使用Vue构建视频播放列表
这周有关于 CSSConf Australia 大会的视频已经放出来了。花了一天的时间看了一下视频,有些话题还是很有意思的。不过咱们今天要聊的不是这个大会中的事情。这不是在学Vue吗?总想给自己找点活干,练习练习Vue。我就在想,是不是可以把该大会的在YouTube上的视频列表效果给模拟出来。
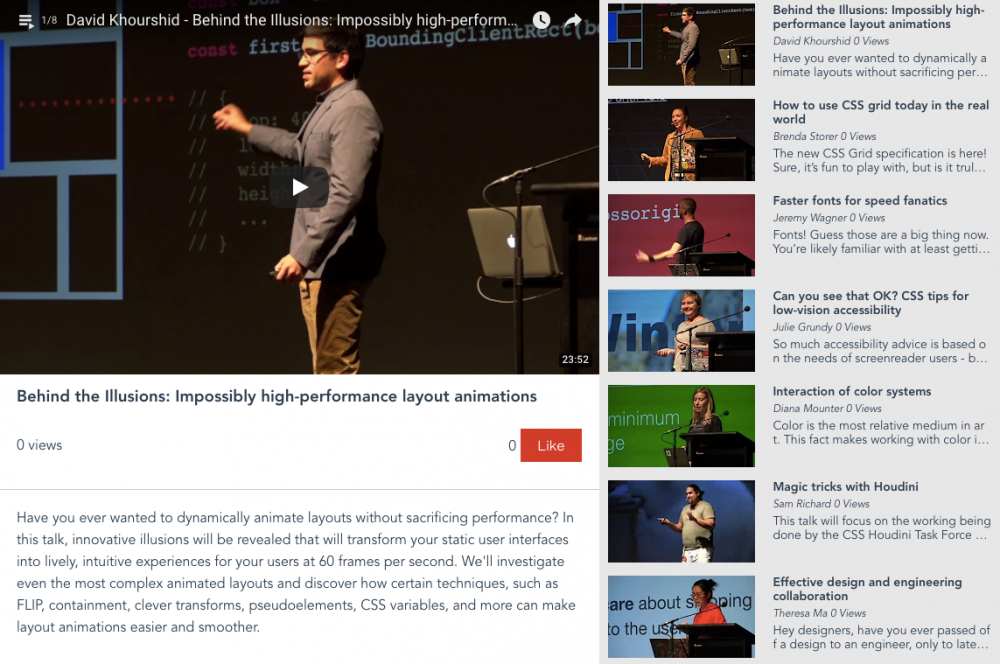
既然想了,那就动手试试呗。比如咱们接下来要做的一个效果如下:

由于我们的视频和视频的相关信息都来源于YouTube上的 CSSConf Australia 。如果你看不到视频和缩略图之类的,你需要自备梯子!
构建环境
为了方便,咱们还是一如既往的在Codepen上来完成上图的一个效果。也是基于Vue来完成所要的效果(毕竟是用来练习Vue的嘛)。当然,如果你不想过渡的依赖于Codepen,那么你可以在本地构建该项目。比如直接使用Vue-cli构建工具来创建项目,然后可以 通过多文件组件的方式来做 。对于布局效果,咱们就不多说了,而且接下来的内容也不会过多的涉及有关于CSS的事情。简要的提一下,实现上述的布局效果,你可以使用Flexbox或者CSS Grid布局完成。
下面的代码都在Codepen上完成, 如果你是在本地构建,特别是使用多文件组时,略有不同 。
创建视频播放组件
那我们就直接从创建组件开始吧。(如果你是在本地,假设你已构建好了Vue的环境)
通过 <template> 和 Vue.component() 来创建一个名为 video-player 的Vue组件。
<template id="video-player">
<div class="video-player">Welcome to CSSConf Australia</div>
</template>
Vue.component('video-player',{
template: '#video-player'
})
事实上这个时候,你在浏览器中并看不到什么东西。那是因为,组件仅创建了(组件中只有一个最简单的标签,离目标甚远),并未调用。如果想要看到对应的效果,调用已创建的 video-player 组件,然后把Vue实例挂载到一个 id 名为 #app 的元素中:
<div id="app">
<video-player></video-player>
</div>
let app = new Vue({
el: '#app'
})
这时你所看到的效果如下,虽然添加了点样式,但还不能入眼:

创建数据
现在我们已经有了基本的架子,也在浏览器上能看到对应的效果,只不过没有我们所需要的数据。接下来我们创建Vue的 data 对象,用来存储CSS Conf视频的相关信息。比如,我们创建一个名为 videos 的变量。
let videos = []
Vue.component('video-player', {
template: '#video-player',
data () {
return videos
}
})
现在 videos 还是一个空的数组。我们需要人肉的从YouTube上把有关于CSS Conf相关的8个视频的数据撸下来。在我们的示例中,每个 video 包含下面的几个字段:
-
id:视频序列号 -
title:视频标题 -
thumbnail:视频缩略图地址 -
youtubeURL:视频地址 -
speaker:视频演讲者 -
likes:点赞数 -
views:浏览数 -
describe:视频摘要
比如:
let videos = [
{
id: 1,
title: 'Behind the Illusions: Impossibly high-performance layout animations',
thumbnail: '...',
speaker: 'David Khourshid',
likes: 0,
views: 0,
describe: "..."
},
...,
{
id: 8,
title: 'Journeys: What makes a developer, really?',
thumbnail: '...',
speaker: 'Ivana McConnell',
likes: 0,
views: 0,
describe: "..."
}
]
遍历数据
现在数据有了,接下来需要对数据进行循环,逐条显示出 videos 中每个视频。在Vue中,可以使用 v-for 来对 videos 进行遍历。
<template id="video-player">
<div class="video-player">
<div class="video-list">
<div v-for="video in videos" :key="video.id" class="thumbnail">
<div class="thumbnail-img">
<img :src="video.thumbnail" :alt="video.title" />
</div>
<div class="thumbnail-info">
<h4>{{ video.title }}</h4>
<div class="thumbnail-views">
<span>{{ video.speaker }}</span>
<span>{{video.views}} Views</span>
</div>
<div class="thumbnail-describe">{{ video.describe }}</div>
</div>
</div>
</div>
</div>
</template>
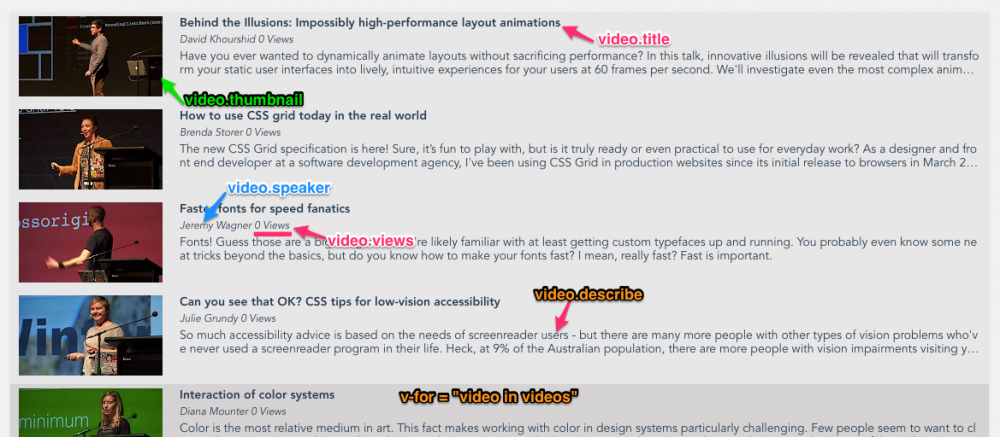
通过 v-for = "video in videos" 对 videos 数组进行遍历,所以我们可以访问 videos 对象中的每个字段。在我们的视频列表中,我们希望显示出视频的缩略图( thumbnail )、视频标题( title )、视频演讲者( speaker )、视频阅读数( views )和视频的摘要( describe )。然后在模板中通过 {{}} 方式来访问 videos 中的每个字段,比如视频的标题,我们可以在模板中这样使用 {{ video.title }} 。
值得一提的是,因为视频缩略图需要显示为图像,需要将字段绑定到 <img> 元素的 src 属性上。我们需要使用 v-bind 的方式,比如 :src 来绑定图片的URL。
这个时候,你刷新浏览器,你会看到类似下面这样的效果:

设置一个当前视频
视频缩略图列表已经处理好了,现在我们可以显示视频了。当应用程序开始加载时,显示数组中的第一个视频。要做到这一点,可以在 data 数据对象中创建一个名为 activeVideo 字段,这个主要是用来显示用户选择的视频内容。页面加载时要显示第一个视频,那需要将 activeVideo 设置为 videos[0] 。
Vue.component('video-player', {
template: '#video-player',
data () {
return {
videos,
activeVideo: videos[0]
}
}
}
当前视频现在是数据对象的一部分,这意味着我们可以模板中通过引用 this.activeVideo 来访问这个视频。为了显示视频,需要将 videos 对象中的 youtubeURL 字段绑定到 iframe 中。
<template id="video-player">
<div class="video-player">
<div class="video-container">
<div class="video-wrap">
<iframe :src="this.activeVideo.youtubeURL" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
</div>
</div>
<div class="video-list">
<div v-for="video in videos" :key="video.id" class="thumbnail">
<div class="thumbnail-img">
<img :src="video.thumbnail" :alt="video.title" />
</div>
<div class="thumbnail-info">
<h4>{{ video.title }}</h4>
<div class="thumbnail-views">
<span>{{ video.speaker }}</span>
<span>{{ video.views }} Views</span>
</div>
<div class="thumbnail-describe">{{ video.describe }}</div>
</div>
</div>
</div>
</div>
</template>
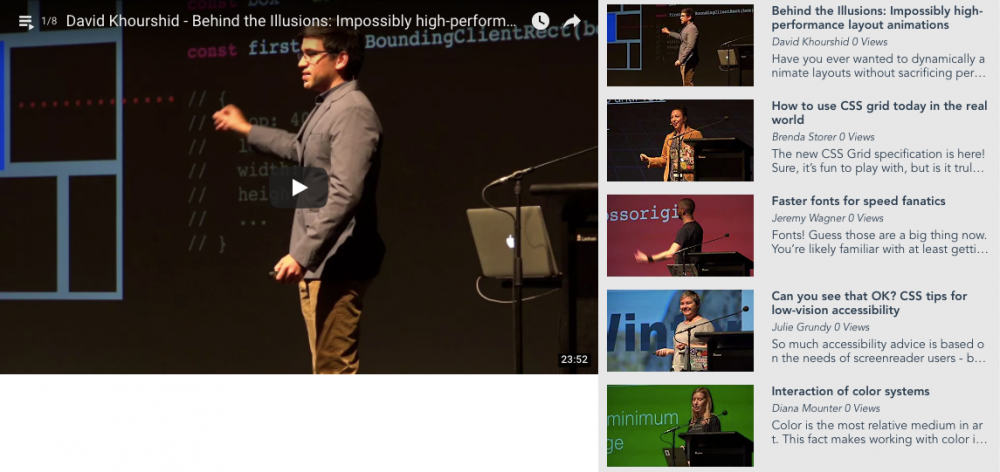
这个时候你可以看到效果像下面了:

接下来把当前视频的其他信息在模板中输出,以达到我们想要的显示结果:
<template id="video-player">
<div class="video-player">
<div class="video-container">
<div class="video-wrap">
<iframe :src="this.activeVideo.youtubeURL" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
</div>
<h3>{{ this.activeVideo.title }}</h3>
<div class="row">
<p>{{ this.activeVideo.views }} views</p>
<p>{{ this.activeVideo.likes }} <button>Like</button></p>
</div>
<div class="describe">{{ this.activeVideo.describe }}</div>
</div>
<div class="video-list">
<div v-for="video in videos" :key="video.id" class="thumbnail">
<div class="thumbnail-img">
<img :src="video.thumbnail" :alt="video.title" />
</div>
<div class="thumbnail-info">
<h4>{{ video.title }}</h4>
<div class="thumbnail-views">
<span>{{ video.speaker }}</span>
<span>{{ video.views }} Views</span>
</div>
<div class="thumbnail-describe">{{ video.describe }}</div>
</div>
</div>
</div>
</div>
</template>
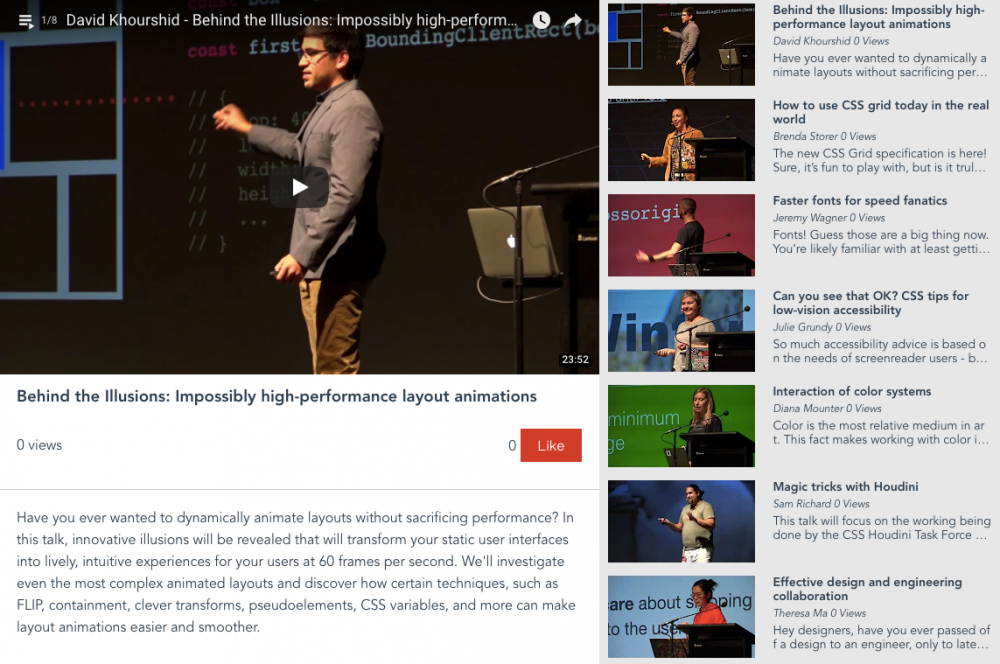
再次刷新你的浏览器,可以看到如下的效果:

从视觉效果上,看上去已达到我们想要的效果了。但为了这个视频播放组件功能性更完善,还需要做一些事情。
添加功能
如果你在浏览器中点击视频列表,你可以发现无法选择想要看到的视频。为此,我们需要在 methods 中添加一个 chooseVideo() 的方法:
Vue.component('video-player', {
template: '#video-player',
data () {
return {
videos,
activeVideo: videos[0]
}
},
methods: {
chooseVideo: function (video) {
// 设置视频为当前视频
this.activeVideo = video
// 视频点浏览器
video.views += 1
}
}
})
创建了一个 chooseVideo() 方法,并且给他传了一个 video 参数。当用户点击视频列表中的列表项时,将调用此方法。另外当一个视频被选中时,将 activeVideo 设置为被点击视频,也会将视频的浏览数( views )增加 1 。
<div @click="chooseVideo(video)" :key="video.id" v-for="video in videos" class="thumbnail">
试着点击视频列表中的视频。如果一切顺利的话,你应该可以看到你点击的视频。

设置Like按钮
接下来还需要给Like按钮添加点击功能。需要在 methods 中创建另一个方法,当单击按钮时,该方法将会累计 like 的数。
Vue.component('video-player', {
template: '#video-player',
data () {
return {
videos,
activeVideo: videos[0]
}
},
methods: {
chooseVideo: function (video) {
this.activeVideo = video
video.views += 1
},
addLike: function () {
this.activeVideo.likes += 1
}
}
})
然后将 addLike() 方法绑定到模板中的Like按钮上。
<button @click="addLike">Like</button>
刷新你的浏览器,试着点击Like按钮!你应该看到计数器在上升。
组件数据传递
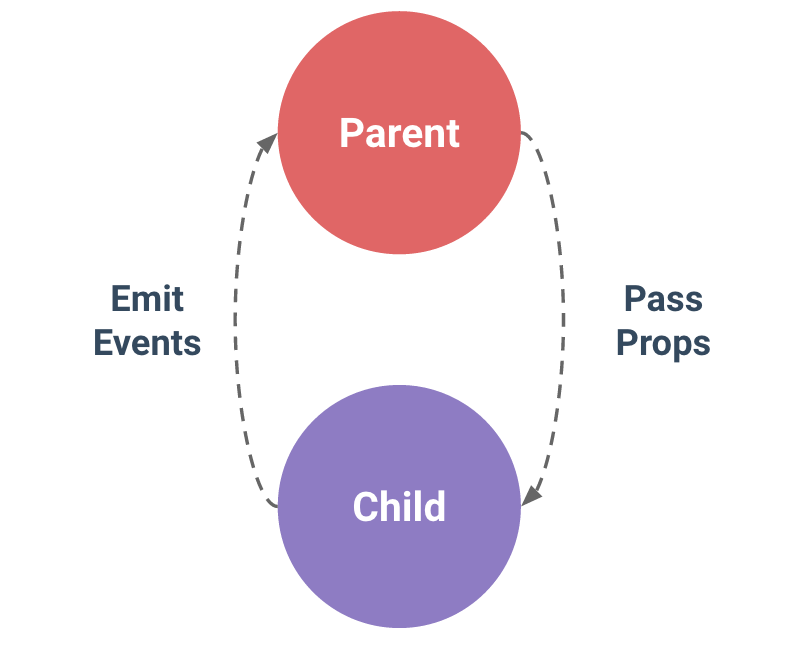
虽然上面的示例已经实现了我们想要的效果。但一眼可以看出, videos 数据和 video-player 组件绑定在一起。这样就有失创建组件的意义。为了提高组件高复用性,我们需要把组件中的数据剥离出来,通过在父组件中(在本例中,也就是 #app 实例)把数据传递给 video-player 组件。
根据前面的学习,可以知道,咱们可以使用 props 属性来实现组件数据传递: 父组件数据通过 props 向下传递给子组件 :

这样的来,我们需要在组件中添加 props 属性,并且给其设置两个值: videos 和 activeVideo 。用来接父组件传过来的数据。
Vue.component('video-player', {
template: '#video-player',
props: ['videos','activeVideo'],
methods: {
chooseVideo: function (video) {
this.activeVideo = video
video.views += 1
},
addLike: function () {
this.activeVideo.likes += 1
}
}
})
let app = new Vue({
el: '#app',
data () {
return {
videos,
activeVideo: videos[0]
}
}
})
在调用 video-player 组件时,需要通过 v-bind 的方式将数据绑定到 props 的值上:
<child :子组件的prop="父组件数据属性"></child>
套用到我们的示例中,应该就是这样使用:
<div id="app">
<video-player :videos="videos" :active-video="activeVideo"></video-player>
</div>
最终的效果, 可以点击这里查看 。
总结
文章通过Vue模仿了YouTube上的视频列表的一个组件效果。通过一步一步的方式,介绍了 video-player 组件实现的关键步骤和对应的知识点。如果文章中有不对之处或者有更多改进之处,欢迎路过大神拍正。

大漠
常用昵称“大漠”,W3CPlus创始人,目前就职于手淘。对HTML5、CSS3和Sass等前端脚本语言有非常深入的认识和丰富的实践经验,尤其专注对CSS3的研究,是国内最早研究和使用CSS3技术的一批人。CSS3、Sass和Drupal中国布道者。2014年出版《 图解CSS3:核心技术与案例实战 》。
如需转载,烦请注明出处: https://www.w3cplus.com/vue/create-video-player-component.html











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

