直接使用sublime编译stylus
stylus介绍
Stylus 是一个CSS的预处理框架,2010年产生,来自Node.js社区,主要用来给Node项目进行CSS预处理支持,所以 Stylus 是一种新型语言,可以创建健壮的、动态的、富有表现力的CSS。比较年轻,其本质上做的事情与 SASS/LESS 等类似,应该是有很多借鉴,所以近似脚本的方式去写CSS代码,它的文件扩展名是.styl”。
文档参考
官方stylus文档
张鑫旭中文翻译Stylus基本应用
body color white ==> body { color: #fff; } textarea, input border 1px solid #eee ==> textarea, input { border: 1px solid #eee; } 乍一看是不是觉得很奇怪,冒号、花括号、分号统统不见了。这就是 stylus 的神奇之处,你如果不习惯的话, Stylus 也接受标准的CSS语法,同时也可以像Sass老的语法规则,使用缩进控制
body{ color white } 或者
body{ color:white; } 以上两者编译结果都为
body{ color:white; } stylus 同样可以像sass、less等使用Mixins、Functions等
比如mixin
support-for-ie ?= true opacity(n) opacity n if support-for-ie filter unquote('progid:DXImageTransform.Microsoft.Alpha(Opacity=' + round(n * 100) + ')') #logo:hover opacity 0.5渲染结果为:
#logo:hover { opacity: 0.5; filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=50); }这里就不对其功能做一一介绍了,详情可以参照上面提供的官方文档
编译生成CSS
这里主要讲如何用sublime的插件生成,当然还有命令行、grunt等方式生成本文不做陈述了,想要了解的可以查看stylus入门使用或者参照其他例子
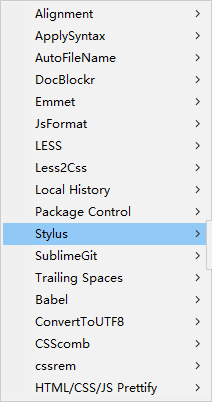
如果你使用sublime,你可以ctrl+shift+p调出控制台然后输入install package然后输入stylus然后回车安装,安装成功后在package settings你会看到如蓝色背景条所示

展开蓝色背景条,在setting-user里面进行配置即可
{ "envPATH": "", //环境的路径 "binDir": "", //项目路径 "compileOnSave": true, //是否编辑保存 "compileDir": true, //编译到指定目录 "compress": true, //是否压缩 "compilePaths": {"": ""} //输出路径 }设置完成之后建立.styl文件,然后编辑保存,你就会在输出路径里面看到编译好的css文件了
结束语
1、现在CSS预处理器技术已经非常的成熟,已经有很多预处理框架Sass、Less CSS、Stylus还有Postcss,选择哪一种完全看个人喜好。
2、网上已经有很多关于stylus的教程,但是在处理编译这一块没有谈及直接用编辑器的插件处理的,至少我之前是没找到相关,也许是我搜索的不够全面。
3、文章有写的不对的地方可以留言指出本人将及时改正,并且自己的见解总是有限的,或是加入前端交流QQ群:519875573 进行讨论。











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

