React.js: web开发者的14个工具和资源
自从Facebook在2013年发布了库之后,React.js正在快速被广大开发者所接受。它现在已经成为了GitHub上被收藏次数排名第5的开源项目,越来越多的企业正在寻找React.js开发者。本文为广大开发者介绍了14个工具和资源,助力web开发。

自从 Facebook 在 2013 年发布了库之后, React.js 正在快速被广大开发者所接受。它现在已经成为了 GitHub 上被收藏次数排名第 5 的开源项目,越来越多的企业正在寻找 React.js 开发者。
React 有着更简单易懂的架构,而且专注于性能优化,这使它代替了一些 MVC 框架,例如 Angular 和 Backbone 等。在未来几年内, React 一定还会继续发挥重要的作用。这篇文章中,我们总结了一些开发者工具,帮你更轻松的使用 React 。
Facebook 官方 React.js 文档
Facebook 为开发者提供了详细的说明文档。除了文档之外,还有一个相信的指导说明,以及一个针对 React 开发者打造的线上论坛。而且这份文档为开源项目,你甚至可以对它进行编辑。

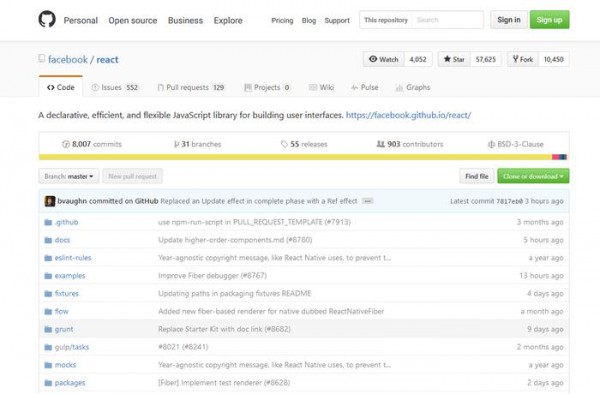
React.js Github repo
在这个 repo 中,你可以查看 React 的源代码。如果你想关注它最新的状态,你也可以查看各种 issue 、里程碑以及最新的 pull request 。在遇到问题的时候,你还可以查看它的 Trouble Shooting Guide 。

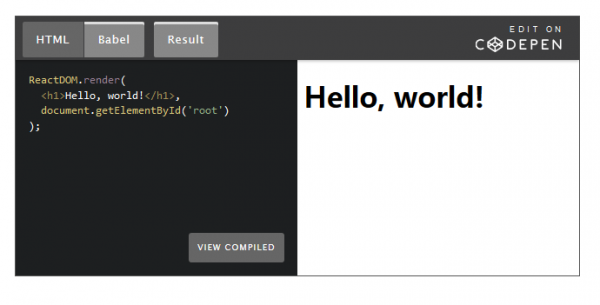
Hello World starter code

如果你想快速的尝试一下 React ,你可以使用 Codepen 上的这个 “ Hello World ” 互动式 demo 。
React Starter Kit
React Starter Kit 是一个使用了 Node.js 、 Express 、 GraphQL 、 React 和 Webpack 、 Babel 以及 Browsersync 等 web 开发工具打造的 web 应用模板。而且它还提供了和 Facebook 一样的全段堆栈。

ReactCSS
ReactCSS 让你可以在 JavaScript 中添加 inline CSS 样式。 ReactCSS 支持 React 、 Redux 、 React Nativeautoprefixing 、 hover 、 pseudo-element 和 media 请求。你可以使用 npm 对其进行快速安装。

React JSFiddle integration (with and without JSX)
这是一个非常不错的 React 线上练习工具。它被寄存在 JSFiddle 上,而且拥有两个版本:一个带有 JSX ,一个没有 JSX ,你可以根据自己的喜好进行选择。

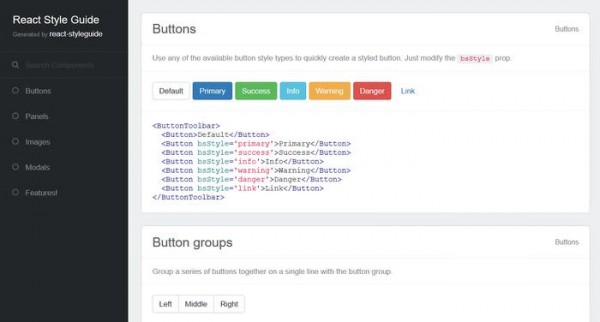
React style guide generator
使用这个简单的 React 样式指导生成器,你可以为你的 React 项目快速生成样式指导。你只需要给文件添加一些文档,之后生成器就会自动完成剩下的事情。

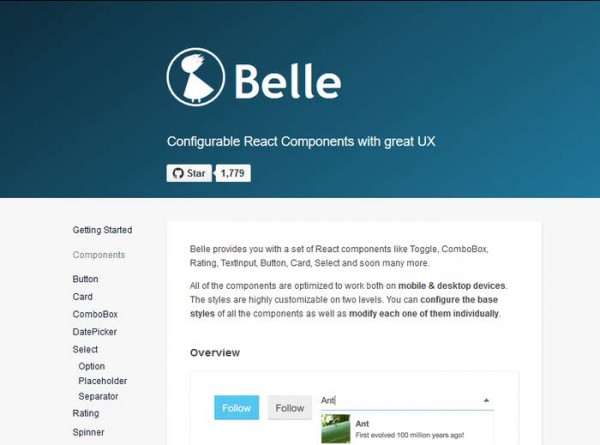
Belle configurable React components
Belle 是一个 React 组件库,它为你提供了大量 React 组件,例如按钮、卡片等。这些组件支持桌面设备和移动设备,并且支持个性化。
除了 Belle 之外,你还可以找到其他一些 React 组件库,例如 React widgets 或是 Elemental 。

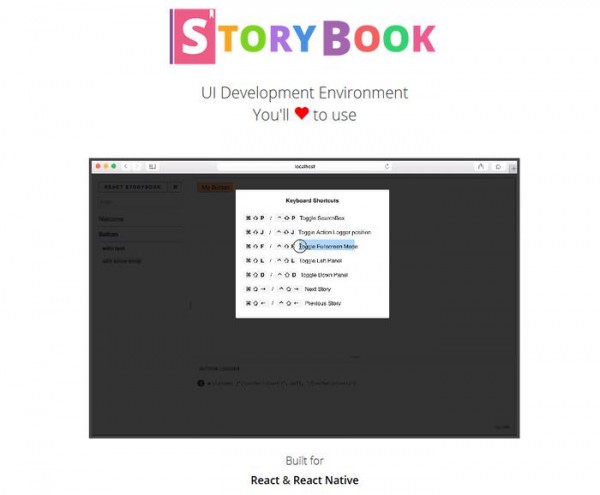
React Storybook UI Development Environment
如果你不想使用其他人做的组件库,你也可以自己做一个。你可以试试 React StoryBook ,这是 React 组件的 UI 开发环境。你可以使用它自己做互动式组件。

React-Bootstrap
React-Bootstrap 整合了 React 和流行的 Bootstrap 3 前端框架。这个工具的开发者使用 React.js 重建了 Bootstrap 的组件。这样做的好处是减少了代码的重复,提高了 diamante 性能。
但是需要注意的是,这个 repo 目前还在开发当中,因此未来其 API 还将会发生变化。

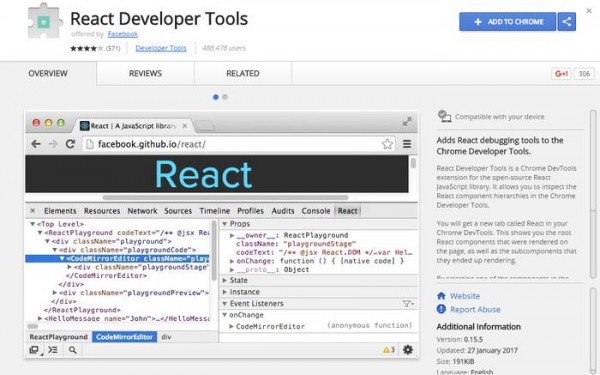
React Developer Tools for Chrome
React DevTools for Chrome 是以个 Chrome 开发工具,开发方为 Facebook 。你可以用它来查看组件架构。你只需要在 Chrome 浏览器中添加这个扩展就可以使用了。你也可以在 Github 上查看它的源代码。

React Developer Tools for Firefox
React Developer Tools 的 Firefox 版本。

React.js Package for Atom
使用这个工具,你可以让 Atom 代码编辑器也支持 React 。它包含代码高亮、自动补全、代码段、 HTML 向 JSX 转化等功能,

React.js Fundamentals – free online course
网络上有很多 React 课程, React.js Fundamentals 就是其中之一,而且完全免费。它共有 12 节课,帮你了解 React 的基本知识和一些重要的概念。

原 文: React.js: 14 Tools & Resources for Web Developers
译 文:SDK.cn 作 者:鲁行云(编译)










![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

