DOM和EVENTS之DOM节点

DOM和Events之DOM节点
作者 :
2016-03-11 09:31:56.0
56 浏览
类别 :HTML/CSS/JAVASCRIPT 编程语言 前端编程
DOM是作为一个文档树来表现. 文档树是一种父亲与儿子的节点关系, 一个父亲可以有一个或者很多个儿子节点.
一个简单的DOM
我们从下面的HTML结构开始学习:
代码名称
<html> <head> <title>The title</title> </head> <body> The body </body> </html>
DOM就是这种关系图:

在顶部是一个 html 节点, 它有两个子节点: head 和 body, head有一个子节点, 就是title, 当然 title也有个子节点, 就是title的文本节点(也就是内容). 同样 body有自己的子节点.
HTML标签是DOM树中的元素节点, 文本块就是文本节点, HTML注释是注释节点, 他们都是节点, 只是他们的类型不同.
上面提到的简单的DOM中, 每一个节点都是一个对象. 我们可以获取节点, 来改变他们的属性. 比如:
代码名称
// change background of the <BODY> element, make all red document.body.style.backgroundColor = 'red';
如果运行下面的代码, 将会重置样式到默认状态:
代码名称
// revert background of <BODY> to default, put it back document.body.style.backgroundColor = '';
我们可以尽可能的改变节点的内容, 搜索存在DOM节点, 创建新的元素和插入新的元素到文档里等等操作.
但是在这之前, 我们必须知道DOM是个什么样子, 以及他所包含的内容是什么. 也就是要清除的知道DOM里面的关系图.
另外的文档
我们来看下, 下面更复杂的DOM文档.
代码名称
<!DOCTYPE HTML> <html> <head> <title>The document</title> </head> <body> <div>Data</div> <ul> <li>Warning</li> <li></li> </ul> <div>Top Secret!</div> </body> </html>
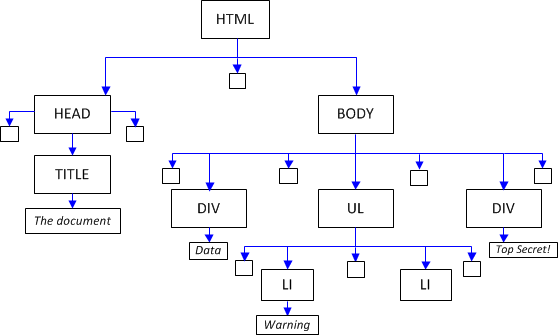
下面是上面HTML结构的DOM关系图.

使用开发工具查看DOM
使用浏览器的开发工具来查看DOM是非常简单的事情.
例如:
-
打开 simpledom2.html (自己将上面的代码写入到这个文件)
-
打开 Firebug, Chrome & IE 浏览上使用另外的开发者工具
-
不管你使用的是什么开发工具, 请用他们来查看HTML.
-
这时候就可以查看HTML结构了.
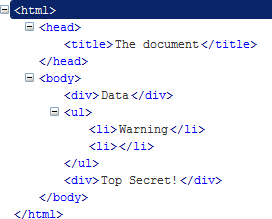
下面是通过Firebug查看的HTML结构的一个截屏. 在这个HTML代码中有一个图标[ - ] , 说明下面还有子节点, 可以关闭或者展开其中的代码.

在开发者工具中, 有些通过JS代码来控制创建的节点, 都可以通过他们显示出来, 这样很容易对代码进行调试.非常的方便.
空白节点
下面我们来讲讲确实存在DOM中的一些看不到的节点, 空白节点. 空白节点表现在每两个标签的存在空隙的地方. 不管是节点的开头和结尾, 或者是开头和开头, 只要有空隙, 他们(空隙)就是空白节点. 但是有一点就是空白节点没有表现在开发者工具中, 不过他们确实存在.
下面的图展示了包含空白节点的关系图

顺便说一下, 最后一个 li 是没有空白节点在里面的, 因为它里面没有包含任何的内容.
空白节点的创建是在两个节点的空隙之间. 如果不想他们出现, 那就在标签之间消除空白.
下面的例子就是一个没有空白节点的结构
代码名称
<!DOCTYPE HTML><html><head><title>Title</title></head><body></body></html>
IE<9
在IE9之前的版本浏览器, 他们是没有生成空白标签的. IE9后, 才开始应用W3C的标准方式. 因为在之前的老版本IE中, DOM树是不同于其他浏览器的
另外的节点类型
DOCTYPE
有注意到前面例子中的 DOCTYPE吗? 在图片上没有展示过, 但是DOCTYPE在DOM中也是一个节点, 位于HTML文档的左边最顶部.
DOCTYPE是HTML说明的一部分, 它告诉浏览器, 这个页面是按照标记语言的哪个版本写的.然后浏览器就会按照这个版本的标记语言进行解析操作.
Comments
同样, HTML的注释也是一个 DOM节点:
代码名称
<html> ... <!-- comment --> ... </html>
上面的注释也存储在DOM树中, 注释在HTML中是一个重要的节点, 他能够让你描写相关的文档信息, 做一些笔记记录, 能够一看这个注释, 就能明白这个地方是做什么. 所以尽量的去写一些注释. 当然也不是说越写得多, 就越好! 写得自己明白就行.
总结
现在我们可以明白DOM结构, 他是个什么样的, 他包含了哪些节点. 下一节,我们通过使用Javascript来明白这些东西.
本文属于吴统威的博客, 微信公众号:bianchengderen,QQ群:186659233 的原创文章,转载时请注明出处及相应链接:http://www.wutongwei.com/front/infor_showone.tweb?id=223 ,欢迎大家传播与分享.
HTML5 Camera(摄像头) 和 Video(视频)控制

一个喜欢技术,走在创业路上的屌丝!欢迎一起交流
编程的人微信公众号: bianchengderen












![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

