FCF中文指南-第七章--FusionCharts Free和XML
FusionCharts使用XML来创建和控制图形。
7.1数据类型
在FCF里,一共有四种数据类型。
Boolean - 它的值为0或1,1表示true,0表示false。例如<graph showNames='1' >。
Number - 它的值应该是一个数值。例如<graph yAxisMaxValue='200' > 。
String - 它的值是一个字符串。例如<graph caption='My Chart' > 。
Hex Color Code - 它表示一个16进制的颜色,不需要用“#”。例如<graph bgColor='FFFFDD' >。
每个图形都有很多属性,我们都可以通过XML对它进行设置,但是,我们并不需要对每一个属性都进行设置,因为它们都有一个默认值,如果我们没有设置,FCF会使用默认值来替代。
FCF里有几种类型的XML结构:
7.2单系列图形
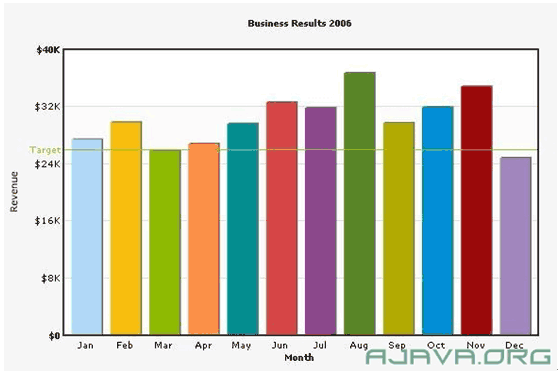
单系列图形是指只有一个数据集的图形。例如,我们的第一个例子,每月销售情况 ,就是一个单系列图形(我们只有一年的数据)。我们并没有对数据进行比较,例如,比较两年的每月销售情况。
我们看看下面的例子。

1. <graph caption='Business Results 2006' xAxisName='Month' yAxisName='Revenue' showValues='0'
2. numberPrefix='$' decimalPrecision='0' bgcolor='F3f3f3' bgAlpha='70' showColumnShadow='1'
3. divlinecolor='c5c5c5' divLineAlpha='60' showAlternateHGridColor='1' alternateHGridColor='f8f8f8'
4. alternateHGridAlpha='60' >
5. <set name='Jan' value='27400' color='AFD8F8'/>
6. <set name='Feb' value='29800' color='F6BD0F' />
7. <set name='Mar' value='25800' color='8BBA00'/>
8. <set name='Apr' value='26800' color='FF8E46'/>
9. <set name='May' value='29600' color='008E8E' />
10. <set name='Jun' value='32600' color='D64646'/>
11. <set name='Jul' value='31800' color='8E468E'/>
12. <set name='Aug' value='36700' color='588526'/>
13. <set name='Sep' value='29700' color='B3AA00'/>
14. <set name='Oct' value='31900' color='008ED6'/>
15. <set name='Nov' value='34800' color='9D080D'/>
16. <set name='Dec' value='24800' color='A186BE' />
17.
18. <trendlines>
19. <line startValue='26000' color='91C728' displayValue='Target' showOnTop='1'/>
20. </trendlines>
21.
22. </graph>
上面的代码里多了一些我们没接触过的属性,没关系,在图形XML参考一章我们将详细介绍所有的图形可用的属性。
下面进行一下简单的解释
<graph>元素是所有FCF XML文档的主元素。它描述数据的开始和结束。它还有一些属性可以控制图形。这些属性我们在图形XML参考一章会讲到。
<set>元素是<graph>的子元素,它描述一个数据集,这个数据集决定了图形上的数据。一个典型的<set>元素看起来就像这样:
1. <set name='Jan' value='27400' color='AFD8F8' hoverText="January, 17400" link="details.asp?month=jan" showName="1"/>
<trendLines> 元素,它可以在图形上画出一条趋势线。例如,下面的代码里,我们在26000这个值画出了一条线,用来表示月平均销售额。
1. <line startValue='26000' color='91C728' displayValue='Target' showOnTop='1'/>
7.3多系列图形
多系列图形被用来比较两个或更多的数据集。
我们看看下面的代码。
1. <graph caption='Business Results 2005 v 2006' xAxisName='Month' yAxisName='Revenue'
2. showValues='0' numberPrefix='$' decimalPrecision='0' bgcolor='F3f3f3' bgAlpha='70'
3. showColumnShadow='1' divlinecolor='c5c5c5' divLineAlpha='60' showAlternateHGridColor='1'
4. alternateHGridColor='f8f8f8' alternateHGridAlpha='60' >
5.
6. <categories>
7. <category name='Jan' />
8. <category name='Feb' />
9. <category name='Mar' />
10. <category name='Apr' />
11. <category name='May' />
12. <category name='Jun' />
13. <category name='Jul' />
14. <category name='Aug' />
15. <category name='Sep' />
16. <category name='Oct' />
17. <category name='Nov' />
18. <category name='Dec' />
19. </categories>
20.
21. <dataset seriesName='2006' color='c4e3f7' >
22. <set value='27400' />
23. <set value='29800' />
24. <set value='25800' />
25. <set value='26800' />
26. <set value='29600' />
27. <set value='32600' />
28. <set value='31800' />
29. <set value='36700' />
30. <set value='29700' />
31. <set value='31900' />
32. <set value='34800' />
33. <set value='24800' />
34. </dataset>
35.
36. <dataset seriesName='2005' color='Fad35e' >
37. <set value='10000'/>
38. <set value='11500'/>
39. <set value='12500'/>
40. <set value='15000'/>
41. <set value='11000' />
42. <set value='9800' />
43. <set value='11800' />
44. <set value='19700' />
45. <set value='21700' />
46. <set value='21900' />
47. <set value='22900' />
48. <set value='20800' />
49. </dataset>
50.
51. <trendlines>
52. <line startValue='26000' color='91C728' displayValue='Target' showOnTop='1'/>
53. </trendlines>
54.
55. </graph>
56.
我们发现,上面多了一个 <categories>元素,它包含很多的子元素,如
1. <category name='Jan' />
每个<category>就表示X轴上的一个名称。
上面还有两个<dataset>元素,一个用来表示2006年的数据,一个表示2005年。每个<set>则表示图形上的一个数据。
注意<categories>的子元素的数量应该和<dataset>子元素的一致。
下一章我们来看看组合图的XML。
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

