跨平台移动应用开发的优势与不足
核心要点
- 如今的跨平台工具实现;
- 流行的跨平台系统概览;
- 如何以及在何处能够从跨平台开发中收益;
- 跨平台应用的常见陷阱与不足之处;
- 不同跨平台方式的对比。
世界已经进入移动的时代。对于任何组织来说,不管组织大小,移动应用都已经成为一项“必备”的元素。毫无疑问,有些组织可以只关注一个移动操作系统(OS,operating system),不用关心其他的操作系统,但是众多的业务组织需要关注无数的移动设备,它们有着各种各样的操作系统。只有一个移动App就能让我们满意的时代已经一去不复返了。如今,很重要的一点就是移动应用必须要支持Android系列、iPads、Windows Phone、Amazon Kindle、Tabs以及BlackBerry等等。
对于应用开发人员来说,最大的挑战就在于要在原生移动应用和跨平台技术之间做出选择。当然,作为业务人员,你需要处理不同类型的客户,他们会拥有各种类型的设备。因此,你需要有一个移动应用,它能够在几乎所有的平台上无缝运行(也就是Android、iOS、Windows等)。
什么是跨平台的应用?
在理想的场景下,跨平台应用能够基于一个代码库运行于多种操作系统。有两种类型的跨平台应用:
- 原生跨平台应用
- 混合(hybrid)HTML 5跨平台应用
原生跨平台应用
每个主要的移动操作系统都有自己的SDK(软件开发工具集),用来创建移动应用。这些SDK也有自己所偏爱的编程语言,这些语言是由OS厂商所支持的。例如,对于iOS来说,Objective-C和Swift是苹果所钟爱的编程语言,而对于Android来说,Java是Google所钟爱的编程语言。通常来讲,这些语言所创建应用会用到官方的SDK,被称为“原生应用”。
但是,在OS厂商不支持的语言中,我们依然有可能使用原生SDK所提供的API(应用编程接口)。这也就是“跨平台”应用能够得以实现的原理。一般而言,第三方厂商会选择一种编程语言,并在各种厂商提供的原生SDK之上创建一个统一的API。借助这个统一的API,同一份代码库就有可能支持多种操作系统。第三方厂商通常会提供一个IDE(集成开发环境),基于同一份跨平台的开发库,能够创建出针对iOS和Android的包,这个IDE会协助处理这一过程。
因为最终生成的应用依然会使用原生API,所以跨平台原生应用能够达到接近原生的性能,用户不会感觉到有任何的延迟。
该技术实现的现状
如今,创建跨平台的原生应用尽管是可行的,但是当前的实现状况离完成还差的很远。大多数移动应用的重心都是GUI(图形化用户界面)的实现。几乎所有的关键业务应用逻辑都位于服务端,移动端会通过Web服务访问服务端的业务逻辑。
因为iOS和Android在用户界面(User Interface,UI)和用户体验设计(User Experience Design,UXD)上有着很大的差异,所以为其创建一个统一的GUI包装器并不是一项简单的任务。尽管Xamarin和其他的厂商在这方面已经做了很多超前的工作,但是离完美还差得很远。如果你能够在框架的限制下设计应用的话,那么它能运行良好,如果你所需要的内容不匹配框架的愿景的话,那么就需要很多额外的工作,并且要编写平台相关的代码。举个例子来说,在Xamarin Forms中,如果你的设计师要为文本域设置一个自定义颜色的边框,那么就需要很多额外的工作。对于设计师来说,这不算什么大事儿,但是在实现这项设计时,编程团队需要花费很大的努力才能完成这样一个看起来很简单的设计。在 Xamarin Forms Labs 项目下,Xamarin正在非常努力地提供更加高级的跨平台UI组件。但是该项目的很多组件依然处于beta状态。
在原生跨平台开发中,一种很流行的方式就是使用跨平台库来编写业务逻辑和Web服务,而GUI相关的代码使用平台特定的库来编写。根据应用的不同,这样能够实现30%到60%的代码重用。
流行的原生跨平台框架
-
Xamarin:位于加利福尼亚的软件公司,目前得到了微软的支持,成立于2011年。Xamarin使用C#作为跨平台开发的主要语言,C#是一种静态类型的语言,有成熟的工具和IDE支持。同时,很多大型公司的IT部门已经有了C#编程人员,所以企业通常会将Xamarin作为一项很不错的投资。
-
Appcelerator Titanium:这个领域最早的参与者之一。他们在2009年提供了对iOS的支持,在2012年添加了对Android的支持。Appcelerator Titanium使用JavaScript作为开发的主要语言,致力于将熟悉的Web开发范式带到原生移动应用开发中。虽然它没有得到过多主流的关注,但是很多的应用都是在它之上开发的。Appcelerator还有一个收费的MBaaS(移动后端即服务,Mobile Backend as a Service),它所推动的内容会更多一些。在早期,Titanium有不少问题,这些问题在博客圈上引发了广泛的讨论,这对它的采用可能也有一定的影响。
-
NativeScript:与Titanium类似,NativeScript也致力于将类似于Web的编程方式带到应用开发之中。NativeScript是由Telerik在2014年发布的,这家公司有一套很出名的针对企业应用的GUI组件。它采用JavaScript作为主开发语言,NativeScript还支持TypeScript和Angular,支持使用CSS定义样式。与前面所提到的技术相比,NativeScript相对很新,但是很有潜力。
-
QT:QT是历史最悠久的跨平台桌面开发库,是1995年发布的,也就是21年前。在2013年,他们添加了对跨平台iOS和Android应用的支持。QT使用C++与QML(即Qt元语言或Qt模型语言——这是一个类似于HTML的标记语言)来创建跨平台应用。但是,QT GUI组件默认并没有遵循iOS和Android的外观与体验。同时,C++并不是一门简单的语言,这要归因于其庞杂的语法、手动内存管理以及标准兼容性问题。但是,在经验丰富的C++程序员手中,QT可以实现很高的生产率。
-
RubyMotion:Ruby是开发的主语言,它是这个领域的最早的参与者之一。在2012年第一次发布的时候,它只支持iOS,但是在2014年之后,它能同时支持iOS和Android。Rubymotion需要为iOS和Android编写独立的GUI代码,但是业务逻辑可以跨平台重用。
混合HTML 5跨平台应用
移动应用本质上是GUI应用。大多数的移动应用会依赖于后端的Web服务来实现大部分的业务逻辑。大致来讲,在移动应用中,尤其是在业务流程自动化领域,大约60%的代码都是在处理GUI的创建和管理。
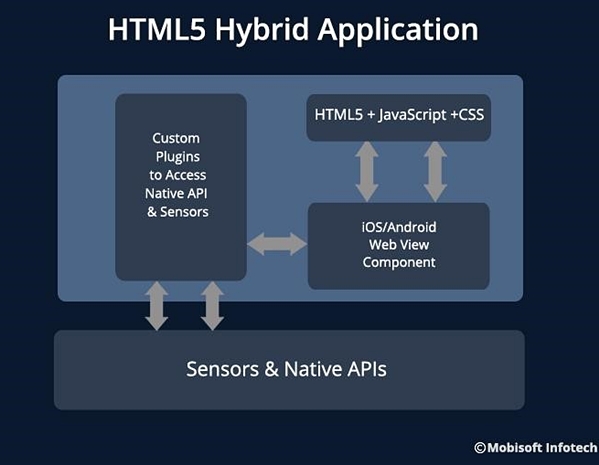
不管iOS、Android,还是Windows Phone,在它们的SDK中都包含了一个非常高级的浏览器组件。借助这个WebView组件,程序员能够使用标准的HTML5 Web技术实现对应用的设计和编码。最终,在应用的组成中,至少会有一个原生frame还会有在WebView中执行的HTML/JavaScript——这也是为什么它们被称为“混合”应用。在需要传感器输入的特性中,比如地理位置、摄像头,以及像访问文件系统这样的底层的功能,通常会使用混合应用框架所提供的JavaScript-to-native桥。
下图展现了典型混合应用的架构:

Cordova/PhoneGap
Apache Cordova最初被称为PhoneGap(在2009年初发布),是最为流行的混合跨平台框架。它支持大多数主要的现代智能手机操作系统。在混合跨平台框架中,因为使用了HTML和CSS,所以它们中的大多数内容都能跨不同操作系统使用。借助像framework7( http://framework7.io/ )这样的库,我们甚至有可能使用基于CSS的主题来支持底层操作系统的默认外观。
在混合应用中,HTML、CSS和JavaScript代码是随着应用一起发布的。因此,加载UI相关的代码并没有延迟,这与通过网络加载Web站点是不同的。在现代功能强大的手机上,我们可以使用HTML 5技术创建出很炫酷的UI。尤其是对于B2B应用,通过使用Cordova,有可能实现85-90%的跨平台代码重用。
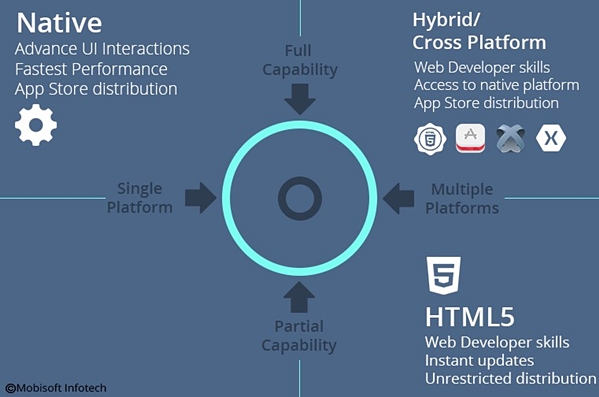
如下的图片能够帮助我们一次性地看清移动应用开发的所有可选方案:

归纳起来,我在下面列出了跨平台移动应用开发的优势与不足:
跨平台移动应用的优势
-
通过细致的规划,在跨平台方案中,能够实现50%-80%的代码重用。这样的话,可以实现更快的开发并降低成本。
-
在维护阶段,跨平台开发会带来额外的收益。如果在通用代码库中发现了bug,我们只需修正一次即可。
-
对于通用的代码,只需编写一次单元测试即可,这样我们就能将节省下来的预算用来编写更彻底更充分的单元测试。
-
我们可以使用已有的编程技能,无需学习平台相关的开发语言。
-
对于B2B应用和业务流程自动化应用来说,这种方式是很理想的,因为上线时间和资源利用率比外观和体验更为重要。
跨平台移动应用开发的不足
-
一般而言,在原始的处理能力方面,手机并不像桌面机器那样强大。很多中级和入门级的手机并没有太强大的硬件能力来执行流畅的HTML5动画。因为这一点,在初级和中级的手机上,HTML5混合应用可能会导致UI反应迟钝。同时,浏览器组件会随着操作系统而演化,因此支持已存在超过三年的操作系统是相当痛苦的事情。
-
渲染现代的HTML和CSS会用到像渐变这样的高级特性,它会使用大量的CPU和GPU资源。因此,相对于原生应用或原生跨平台应用,基于HTML5的应用明显会消耗更多的电池电量。
-
通常来讲,HTML5混合应用依赖于回调风格的编程,实现与原生插件的通信,这样会为代码引入不必要的复杂性。同时,对于一些任务,这可能会导致解决方案非常缓慢。
-
原生跨平台应用的SDK还不成熟。GUI需要多次编码,才能实现特定平台的外观和体验。
-
很多成功的应用都是以原生应用(不管是Android还是iOS)的方式来开发的,这是因为设计和构建一款针对多种平台的应用实在是很困难,这些平台都有特定的用户体验方式。所有的平台都定义了自己的人机界面指南,通过一个代码库支持所有平台是很有挑战性的事情。
-
移动操作系统正在以很快的速度演进。每年会有越来越多的特性添加进来,这为跨平台SDK厂商带来了很多的工作,因为他们需要在操作系统新版本发布之后的很短的时间内,就拿出SDK的新版本。有时候,开发人员也需要花费很长的时间来升级应用,以支持跨平台SDK的新版本。
总而言之,即便原生应用开发提供了100%的平台兼容性和流畅的性能,对于B2B解决方案和业务流程自动化项目来说,原生跨平台或HTML5混合应用开发技术依然能够提供足够好的性能,同时更能节省成本。(在原文的评论区,有一些很有意思的讨论,比如文中没有提及React以及使用Xamarin所带来的代码重用到底能到什么程度,感兴趣的读者可以移步英文原文查看——译者注)
关于作者
 Ritesh Patil 是 Mobisoft Infotech 的联合创始人,为创业公司和企业提供移动技术方面的帮助。他热爱技术,尤其是移动相关的技术。他是狂热的博客作者,乐于编写移动应用,就职于一家领先的Android开发公司,这家公司中有众多经验丰富的Android应用开发人员,开发过各种领域的创新性移动应用,涵盖金融、保险、医疗、娱乐、生产力、社会事业、教育以及 出租车管理 等等,另外,他还获取过无数的奖项。
Ritesh Patil 是 Mobisoft Infotech 的联合创始人,为创业公司和企业提供移动技术方面的帮助。他热爱技术,尤其是移动相关的技术。他是狂热的博客作者,乐于编写移动应用,就职于一家领先的Android开发公司,这家公司中有众多经验丰富的Android应用开发人员,开发过各种领域的创新性移动应用,涵盖金融、保险、医疗、娱乐、生产力、社会事业、教育以及 出租车管理 等等,另外,他还获取过无数的奖项。
查看英文原文: Pros and Cons of Cross-Platform Mobile App Development
- 本文标签: 自动化 CSS 时间 Android 智能手机 博客 文件系统 windows IDE 代码 HTML 苹果 http IO tab UI HTML5 程序员 开发 src 图片 测试 金融 Google App 操作系统 投资 ORM 站点 教育 API 智能 快的 企业 Service web 创业 管理 operating system 软件 TypeScript JavaScript apache 移动设备 创始人 插件 Amazon IOS id java ip 微软 创业公司 组织 Swift ACE 服务端
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

