和设计人员使用的最必要和最重要的工具之一。这是因为这些 CSS 工具,可以为开发人员和设计人员简化手头的工作,大大减少 web 开发和设计工作所需的时间。而专业人员还可以在很短的时间跨度内,用一种更高效的执行方式,完成更多的工作。可惜的是,并非所有这些工具都是众所周知的。现在市场上有很多 CSS 工具。每一种工具都有着自己特定的功能。
其中最知名的 CSS 布局工具是 Templatr。这工具可以帮助你创建网站,即使你对 CSS 和 HTML 所知甚少。有了它,想出网站如何布局就是几秒钟的事。另一种布局工具,是在 web 开发者中颇负盛名的 CSS Template Generator。这种特殊的工具有一些非常不错的功能。还有一些其他的工具如——YAML、Gridinator、960gs、kuler,等等。
Coda

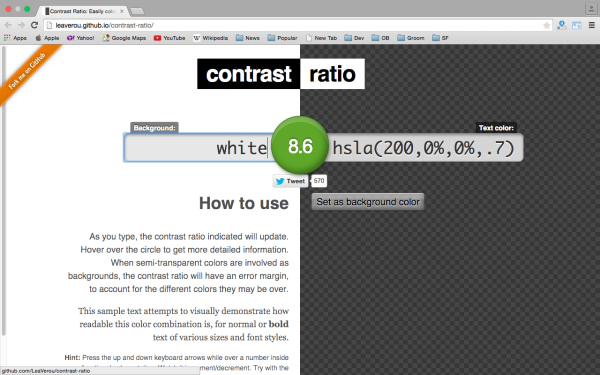
Contrast Ratio

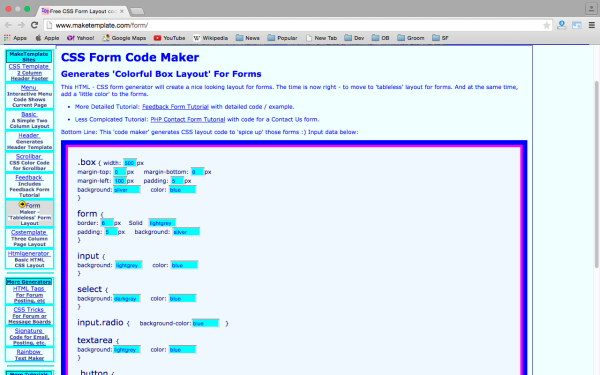
CSS Code Maker

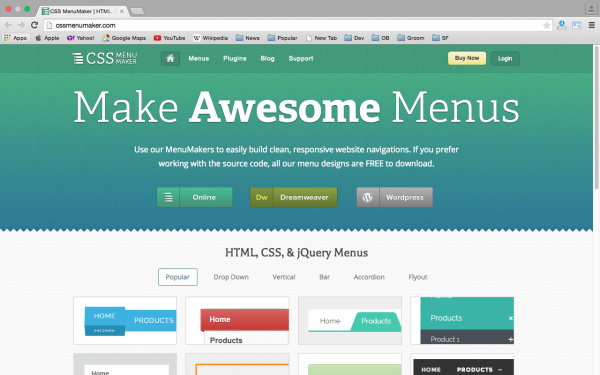
CSS Menu Maker

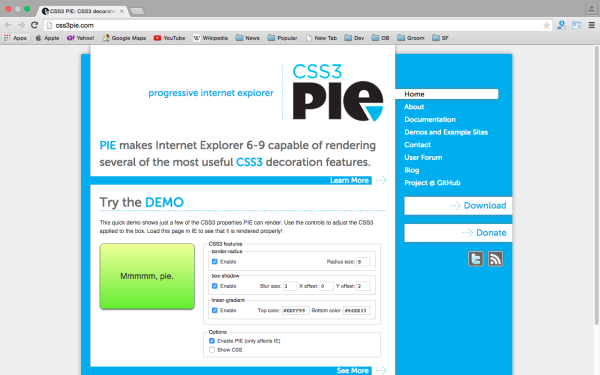
CSS3Pie

CSScritic

CSSMate

Espresso

deSVG

Editr

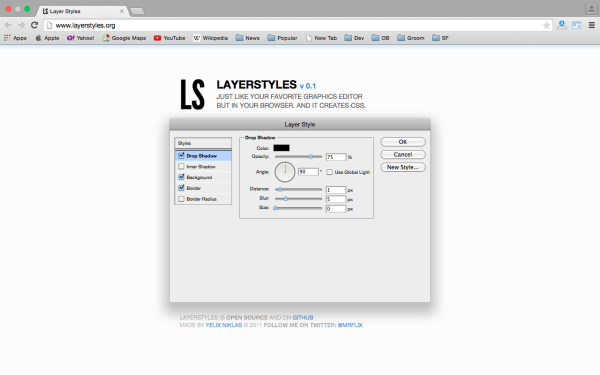
Layer Styles

Pleeease Play

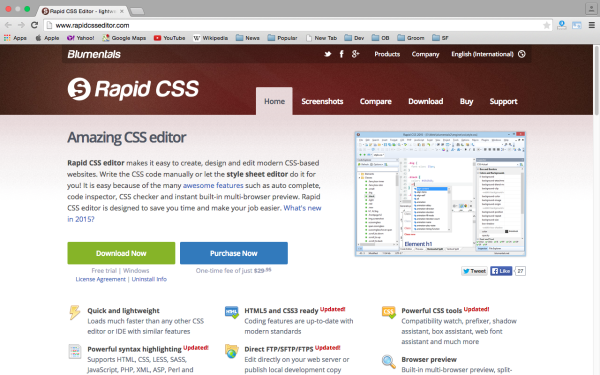
Rapid CSS Editor

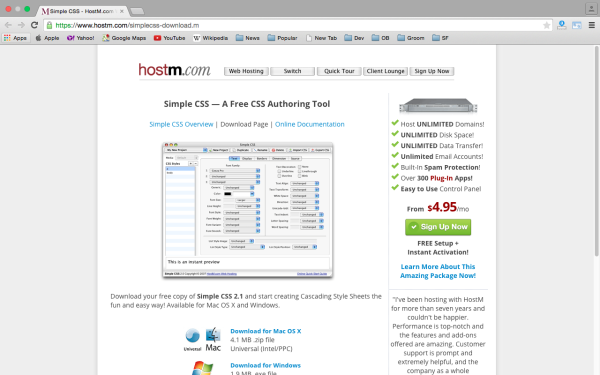
Simple CSS

Sky CSS Tool

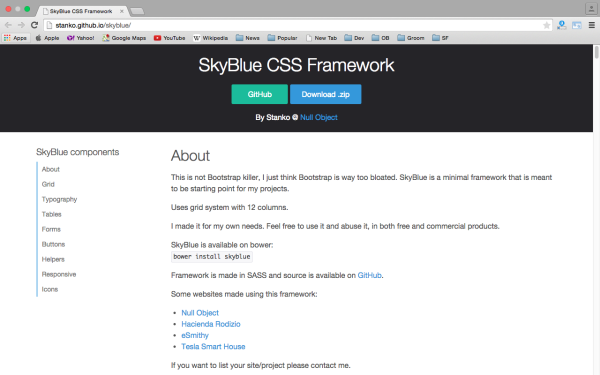
SkyBlue

Skybound

Strip CSS

StyleSheet Maker

TopStyle5

以上就是程序员和设计师必备的 20 个 CSS 工具,欢迎收藏和分享。
-
译文链接: http://www.codeceo.com/article/20-css-tools-programmer-need.html
翻译作者: 码农网 – 小峰
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

