Javascript实现密码强度检测-吴统威的博客

Javascript实现密码强度检测
作者 :
2016-03-01 15:08:40.0
16 浏览
类别 :HTML/CSS/JAVASCRIPT 编程语言 前端编程
密码强度的判断, 在注册网站用户的时候, 是一个必须要做的事情, 不同的网站, 实现的方式是不一样的.
密码的判断, 其实也就是一个表单验证的其中一项. 那我们来实现这么一个简单的操作.
首先做一个简单的密码输入框和一个显示密码强度的进度条. 整个整体由vali_pass盒子涵盖. 这个盒子包含了标题, 密码框. 再个就是强度进度条.
<div class="vali_pass"> <h3>简单的密码强度检测</h3> <input type="password" name="pass"> <div class="vali_pass_progress"> <span class="vali_pass_inner_progress"></span> </div> </div>
这样我们再来用CSS来美化一下
.vali_pass { width: 350px; margin: 0 auto; padding: 10px; border: #eee 1px solid; text-align: center; } .vali_pass input { width: 96%; display: block; margin: 0; padding: 5px; font-size: 14px; line-height: 20px; } .vali_pass_progress { margin-top: 10px; background-color: #efefef; height: 10px; border-radius: 5px; } .vali_pass_inner_progress { display: block; height: 100%; background-color: transparent; border-radius: 5px; width: 100%; } 这时候我们需要考虑的是, 这个进度条可能存在几种状态, 前度低的时候显示什么状态, 中程度的时候显示什么状态, 高程度的时候,显示什么状态.
OK, 我们这里用的时候进度条内部盒子的宽度,背景色的控制. 设置为三个样式
.error { background-color: #ff3300; } .middle { background-color: gold; } .strong { background-color: green; } 这样HTML结构,CSS美化也就完成. 下面我们来做JS的监听.
首先少不了的是给密码输入框, 加入文本输入监听
代码名称
ele_pass.onkeyup = function () {...} 对密码的判断, 就得在这个事件内做处理. 不过在处理之前, 我们得初始化一些数据. 比如进行密码判断的正则表达式.
var regxs = []; regxs.push(/[^a-zA-Z0-9_]/g); regxs.push(/[a-zA-Z]/g); regxs.push(/[0-9]/g);
我这里使用了三个正则来依次判断密码的匹配度. 数据初始化完成后, 处理onkeyup事件. 首先是获取这个输入框的值, 然后其长度. 长度我们这里控制至少6个字符. sec作为安全度的一个增加值. 每次匹配正则里的表达式, 就sec++, 说明密码的安全度.然后换算成密码的100之内数值. 这个值可以方便用在控制内部进度条的宽度.
ele_pass.onkeyup = function () { var val = this.value; var len = val.length; var sec = 0; if (len >= 6) { // 至少六个字符 for (var i = 0; i < regxs.length; i++) { if (val.match(regxs[i])) { sec++; } } } var result = (sec / regxs.length) * 100; ele_progress.style.width = result + "%"; } 进度条宽度控制好后, 我们暂时是看不出进度条的效果的, 看前面的CSS代码. 这个默认的背景是透明的. 那下面我们还得控制不同安全值, 他的背景颜色的控制.下面的代码就是用来控制其背景色的.
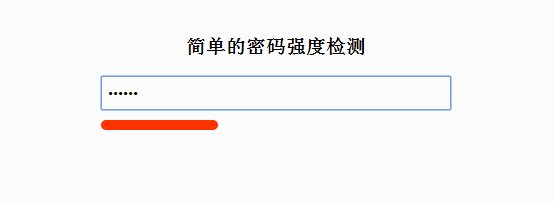
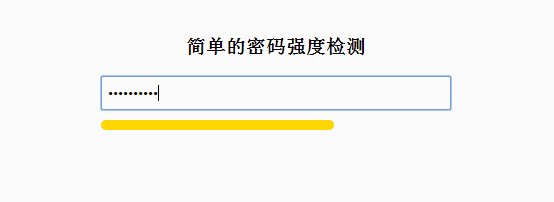
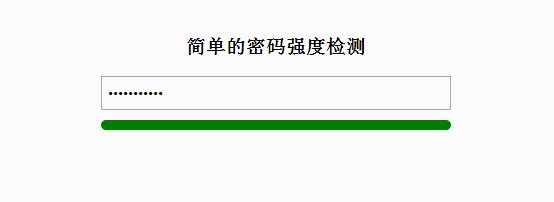
if(result > 0 && result <= 50){ ele_progress.setAttribute("class",begin_classname + " error"); }else if (result > 50 && result < 100) { ele_progress.setAttribute("class",begin_classname + " middle"); } else if (result == 100) { ele_progress.setAttribute("class",begin_classname + " strong"); } 最后的JS代码:
var ele_pass = document.getElementsByTagName("input")[0]; var ele_progress = document.getElementsByClassName("vali_pass_inner_progress")[0]; var begin_classname = ele_progress.className; var regxs = []; regxs.push(/[^a-zA-Z0-9_]/g); regxs.push(/[a-zA-Z]/g); regxs.push(/[0-9]/g); ele_pass.onkeyup = function () { var val = this.value; var len = val.length; var sec = 0; if (len >= 6) { // 至少六个字符 for (var i = 0; i < regxs.length; i++) { if (val.match(regxs[i])) { sec++; } } } var result = (sec / regxs.length) * 100; ele_progress.style.width = result + "%"; if(result > 0 && result <= 50){ ele_progress.setAttribute("class",begin_classname + " error"); }else if (result > 50 && result < 100) { ele_progress.setAttribute("class",begin_classname + " middle"); } else if (result == 100) { ele_progress.setAttribute("class",begin_classname + " strong"); } } 那我们的效果也来操作一下看看:

本文属于吴统威的博客, 微信公众号:bianchengderen,QQ群:186659233 的原创文章,转载时请注明出处及相应链接:http://www.wutongwei.com/front/infor_showone.tweb?id=215 ,欢迎大家传播与分享.
HTML5 Camera(摄像头) 和 Video(视频)控制

一个喜欢技术,走在创业路上的屌丝!欢迎一起交流
编程的人微信公众号: bianchengderen












![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

