9个超实用jQuery/CSS3应用插件欣赏
jQuery是一款很强大的JavaScript框架,本文介绍的9个应用插件很多都是基于jQuery的,另外,CSS3的应用让这些插件增添了不少光彩,特别是第一个动画插件Animate.css非常实用,可以让你实现50多种不同的网页动画。
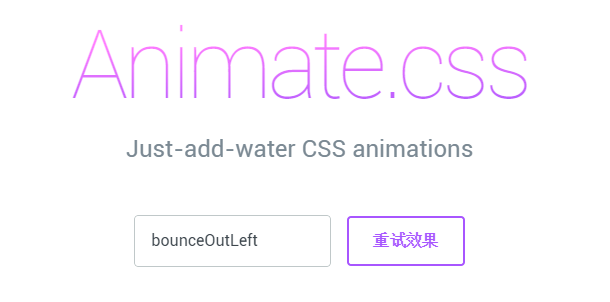
1、强大的CSS3动画库animate.css 50多种动画形式
今天要给大家介绍一款强大的CSS3动画库animate.css,animate.css定义了大概50多种动画形式,包括淡入淡出,文字飞入、左右摇摆动画等等。使用animate.css也非常简单,你可以给页面上的任意元素,特别是文字添加各种神奇的动画特效,一起来尝试一下吧。

在线演示源码下载
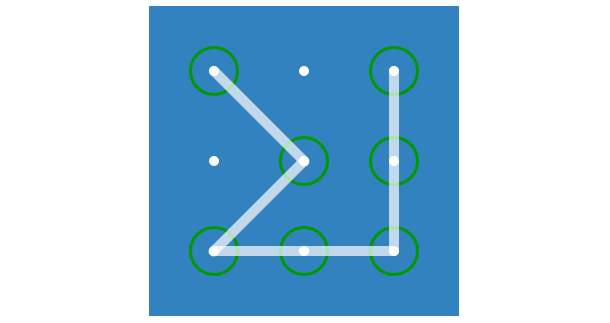
2、jQuery仿Android锁屏图案应用插件
在Android应用中,我们经常会使用一种锁屏应用软件,你需要输入正确的连线顺序才能解开Android屏幕桌面。今天这次我们要利用jQuery来实现这种锁屏功能,例子中提供了很多种锁屏方式,也可以自定义矩阵来增加锁屏的难度。

在线演示源码下载
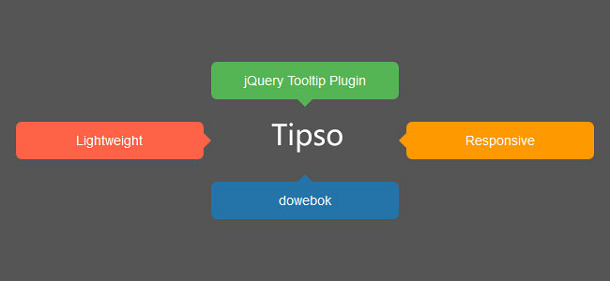
3、jQuery消息提示框插件Tipso
之前我们分享过很多漂亮的Tooltip提示框插件,比如这款 带Tooltip表单验证的注册表单 。今天要分享的这款jQuery消息提示框插件名叫Tipso,它的特点是可以定义提示框的显示位置,以及动态改变提示框的提示内容,应该说是一款相当灵活的jQuery消息提示框插件。

在线演示源码下载
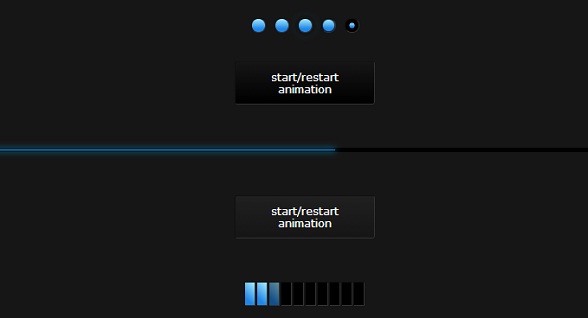
4、CSS3 Loading进度条加载动画特效
前面我向大家分享了几款非常漂亮的 CSS3进度条 插件, CSS3 SVG 进度条 Loading 动画 、 纯CSS3进度条 华丽5色进度条示例 。今天我要分享一款更加炫酷的CSS3进度条加载动画特效,该动画特效有3个不同的风格,注意,IE6,7,8是不支持该进度条动画的。

在线演示源码下载
5、jQuery实现美化版的单选框和复选框
之前我们分享过一款 CSS3自定义发光radiobox单选框 ,也在很早的时候分享过一款 纯CSS3美化Checkbox和Radiobox按钮 。今天这款是利用jQuery实现的美化版单选框和复选框,样式风格非常简洁清爽,是一款很不错的jQuery按钮插件。

在线演示源码下载
6、新款 CSS3按钮 组合 5组可爱CSS3按钮
之前我分享过一些时尚的CSS3动画按钮,比如 CSS3渲染Checkbox实现3D开关切换按钮 、 纯CSS3 3D按钮 按钮酷似牛奶般剔透 等等。今天就再来分享一款可爱的CSS3按钮组合,该CSS3按钮一共有5种不同的风格,有几款还有3D立体的效果。一起来欣赏这些可爱的CSS3按钮吧。

在线演示源码下载
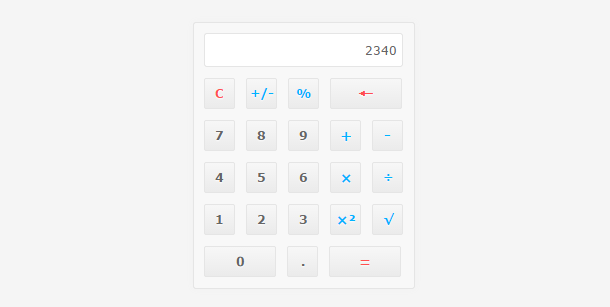
7、简洁美观的jQuery计算器插件
今天小编要为大家分享一款基于jQuery的计算器插件,这款jQuery计算器插件跟之前分享的 jQuery实现简易的计算器程序 相比外观更加简洁和美观,计算器的功能上也比那款强大。有兴趣的同学可以继续为这款计算器扩展功能,应该也不是难事。

在线演示源码下载
8、CSS3图片层叠展开特效 可展开扇形效果
今天要分享的这款CSS3图片特效没有那么绚丽,它的功能非常简单,当你把鼠标移到图片上时,多张图片便会由原先的叠在一起变成展开状态,展开过程中伴随CSS3动画,展开的形状是扇形。这款简单的CSS3图片层叠展开动画可以应用在图片展示和图片分享上。

在线演示源码下载
9、纯CSS3进度条 华丽5色进度条示例
这是一款利用纯CSS3实现的进度条,它的实现非常简单,没有复杂的动画,该CSS3进度条最大的特点是拥有非常漂亮的5种颜色,整个进度条看上去非常专业。这款CSS3进度条和之前的CSS3 3D进度条相比显得更简单易用。

在线演示源码下载










![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

