10款Web程序员必备的CSS工具
对于web开发来说,CSS是最有效的美化页面、设置页面布局的技术。但问题是,CSS是一种标记性语言,语法结构非常的松散、不严谨。WEB程序员会经常发现自己的或别人的CSS文件里有大量的冗余代码或错误或能够大量优化的地方。如果你经常使用静态编程语言(比如,Java,C语言)等,你会发现实用的IDE工具会给编程带来巨大的效率,像Eclipse这样的能够实时自动分析代码问题的集成开发环境就是一个典型的例子。那么,CSS程序员有没有这样的帮助工具呢?。
下面将要介绍的10款工具都是一些在线的应用,你不需要将它们安装到自己的电脑上,只要能联网,你就可以使用它们。大部分的这些工具使用起来都非常的简单,但也有需要技巧的地方。如果你在使用它们的过程中有什么心得体验,请留在评论里分享给大家。
CSS问题检查工具: CSS Lint

CSS Lint是一个开源的校验CSS文件质量的工具,最初是由 Nicholas C. Zakas和 Nicole Sullivan编写的,最初版本在Velocity会议上于2011年6月发布。CSS Lint的检测规则包括错误的和警告,当选择器或属性书写不正确、漏掉了大括号、多写了分号等时,会提示解析错误,解析错误优先提示。
CSS代码分析统计工具: CSS Stats

Css Stats是一款在线CSS代码分析工具,输入网站CSS网址即可进行CSS代码分析。Css Stats是前端网页设计师分析网站CSS代码的利器,可以统计CSS代码里的规则、字体大小、宽度高度、颜色数等等。
对于网页设计师而言分享网页CSS代码是必须要做的事情,统计网站设计里使用了多少种字体、多少种字体大小、多少种颜色、背景颜色有多少种,只有对CSS代码有一个详细的统计数字才能分析出来整个网站设计出来以后的效果。Css Stats还提供热门网站的CSS分析数据,例如谷歌、雅虎、Twitter、FaceBook、Tumblr等网站。
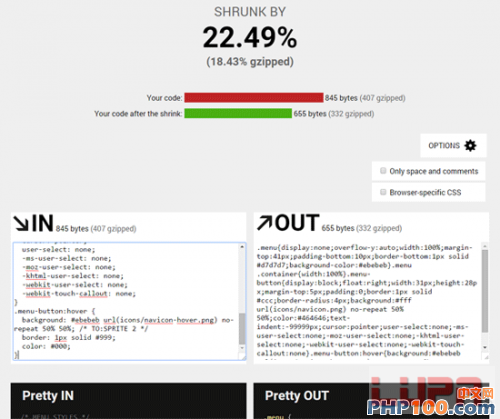
CSS代码优化压缩工具: CSS Shrinks

CSS Shrinks 能够非常明显的压缩你的CSS体积大小。很多Web程序员编写的CSS代码里有大量的冗余语法,空白空间等,这款工具能在不影响你的CSS的正确性的情况下,优化CSS的语法,去除无用的空格和空行,显著的压缩CSS的提交,大量的减少带宽的浪费。
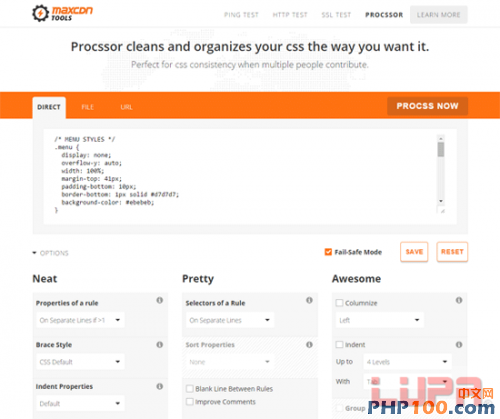
CSS代码整理工具: ProCSSor

ProCSSor 除了提供基本优化CSS代码功能,还提供了大量的自定义选项。比如,让你设定CSS规则,CSS属性,CSS语法的优化选项。它还提供了对新型CSS3属性、规则中各种浏览器里的不兼容替代方案。
Codrops CSS 语法参考

Codrops CSS 参考内容丰富而全面,并且界面清爽直接,你可以使用这个工具掌握CSS里最重要而全面的知识。它的CSS知识库分成了数个类别,包括伪类,属性,函数,数据类型,概念,规则等。











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

