vscode-icons: 提高生产力的 Visual Studio Code插件
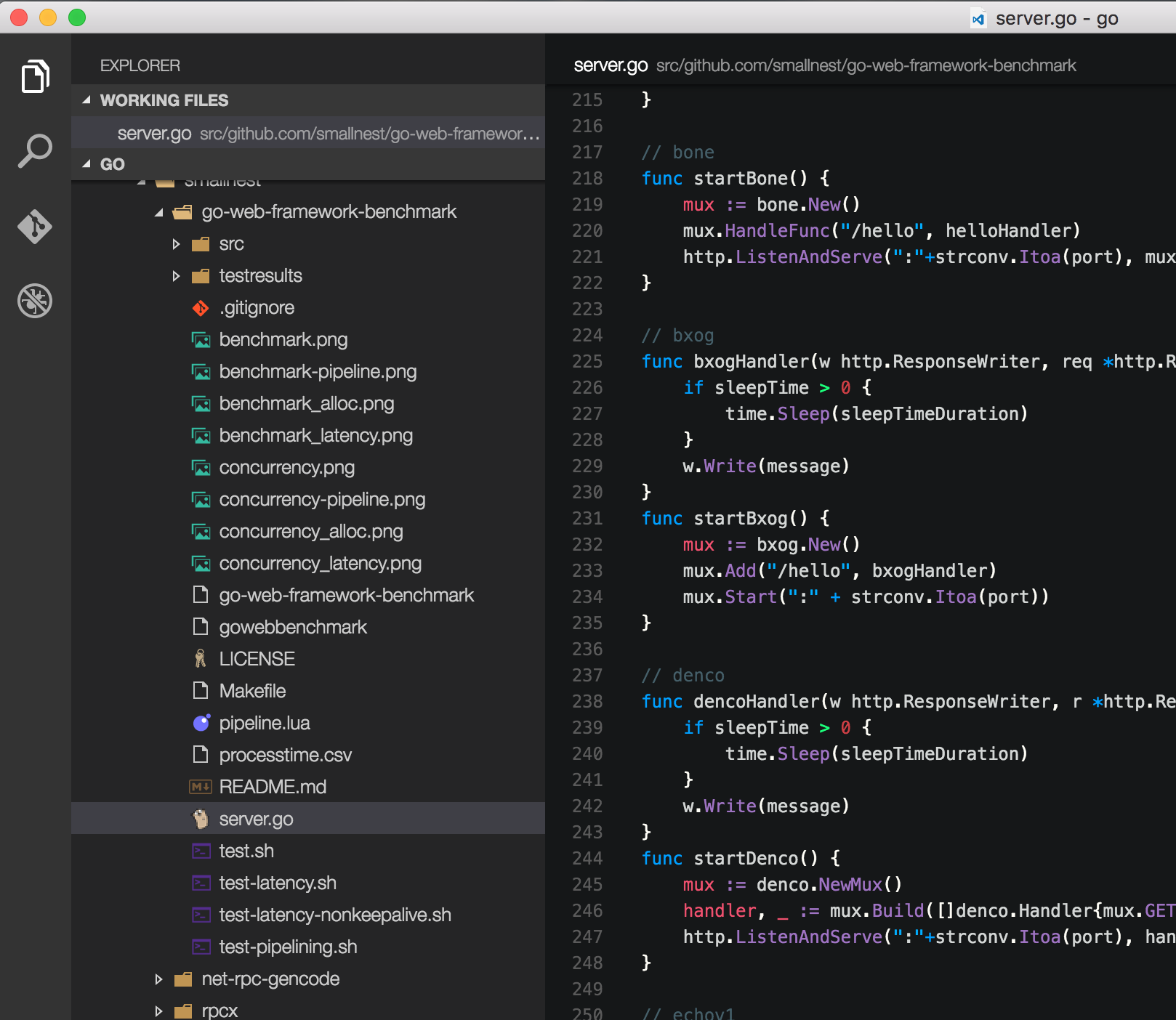
vscode-icons 可以为你的 Visual Studio Code的文件类型提供相应的图标。

之前我一直使用 atom editor https://atom.io/做开发, atom的一些插件非常优秀,比如 activate-power-mode 等,
自从vscode 1.0发布之后,使用vscode开发 Go 程序更方便,所以目前基本上开发以vscode为主。而且atom的插件地址也被墙了,要想安装、更新插件还得翻墙,挺麻烦的。
但是vscode的功能和插件目前还不丰富,尤其是编辑窗口的 标签显示 功能, 估计还药一段时间才能实现。
activate-power-mode对应的插件还没有实现,但是file-icons对应的插件终于有人做出来了,那就是文章开头的 vscode-icons。
这个插件的安装业很简单,通过以下命令久可以安装。
ext installvscode-icons
如果你通过这个命令未能找到这个插件的话,可以试试下面的命令:
ext installicons
或
ext install"vscode-icons"
由于vscode的插件设计还不完善, vscode-icons通过暴力修改vscode的以下两个文件来显示图标:
- workbench.main.js
- workbench.main.css
当然,当你禁用这个插件的时候vscode-icons会把这两个文件恢复回来。
安装完这个插件你需要通过命令 启用、禁用、更新插件:
- Icons Enable : 启用这个插件
- Icons Disable : 禁止显示图标
- Icons Update : 更新插件,更新图标
为什么要推荐这个插件呢?它可以将同一类型的文件以相同图标的方式,让程序员可以直观的选择文件,提供生产效率。
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

