仿Facebook切换表情符号的jQuery插件

查看演示 下载插件
简要教程
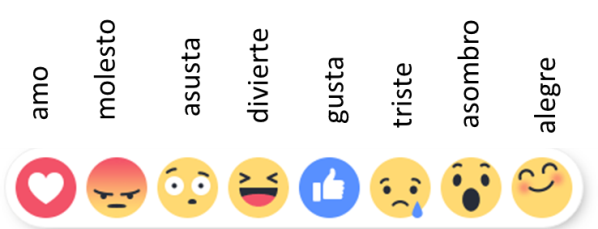
FaceMocion.js是一款仿Facebook切换表情符号的 jQuery 插件。该jQuery插件使用一张表情符号的雪碧图作为背景图片,通过jQuery和 CSS3 过渡效果制作出平滑过渡的表情符号切换效果,适合用于制作文章的点赞和评论效果。
使用方法
使用该表情符号切换插件需要在页面中引入faceMocion.css和jquery,以及faceMocion.js文件。
HTML结构
可以通过一个 元素来制作表情符号的切换元素。
初始化插件
在页面DOM元素加载完毕之后,可以通过faceMocion()方法来初始化该jQuery插件。
$(".facemocion").faceMocion(); 配置参数
你可以在初始化插件的时候传入自定义参数,可以在一个容器上调用插件。
$('#example4').faceMocion({ option: value }); Demo (Options):
{emociones:[ {"emocion":"amo","TextoEmocion":"I love"}, {"emocion":"molesto","TextoEmocion":"It bothers me"}, {"emocion":"asusta","TextoEmocion":"it scares"}, {"emocion":"divierte","TextoEmocion":"I enjoy"}, {"emocion":"gusta","TextoEmocion":"I like"}, {"emocion":"triste","TextoEmocion":"It saddens"}, {"emocion":"asombro","TextoEmocion":"It amazes me"}, {"emocion":"alegre","TextoEmocion":"I am glad"} ]} 
FaceMocion仿Facebook切换表情符号插件的github地址为:https://github.com/oscaruhp/FaceMocion
来源:http://www.htmleaf.com/jQuery/Buttons-Icons/201603083196.html
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

