一种新的 Header View + RecyclerView 实现方式
 在 GitHub 开源了一种新的 Header View + RecyclerView 实现方式,使用 CoordinatorLayout 把 header 抽离出 RecyclerView,并做到上下滑联动,这样 Java 层代码就能简单和简洁很多,更便于刷新和响应,也不用写多 item view type 逻辑。
在 GitHub 开源了一种新的 Header View + RecyclerView 实现方式,使用 CoordinatorLayout 把 header 抽离出 RecyclerView,并做到上下滑联动,这样 Java 层代码就能简单和简洁很多,更便于刷新和响应,也不用写多 item view type 逻辑。
源代码:
https://github.com/drakeet/RecyclerViewWithHeaderNewPractice
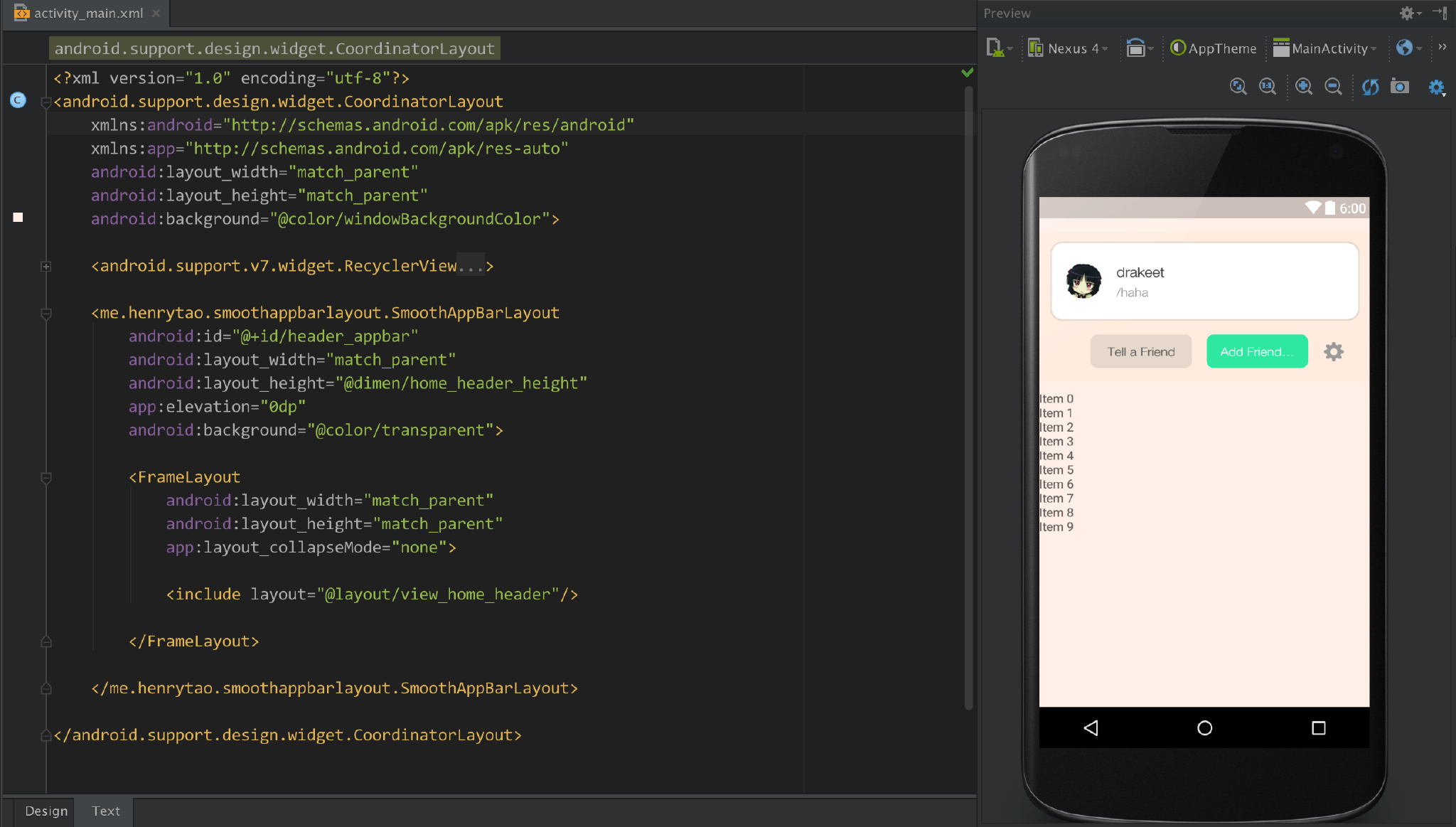
XML 代码层次是这样的:

说明:
- 可以使用 SmoothAppBarLayout 这个第三方库,它是一个提供顺滑滚动的 AppBarLayout 补足库,这一个层次必须置于 RecyclerView 代码下面,也就是界面上是在 RecyclerView 的上层,这样AppBarLayout 包裹的 header views 才能接收到点击事件(其实根本原因是,RV 对于 Padding 部分也会拦截手势所以不得不这么做)。
- 如果想要列表上滑的时候,状态栏跟随着滑动显示出阴影效果,可以在 FrameLayout 外再包裹一层 android.support.design.widget.CollapsingToolbarLayout. 可以实现如图效果(注意状态栏阴影):

正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

