设计师10大必备HTML动画工具
英文原文:10 Essential HTML5 Animation Tools For Designers
HTML 5 已经成为 Web 开发者当中最流行的编程语言之一,“健壮的”编程语言有很大的生产优质万维网内容的能力。HTML 5 在近三年的增长迅猛,新引入 HTML 5 的技术更加的优秀。HTML 5 技术被现代浏览器所支持,如 Chrome、Firefox、Internet Explorer 等等。而今天,我们将为您推荐十个 HTML 5 动画工具,希望对您的工作有所帮助。
1. Mixeek

Mixeek 是一款免费的软件工具,可用于设计和交互 Web 动画。该工具基于 JavaScript、CSS 和 HTML 5。Mixeek 是轻量级的、易于使用的,可替代付费动画工具。
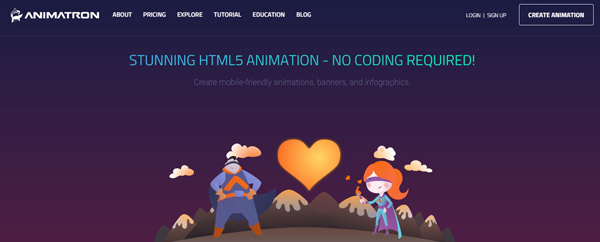
2. Animatron

Animatron 是一款直观的设计与发布编辑软件。你可以使用 Animatron 来设计内容,如横幅、信息图表和创意动画(针对桌面电脑、移动设备以及任何你可以选择的设备)。
3. Tumult Hype

你可以使用 Tumult Hype 来创建美丽的 HTML 5 Web 内容。用其创建的内容是交互的并拥有伟大的动画功能。你可以在桌面、智能手机和 iPad 上使用这个框架,它不需要你有编码知识。
4. Mugeda

Mugeda 是许多创作工具包、广告商和代理处的首选,来释放他们的创造力并创建最优质的媒体广告单元。该工具最知名的是它创建优质广告单元、横幅、插页式广告、可扩展和迷你游戏的能力。
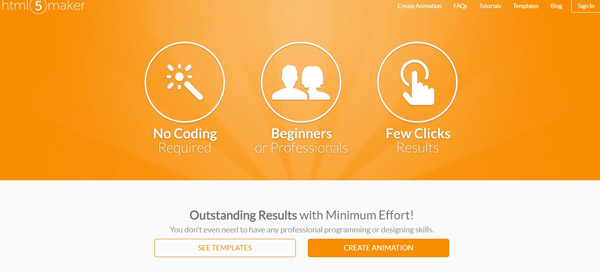
5. HTML5 Maker

HTML5 Maker 常用于构建滑块、横幅以及用最小的努力创建令人印象深刻的图形。这个工具是免费的,它不要求你有任何特别的编程知识。
6. Hippo Studios

Hippo Studios 是一个很好的平台,可以创建强大的动画、游戏、演示文稿、应用和多媒体网站。使用 Hippo Studios 创建的项目被大多数浏览器和设备支持。
7. Sencha

Sencha Space 是一个针对基于 HTML 和 JavaScript 应用的安全应用环境。该工具帮助组织简化了应用的开发、安全、维护以及部署到桌面、平板和智能手机。Sencha 最出名的地方是它的安全性。
8. blysk

blysk 是一款非常有用的动画工具。它为动画和 Web 设计提供了一个很好的平台,可以为网站和其他互联网项目构建直观的动画。
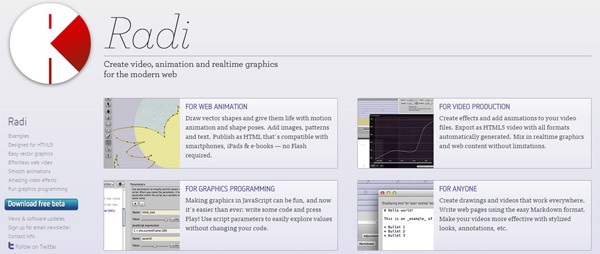
9. Radiapp

Radiapp 是一款强大的工具,常用于创建运行时的视频和图形。它为现代网站提供实时的图形编辑界面。
10. Createjs

Createjs 是一个与 HTML 5 Canvas 元素工作的 JavaScript 库。最出名的地方是创建游戏、衍生艺术以及其他的图形工具。它为我们提供了伟大的图形经验。(编译:陈明)











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

