下面是 @atomicbird 演示的例子,我在博客中模仿了这种效果。这个 app 中有一个设置按钮,用户可以通过它来选择一个表情表示当前状态。

初始设置
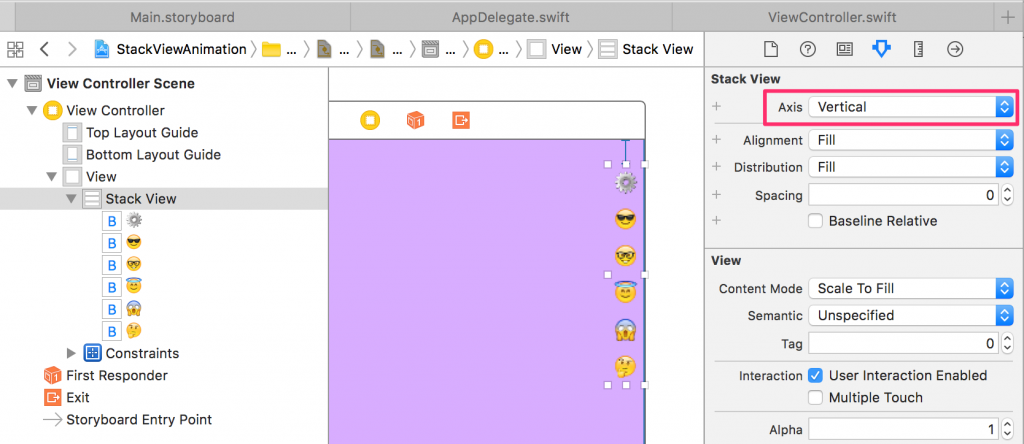
初始设置很简单,把 StackView 加到 View 上,添加相关约束,然后用按钮来组成这个可爱的表情菜单。

Stackview 非常简单,而且容易上手,所以即使你没接触过,这部分也会很有趣。��
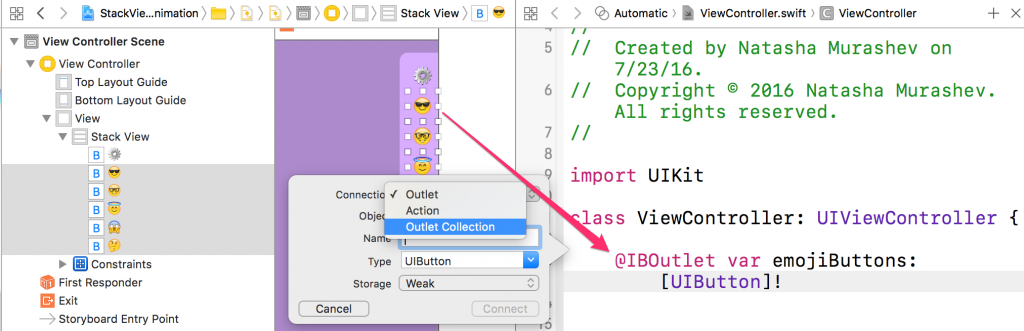
下一步是对表情按钮进行操作(除设置按钮外),给这些需要做动画的按钮创建一个 Outlet Collection 。
 

正如你所看到的那样,创建一个 Outlet Collection 与创建一个 Outlet 的方式是一样的,只不过 Outlet Collection 是子控件组成的数组。所以按住 Control 键,并拖动鼠标去创建一个新的 Outlet Collection 即可。
动画 :tada:
我们将通过控制表情按钮的 hidden 属性来达到动画的效果。首先,需要确认这些表情按钮默认是被隐藏的。遍历所有的表情按钮,使之隐藏。
@IBOutlet var emojiButtons: [UIButton]! {
didSet {
emojiButtons.forEach {
$0.isHidden = true
}
}
}
下面将进行有“难度”的操作,你准备好了吗?
当设置按钮被点击时,执行一个动画去遍历所有的表情按钮,并切换它们的 hidden 状态。
@IBAction func onSettingsButtonTap(_ sender: AnyObject) {
UIView.animate(withDuration: 0.3) {
self.emojiButtons.forEach {
$0.isHidden = !$0.isHidden
}
}
}
总结
这些精练的技巧,使得 StackView 超乎想象的强大。我也因此受到了很大的鼓舞,相信可以通过 StackView 做出更有创意的东西。非常感谢 @atomicbird !
你可以在 这里 看到我的示例代码,同时可以与使用 Autolayout 的情况做个比较。
来自:http://swift.gg/2016/08/10/button-animation-stackview/











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

