FCF中文指南-第十章--FCF中的下钻
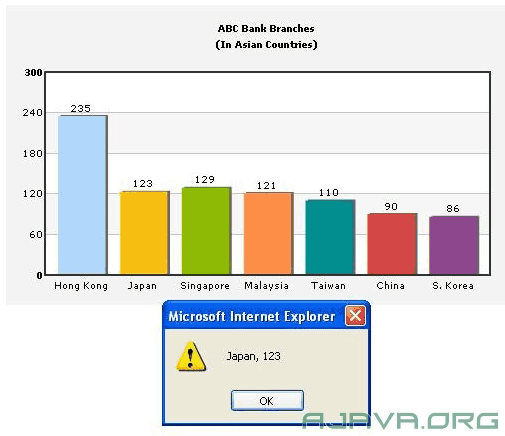
在我们开发图形报表时,你可能会遇到这样的需求:用户要求点击柱状图的某根柱子,可查看它的详细数据。其他的一些基于java的图形报表组件,如jfreechart,也可以实现加连接的功能,但是使用起来还是有点麻烦的。其实它不光是加连接麻烦,正个使用起来都很麻烦,需要你在后台编写大量的代码。通过前面的章节,你应该知道,FCF的使用非常简单,你只需要关注你的数据如何产生就可以了。至于如何产生图形,并不需要你编一行代码。加连接也是如此。 FCF支持三种类型的连接: 1、普通的超链接,在同一个窗口打开新的页面。 2、普通的超链接,在新窗口打开新的页面。 3、JavaScript连接。 10.1普通的超链接 我们先来看看第一种情况。 想要在FCF图形里加连接,你只需要在数据集里加上一个link属性即可。如下: 1. <set ... value='2235' ... link='ShowDetails.asp%3FMonth%3DJan' ...> 我们发现URL是经过了编码的。是的,因为你的连接里可能会含有“?”,“&”等字符,所以需要编码。FCF在载入这个连接时,会对它进行解码,解码后上例中的连接就是“ShowDetails.asp?Month=Jan”。 我们看一个完整的例子。 1. <graph caption='Monthly Sales Summary' subcaption='For the year 2006' 2. xAxisName='Month' yAxisName='Sales' numberPrefix='$'> 3. <set name='Jan' value='17400' link='DemoLinkPages/DemoLink1.html' color='AFD8F8' /> 4. <set name='Feb' value='19800' link='DemoLinkPages/DemoLink2.html' color='F6BD0F' /> 5. <set name='Mar' value='21800' link='DemoLinkPages/DemoLink3.html' color='8BBA00' /> 6. <set name='Apr' value='23800' link='DemoLinkPages/DemoLink4.html' color='FF8E46' /> 7. <set name='May' value='29600' link='DemoLinkPages/DemoLink5.html' color='008E8E' /> 8. <set name='Jun' value='27600' link='DemoLinkPages/DemoLink6.html' color='D64646' /> 9. </graph> 如果把上面的数据用柱状图来显示,结果如下: 当我们把鼠标移到每个柱子上时,鼠标会变成连接样式,点击它,就会在新的窗口里打开相应的页面。 10.2新窗口超链接 如果你想在一个新的窗口打开页面,只需要在连接的前面加上“n-”,就像下面的代码一样: 1. <graph caption='Monthly Sales Summary' subcaption='For the year 2006' 2. xAxisName='Month' yAxisName='Sales' numberPrefix='$'> 3. <set name='Jan' value='17400' link='n-DemoLinkPages/DemoLink1.html' color='AFD8F8' /> 4. <set name='Feb' value='19800' link='n-DemoLinkPages/DemoLink2.html' color='F6BD0F' /> 5. <set name='Mar' value='21800' link='n-DemoLinkPages/DemoLink3.html' color='8BBA00' /> 6. <set name='Apr' value='23800' link='n-DemoLinkPages/DemoLink4.html' color='FF8E46' /> 7. <set name='May' value='29600' link='n-DemoLinkPages/DemoLink5.html' color='008E8E' /> 8. <set name='Jun' value='27600' link='n-DemoLinkPages/DemoLink6.html' color='D64646' /> 9. </graph> 10.3 JavaScript连接 我们还可以加上JavaScript连接,在连接里,你可以调用任何在本页可以调用到的JavaScript函数。如下: 1. <set name='Japan' value='123' link="JavaScript:myJS('Japan, 123');" color='F6BD0F'/> 下图是一个点击连接后弹出提示框的例子。 












![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

