vue 对话框组件
vue-dialog
This is yet another vue dialog component.
Install
Use npm to download code:
npm install hsy-vue-dialog -S
then import it into your project, add below code into your main.js :
import Dialog from 'hsy-vue-dialog' Vue.use(Dialog)
Usage
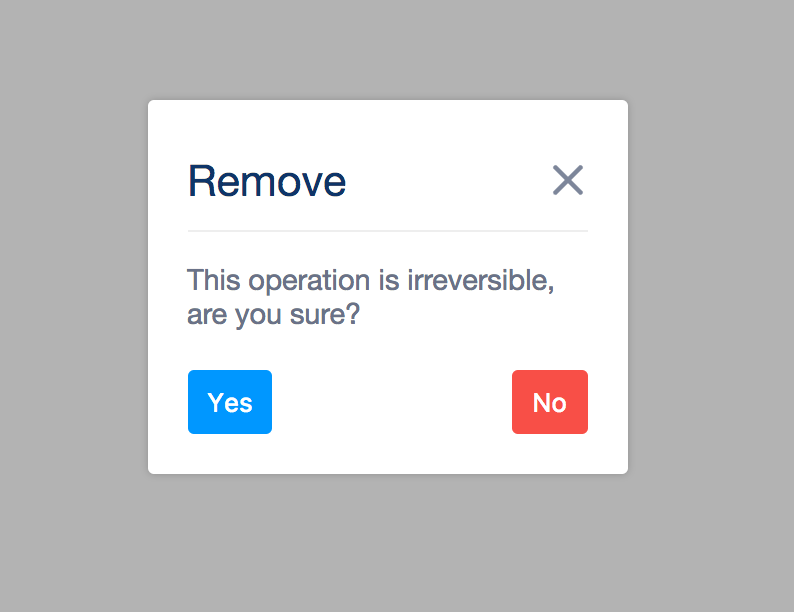
<button @click="visible = true">remove</button>
<hsy-dialog class="confirm" v-model="visible">
<div slot="title">Remove</div>
<div slot="body">
<div>This operation is irreversible, are you sure?</div>
<div>
<button @click="handleYes">Yes</button>
<button>No</button>
</div>
</div>
</hsy-dialog>
<script>
export default {
data() {
return {
visible: false
}
},
methods: {
handleYes() {
alert('Yes')
this.visible = false
}
}
}
</script>
Props
| Prop | Description | Type | Accepted Values | Default |
|---|---|---|---|---|
| value | whether dialog is visible or not | Boolean | -- | false |
Screenshot


正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

