iOS适配之旅——穿越时空的爱恋(手动适配和Autoresizing)
其实很多人看到这个标题的时候会觉得有点陈词滥调了,毕竟关于适配的文章在网络上真的是多的多如牛毛,你这里有什么好看。其实我也不知道为什么要写这个文章。

写在最前面
前段时间公司在招iOS的人员,我去稍微搀和了一下,也面试了一些iOS的技术人员,有那么一句感慨就是:“紫薇,别离开我”,不对,是好像很多人在iOS上做了好多年,可是技术方面还是停留在几年前。别的都好说,关键对于适配方面好多人都是停留在某一个阶段或者某两个阶段上,更有甚至的就是完全不知道新的东西或者是完全是在根据屏幕大小进行按照比例缩放(全代码形式)。所以我就想说是不是要整理一下,关于iOS适配的发展稍微进行系统的讲解一下。至少大家对各个方面都稍微有点理解,当大家遇到旧的项目或者是遇到某一个适配情形下的代码或者界面可以有稍微理解。并且稍微整理一下一些在iOS 9里面的新特性,方面大家从整体方面来看适配的大体框架以及一些细节的新特征。
当然首先先说一下目前来说主流方面来说主要是经历一下几个阶段:
- 手动适配
- Autoresizing
- AutoLayout
- Size Classes
当然,在今年要出来的WWDC大会上希望能出现更好的特性来帮助我们开发者缩短或者是简化我们的适配流程。当然这篇稍微讲解一下手动适配和 Autoresizing ,当然这篇文章的也是博主自己的经验所述,如果有什么有问题的地方,麻烦大家指出,本人必定虚心改正,痛改前非。
穿越时空的爱恋(手动适配)
看到这个题目大家有没有想到张庭当初演的那部电视剧,大家有没有想到当初那部剧的男主是谁,没错就是徐峥!!!!当初怎么也算的上是小鲜肉吧,我完全没有反应过来那个人是徐峥。那现在让我们将时间穿越到明朝,不对不对,是2011年。
背景:2011年苹果iOS 5发布会前 在没有出现Autoresizing之前,如果我们想要适配(在此之前可能没有适配这个词语,可能的情况应该是父视图大小发生变化的时候)的话只能通过 UIView 里的 layoutSubviews 来进行调整。因为当当父视图的大小发生变化的时候会调用 layoutSubviews 这个方法,只需在子类中重写这个方法即可。当然这是一个非常行之有效的方法,你可以在 layoutSubviews 中做所有你想做的事情。
终于到了11年的iOS 5的发布之后了,那时候终于出现了 Autoresizing 这个概念。关于这个适配刚出来的时候是什么情形博主完全不得而知啊。虽然当时没有所谓的多设备,那时候有的设备也相对比较单一,但是出现了 Autoresizing 相对那时候来说完全能满足当时的需求。
Autoresizing(iOS 5)
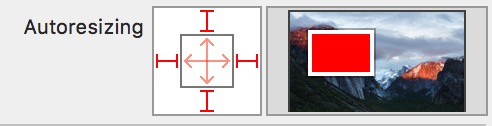
其实这个概念估计现在很多小伙伴还是能看到的,特别是如果那些我们经常用到一些其他人自定义的视图来说的话。我这里提一点小伙伴肯定能顿时领悟: autoresizingMask 。系不系,系不系,系不系经常看到。当然这个在IB上也是有体现的,可以看下图: 
好怀念这个图啊,记得当初刚入行的时候虽然6也出来了,可是当初年少不懂事,太傻太天真。好吧,博主承认是被人忽悠进iOS界的,要想当年我还是做Java EE的,当时出来的时候......(喂,扯远了!)。咳咳咳,那个就是当初进来没人带,也不主动学习,所以不懂这方面的知识。所以当初只对这个界面比较熟悉一点,至于代码怎么实现完全不懂。
接下来我讲对 Autoresizing 在IB、OC以及Swift中的常见形态进行稍微讲解一下,并且写成demo提供大家参考一下。
首先
先说说 Autoresizing 是个什么东西吧,其实它就有点像是弹簧和杠杆一样。为什么这么说呢,其实 Autoresizing 主要的功能就是当 superview 变化的时候,子控件应该跟着怎样变化。那么问题来了,根据上图来看的话,可变化的点就是上下左右以及高宽可变,那么如果当 supview 变化,上述的属性跟着变化的情形下就有点像是弹簧,跟着一样拉长,而如果 supverview 变化,属性不变的话,就像是杠杆,不会跟着变化。当然,这里所说的都是指的是等比例变化。
大家可以看到上面IB中的 Autoresizing 好像是可配置的是上下左右和宽和高,但是这里的可配置想跟代码方面有点相反的概念。接下来我们用Demo来看下IB和代码上是如何进行处理 Autoresizing 。
IB上的Autoresizing
如果在新版本的Xcode上默认是没有打开的 Autoresizing 的,以为默认情况下是打开 Auto Layout 的模式的。那怎么打开呢,很简单的,见下图: 
可以看得出,默认情况下是支持 Auto Layout 和 Size Classes 的。
其次这里还有一个小Tip,就是为了方便演示,这里利用了Xcode自带的 Preview 的功能,具体怎么打开呢,其实大家应该都会:
首先先打开 显示两个文件编辑框 就是在右上角这个按钮,然后现在选择最后一个即可直接看到一些布局的效果。
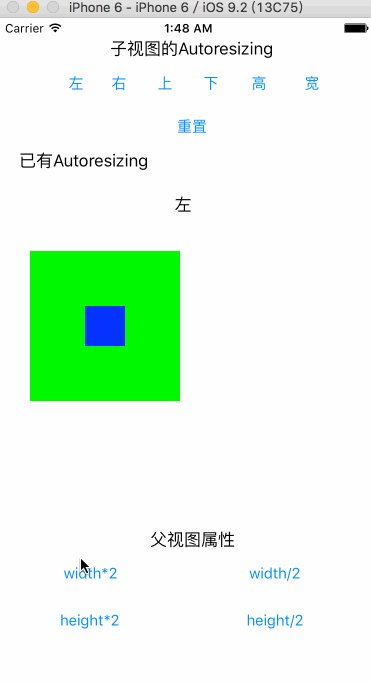
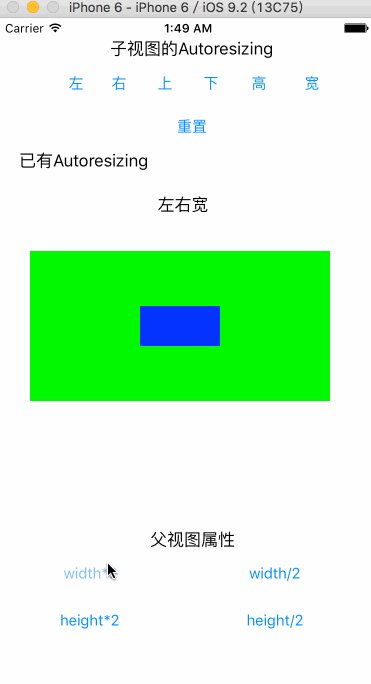
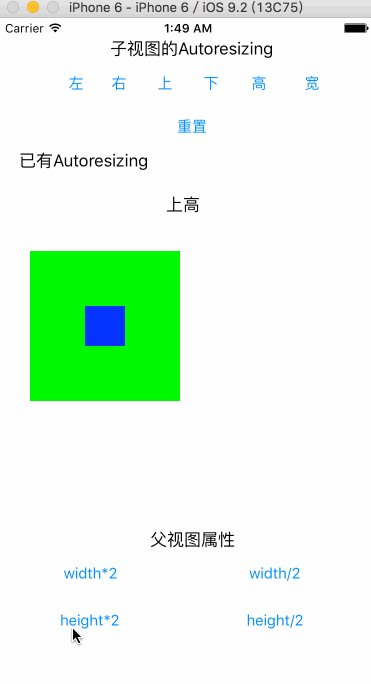
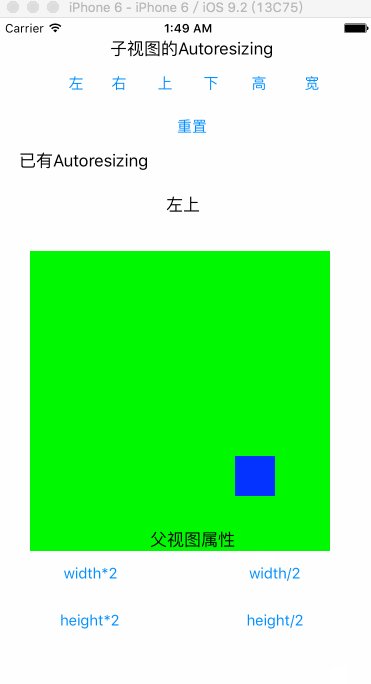
不废话,先来看看一个Gif,看完大家就明白IB上的 Autoresizing 是怎么回事了:
Tip: 大家在看主要高度宽度以及距离对父视图边距之间的变化,以及这里利用了3.5和5.5寸屏来模拟父视图不同情况下Autoresizing是怎么起作用的。

看完之后,大家应该知道如何设置了,那么在Xib下在集中情况下都有特性:
- 1.在默认情况下是根据上下左右边距都跟着父视图进行变化,而高度和宽度不跟随视图进行变化
- 2.在选中上(下左右)的情况下,是保持选择方向距离固定不变,即如果我选择了左边的情况,就是代表不管父视图怎么变,我左边的距离都保持这么远
- 3.在选中高度(或宽度)情况下,高度(或宽度)都会跟着父视图变化而进行等比例变化
- 4.在同时选中了左右(或者上下)的情况,只选中左边(或者上边)的情况,即左边(或者上边)距离父视图保持不变即出现
情况2只选择左边或者上边的情况 - 5.在同一个方向都选中的情况下,例如在同时选中左右以及宽度的情况下,这三个都会跟随父视图进行等比例的变化
大家就讲这么多的情况,至于这个大家完全没必要背,具体还是自己多试试就可以了,直到找到适合自己的组合。再说了,现在毕竟针对 Autoresizing 的Xib就更少了,反而代码见到的机会更多。那么下面来说说在OC以及Swift情况下如何进行 Autoresizing 的设置吧。
代码里的Autoresizing
前面我们也讲过了, Autoresizing 就像是一个弹簧,大家都是弹簧也是在压缩到一定程度的情况下也是不可压缩的,当然,对于 Autoresizing 来说也是一样的,在一定程度下弹簧也是不生效的,例如在只设置左边根据父类大小进行变化的情况,当父类变小到一定程度,这个也是不会生效的。大家可以自行试一下。 好了,进入正题,其实在代码里面设置 Autoresizing 是非常简单的事情,而且相对可控性来说,我还是喜欢用代码的形式来进行控制。并且我们常见的自定义控件来说的话,其实大部分都是使用代码的形式来进行控制 Autoresizing 的,其实要进行设置 Autoresizing 是非常简单的,只需要通过 UIView 的 autoresizingMask 即可,而代码中的 autoresizingMask 属性设置都是确定的,如果你需要什么跟随父控件属性一切变化的话,只要设置对应的 autoresizingMask 即可。接下来主要给大家看下代码中是如何书写的。
首先是Objective-C:
// 如果只有一个的情况下 contentView.autoresizingMask = UIViewAutoresizingFlexibleLeftMargin; // 如果有多个的情况下 contentView.autoresizingMask = UIViewAutoresizingFlexibleLeftMargin | UIViewAutoresizingFlexibleRightMargin | UIViewAutoresizingFlexibleTopMargin; 接下来是Swift
// 如果只有一个的情况下 view.autoresizingMask = .FlexibleBottomMargin // 或者 view.autoresizingMask = [.FlexibleHeight] // 如果有多个的情况下 view.autoresizingMask = [.FlexibleBottomMargin , .FlexibleHeight] 最后大家来看看Demo的gif图,来感受一些 Autoresizing 的魔力吧。 
总结
其实 Autoresizing 在多个配置组合在一起的情况下还是有点复杂的,不过大家在看比人代码或者是自己写控件的时候多尝试,特别是如果是IB粉的小伙伴记得多尝试一下。 至于其他的想要代码的小伙伴可以通过我的 Github 上下载到代码。
接下来是广告时间,本人开了一个订阅号,有兴趣的小伙伴关注一下:iOS周记。
可以查找关键字:Weekly_iOS进行关注,也可以扫一扫下方的二维码 











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

