2017年:35款最佳CSS工具
【51CTO.com快译】Web一直在不断变化,而前端开发者们也一直在努力学习以适应这股潮流中的种种现实要求。面向2017年,我们整理出35款最佳CSS工具,希望帮助大家在改进前端开发流程的同时,让您的日常工作更为轻松愉快。
1.CSS Reference
一份免费视效指南,助您轻松掌握流行CSS属性。

2.CSSPIN

其具备一组不同的交互式Pure CSS Loaders与Spinners,且建立于LESS Preprocessor基础之上。各Pure CSS Loader与Spinner可轻松进行定制,并被嵌入至开发项目中的单HTML元素当中。
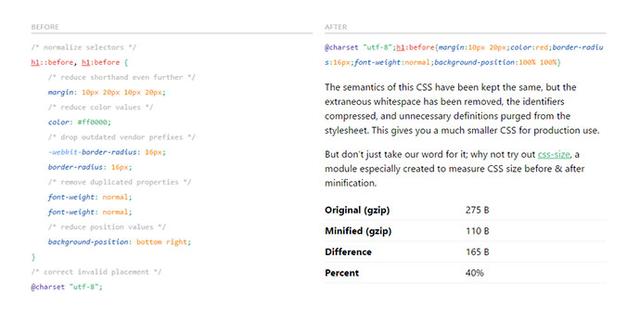
3.cssnano

可帮助大家轻松搞定CSS格式并引入多种优化因素,从而确保最终成果尽可能满足生产环境需求。
4.Pavilion

面向前端开发者,可从零开始实现多种创造性、探索性UI组件,从而为后续功能建立坚实的实现基础。
5.CSS Protips

一组提示集合,帮助大家快速成为CSS专家。
6.Picnic

一套助力项目起飞的出色CSS库。
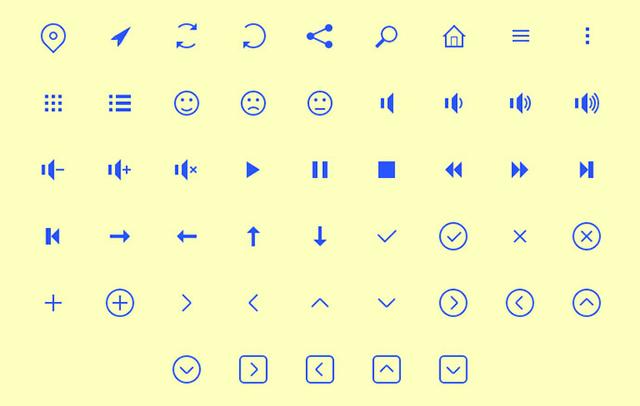
7.Micon

Micon图标提取自Windows 10并基于Font Awesome进行了转换,允许大家对其尺寸、色彩、投影及其它各类因素进行定制。
8.Wing

提供一套样式基础,大家无需学习大量类名称即可自动建立起统一的元素样式。
9.Brand-colors

一套适用于sass、less、stylus与css的色彩集合。
10.google-type

其中包含超过800种免费谷歌字体,不过进行字体配对并不轻松,且部分字体并不适用于典型网站。大家可以将其作为在当前项目中使用谷歌字体库的启发性资源。
11.Mobi

一套专注于移动端的轻量化灵活css框架。
12.minireset.css

一套小巧的现代CSS重置版。
13.Scrollanim

一套CSS3与JavaScript库,可创建适用于各类环境的滚动动画。
14.Materialette

轻松在桌面上访问谷歌Material设计调色板中的各种颜色。
15.Starability

Starability评级机制完全通过HTML与CSS实现,可通过键盘使用,因此使用屏幕阅读器的用户亦可享受其便利。
16.Radiobox

小型CSS3动画集合,适用于表现无线电输入内容。
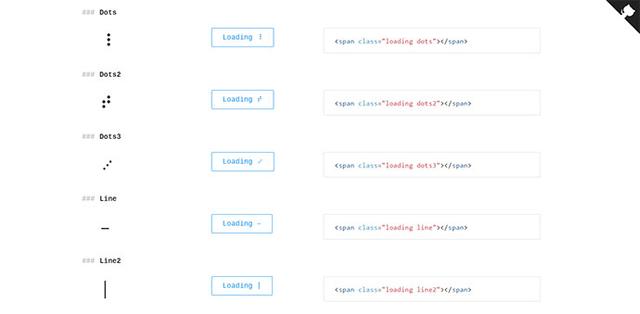
17.SpinThatShit

面向单一元素加载器与运行器的SCSS集合。
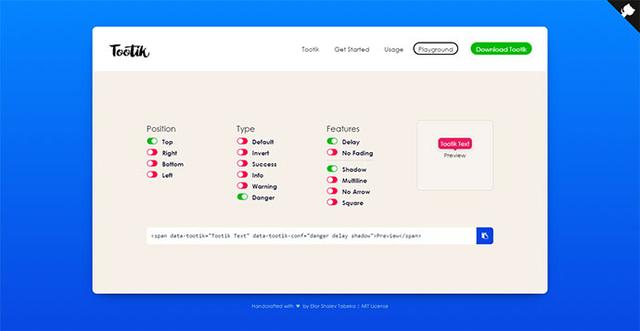
18.Tootik

一套纯CSS/SCSS/LESS工具提示库,易于使用且无需JavaScript。
19.Family

包含26种出色的Sass mixins,以简单而优雅的方式对nth-child式元素进行样式管理。
20.Sprite Spirit

SCSS Mixin,具备出色的图像处理能力。
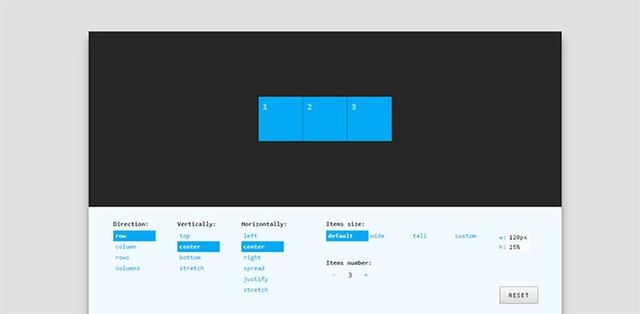
21.Flex Layout Attribute

基于CSS flexbox规格的布局助手,利用两项定制化html属性——layout与self——快速实现flexbox效果。
22.tipograf

轻量化印刷库。其适用于纯CSS或者LESS。受到Medium的启发,其能够实现良好的垂直排版效果。
23.Auroral

一组动画型背景梯度集合,几乎适用于一切环境。
24.iconoo

有了它,您将不再需要外部图标资源。
25.text-spinners

纯文本、纯CSS、独立字体、内联加载指示器。
26.Cutestrap

如果大家需要介于normalize.css与完整成熟框架之间的过渡性方案,那么体积仅为8kb CSS的Cutestrap绝对值得一试。
27.universal.css

一旦拥有,别无所求的CSS。
28.Kickoff

这是一套强大的CSS框架,提供大量合理的默认设置以帮助大家在最短时间内完成项目设计与运行。
29.Stylecow

适用于所有浏览器的现代CSS。
30.SourceJS

SourceJS是一套动态样式指导平台,允许用户基于任意技术将多种项目UI组件加以结合。
31.CSSTree

对CSS语法有效性进行快速详尽解析。
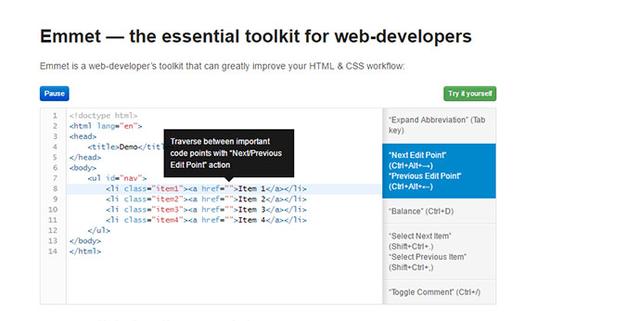
32.Emmet

利用Emmet,您能够输入可动态解析的CSS类表达式,并根据所输入的缩写生成输出结果。Emmet面向大量使用HTML/XML与CSS的Web开发工作流进行开发与优化,但也可配合其它编程语言使用。
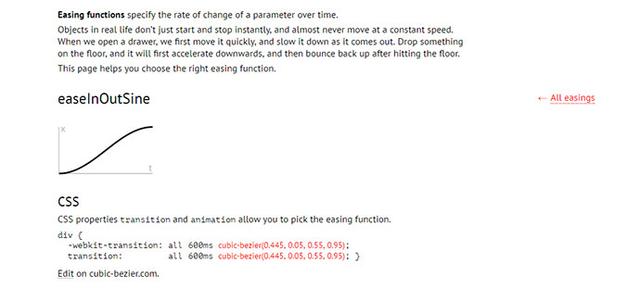
33.Easing Functions Cheat Sheet

简单的备忘单,帮助开发者选择正确功能。
34.Browserdiet

终极前端性能指南。
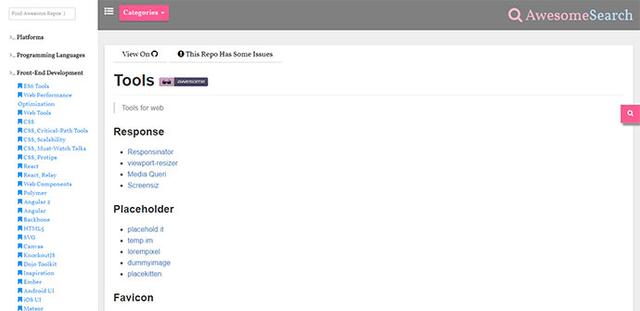
35.Awesome search

此网站能够让您更快获取各类优秀资源。
原文链接: http://bashooka.com/coding/35-best-css-tools-for-2017/
原文标题:35 Best CSS Tools For 2017
原文作者:HENRI WIJAYA
【51CTO译稿,合作站点转载请注明原文译者和出处为51CTO.com】










![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

