基于HTML5 SVG的超酷打击乐器特效
简要教程
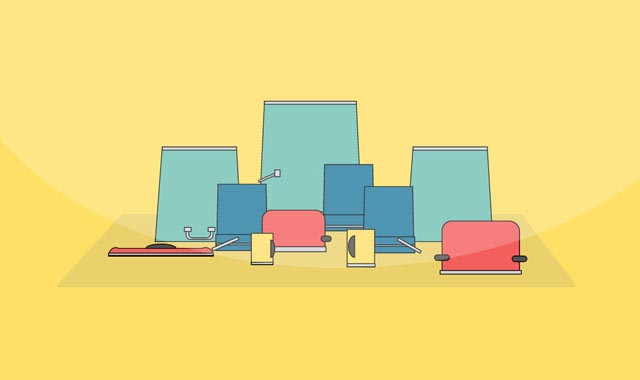
这是一款使用SVG结合TweenMax.js制作的超酷打击乐特效。该特效中使用SVG制作水桶和瓢盆等模拟打击乐器,用户点击相应的乐器时会发出相应的乐器音效,非常有趣。
你可以使用键盘来控制各种乐器,有效的键盘按键有:B、D、F、G、H、J、K、L、N、Y。当你按下上面的任意键时,屏幕中就会出现相应的按键提示。

查看演示 下载插件
使用方法
HTML结构
所有的乐器都是使用SVG来制作,所有的乐器都已<g>元素作为分组,代码如下:
<g id="can-2"> <polygon id="can-2-body" points="389.1 193.7 259.5 193.7 265.8 53.6 382.5 53.6 389.1 193.7" fill="#70c1b3" stroke="#000" stroke-miterlimit="10"/> <rect id="can-2-rim" x="265.8" y="53.6" width="116.8" height="3.82" fill="#d4d5d6" stroke="#000" stroke-miterlimit="10"/> <rect id="can-2-handle" x="257.2" y="149" width="24.7" height="2.49" rx="1.2" ry="1.2" transform="translate(-37.7 121.2) rotate(-23.7)" fill="#d4d5d6" stroke="#000" stroke-miterlimit="10"/> <rect id="can-2-handle-joint" x="279" y="140.7" width="6.6" height="8.58" fill="#d4d5d6" stroke="#000" stroke-miterlimit="10"/> </g> <g id="bucket-2"> <polygon id="bucket-2-body" points="405 211.5 340.6 211.5 342.2 133.9 403.5 133.9 405 211.5" fill="#247ba0" stroke="#000" stroke-miterlimit="10"/> <rect id="bucket-2-rim" x="339.4" y="197.6" width="66.7" height="20.49" fill="#247ba0" stroke="#000" stroke-miterlimit="10"/> <rect id="bucket-2-detail" x="340.6" y="211.1" width="65.5" height="2.41" fill="#d4d5d6" stroke="#000" stroke-miterlimit="10"/> </g> <g id="can-3"> <polygon id="can-3-body" points="556.1 231.7 445.8 231.7 454.7 111.6 549 111.6 556.1 231.7" fill="#70c1b3" stroke="#000" stroke-miterlimit="10"/> <rect id="can-3-rim" x="454.7" y="111.6" width="94.6" height="4.15" fill="#d4d5d6" stroke="#000" stroke-miterlimit="10"/> </g> <g id="can-1"> <polygon id="can-1-body" points="237.3 231.7 127 231.7 135.9 111.6 230.2 111.6 237.3 231.7" fill="#70c1b3" stroke="#000" stroke-miterlimit="10"/> <rect id="can-1-rim" x="135.9" y="111.6" width="94.6" height="4.04" fill="#ccc" stroke="#000" stroke-miterlimit="10"/> <g id="can-1-handle"> <path d="M197.5,216.9v4.8a5.3,5.3,0,0,1-5.3,5.2H174.1a4.8,4.8,0,0,1-4.6-4.9v-5.1h-3V224a4.9,4.9,0,0,0,4.7,4.9h23.9a5.4,5.4,0,0,0,5.4-5.2v-6.8h-3Z" fill="#d4d5d6" stroke="#000" stroke-miterlimit="10"/> <rect x="164" y="213.7" width="8.6" height="5.14" fill="#d4d5d6" stroke="#000" stroke-miterlimit="10"/> <rect x="194.2" y="213.7" width="8.6" height="5.14" fill="#d4d5d6" stroke="#000" stroke-miterlimit="10"/> </g> </g> <g id="bucket-3"> <polygon id="bucket-3-body" points="455.8 239.5 391.4 239.5 393.1 161.9 454.2 161.9 455.8 239.5" fill="#247ba0" stroke="#000" stroke-miterlimit="10"/> <rect id="bucket-3-rim" x="390.2" y="225.6" width="66.7" height="20.49" fill="#247ba0" stroke="#000" stroke-miterlimit="10"/> <rect id="bucket-3-detail" x="391.4" y="235.9" width="65.5" height="1.8" fill="#d4d5d6" stroke="#000" stroke-miterlimit="10"/> <rect id="bucket-3-handle" x="431.5" y="234.1" width="33.1" height="3.33" transform="matrix(0.87, 0.5, -0.5, 0.87, 177.92, -192.42)" fill="#d4d5d6" stroke="#000" stroke-miterlimit="10"/> </g> <g id="bucket-1"> <polygon id="bucket-1-body" points="269.6 236.4 205.2 236.4 206.7 158.8 267.8 158.8 269.6 236.4" fill="#247ba0" stroke="#000" stroke-miterlimit="10"/> <rect id="bucket-1-rim" x="204" y="222.6" width="66.7" height="20.49" fill="#247ba0" stroke="#000" stroke-miterlimit="10"/> <rect id="bucket-1-detail" x="204.5" y="233.8" width="65.6" height="1.94" fill="#d4d5d6" stroke="#000" stroke-miterlimit="10"/> <rect id="bucket-1-handle" x="198.3" y="232.7" width="35.8" height="3.66" transform="translate(-76.1 106.8) rotate(-23.7)" fill="#d4d5d6" stroke="#000" stroke-miterlimit="10"/> </g> <g id="pot-1"> <path id="pot-1-body" d="M275.1,191.7h54.6a13.1,13.1,0,0,1,13.1,13.1v39.8a0,0,0,0,1,0,0H263a0,0,0,0,1,0,0V203.8A12.1,12.1,0,0,1,275.1,191.7Z" fill="#f25f5c" stroke="#000" stroke-miterlimit="10"/> <rect id="pot-1-rim" x="263" y="238.2" width="81.1" height="6.34" fill="#d4d5d6" stroke="#000" stroke-miterlimit="10"/> <rect id="pot-1-handle-R" x="337.7" y="224.5" width="13" height="7.18" rx="3.6" ry="3.6" fill="#50514f" stroke="#000" stroke-miterlimit="10"/> </g> <g id="pot-2"> <path id="pot-2-body" d="M503.6,205.6h73.3A13.1,13.1,0,0,1,590,218.7v52.2a0,0,0,0,1,0,0H491.5a0,0,0,0,1,0,0V217.7A12.1,12.1,0,0,1,503.6,205.6Z" fill="#f25f5c" stroke="#000" stroke-miterlimit="10"/> <rect id="pot-2-handle-R" x="580.5" y="249.9" width="18.9" height="7.18" rx="3.6" ry="3.6" fill="#50514f" stroke="#000" stroke-miterlimit="10"/> <rect id="pot-2-handle-L" x="482" y="248.4" width="18.9" height="7.18" rx="3.6" ry="3.6" fill="#50514f" stroke="#000" stroke-miterlimit="10"/> <rect id="pot-2-rim" x="489" y="268.4" width="103.3" height="4.5" fill="#d4d5d6" stroke="#000" stroke-miterlimit="10"/> </g> <g id="lid-1"> <ellipse id="lid-1-handle" cx="134.3" cy="240.7" rx="19.5" ry="6" fill="#50514f" stroke="#000" stroke-miterlimit="10"/> <path id="lid-1-body" d="M200.8,250.3H67.8c0-7.5,6.1-13.6,12.7-10H186.4c8.3-3.6,14.4,2.5,14.4,10h0Z" fill="#f25f5c" stroke="#000" stroke-miterlimit="10"/> <rect id="lid-1-rim" x="67.8" y="246.3" width="133" height="2.82" fill="#d4d5d6" stroke="#000" stroke-miterlimit="10"/> </g> <g id="cup-2"> <rect id="cup-2-body" x="370.9" y="216.1" width="34.9" height="47.53" fill="#ffe066" stroke="#000" stroke-miterlimit="10"/> <rect id="cup-2-rim" x="370.9" y="259.7" width="35.5" height="3.86" fill="#d4d5d6" stroke="#000" stroke-miterlimit="10"/> <path id="cup-2-handle" d="M380.5,224.1c-4,0-8,6.2-8,13.8s4,13.8,8,13.8V224.1Z" fill="#50514f" stroke="#000" stroke-miterlimit="10"/> </g> <g id="cup-1"> <rect id="cup-1-body" x="249.2" y="221.1" width="27.5" height="39.76" fill="#ffe066" stroke="#000" stroke-miterlimit="10"/> <rect id="cup-1-rim" x="249.2" y="258" width="27.5" height="2.82" fill="#d4d5d6" stroke="#000" stroke-miterlimit="10"/> <path id="cup-1-handle" d="M273.9,251.7c2.7,0,5.1-5,5.1-11.1s-2.5-11-5.2-11v22.1Z" fill="#50514f" stroke="#000" stroke-miterlimit="10"/> </g>
乐器的音效通过<audio>元素来实现。
<audio id="can1-Audio"> <source src="vedio/can1.mp3" preload="auto" type="audio/mp3" /> </audio> <audio id="can2-Audio"> <source src="vedio/can2.mp3" preload="auto" type="audio/mp3" /> </audio> ......
JAVASCRIPT
特效中通过TweenMax.js来控制用户于乐器之间的交互。实现代码页非常简单,例如can1乐器的JS代码如下:
// 鼠标点击can1时的缩放效果 var can1tl = new TimelineMax({ paused: true }); can1tl.to(can1, 0.1, {scaleX: 1.06, transformOrigin: "50% 50%", ease: Expo.easeOut}) .to(can1, 0.1, {scaleY: 0.95, transformOrigin: "50% 50%", ease: Expo.easeOut}, '0') .to(can1, 0.2, {scale: 1, transformOrigin: "50% 50%", ease: Elastic.easeOut}); // Can1的音效 function playCan1Audio() { can1Audio.currentTime = 0; can1Audio.play(); } // 用户点击时执行的动作 function can1hit(){ can1tl.restart(); can1tl.play(); playCan1Audio(); } // 附加鼠标点击事件 can1.addEventListener("click", can1hit); 来源:jQuery之家
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

