SpringBoot 中解决跨域请求
CORS 理解
同源策略是web浏览器实现的一个重要的安全概念,它防止JavaScript代码对不同的来源(例如,不同的域)发出请求,而不是它所服务的来源。虽然同源策略有效地防止来自不同来源的资源,但它还阻止服务器和已知和可信来源的客户端之间的合法交互
跨源资源共享( CORS )是一种放松同源策略的技术,允许web页面上的JavaScript使用来自不同来源的restAPI。
那么我们如何实现,让前端可以很方便的来通过我们的接口获取到数据。
启用 CORS
例如我们有下边这样的一个控制器
@RestController
public class GreetingController {
private static final String template = "Hello, %s!";
private final AtomicLong counter = new AtomicLong();
@GetMapping("/greeting")
public Greeting greeting(@RequestParam(required=false, defaultValue="World") String name) {
System.out.println("==== in greeting ====");
return new Greeting(counter.incrementAndGet(), String.format(template, name));
}
}
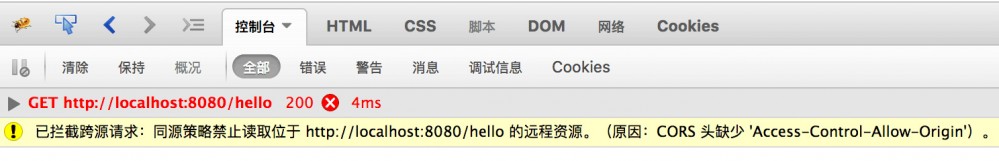
我们在前端通过 JQuery 来请求这个接口的资源的话,会发生错误。

这就是一个很普通的同源策略的问题,也就是所说的跨域请求。
我们可以通过 @CrossOrigin 这个注解来解决。
@CrossOrigin(origins = "http://localhost:9000")
@GetMapping("/greeting")
public Greeting greeting(@RequestParam(required=false, defaultValue="World") String name) {
System.out.println("==== in greeting ====");
return new Greeting(counter.incrementAndGet(), String.format(template, name));
}@CrossOrigin 注解只允许对特定的方法进行跨域请求,默认情况下,它允许所有 origins,,所有 headers 。当然你可以设置更多的内容,origins, methods, allowedHeaders, exposedHeaders, allowCredentials or maxAge。在这里呢,我们只允许我们只允许http://localhost :9000发送跨源请求。
还可以在控制器类级别添加此注释
全局 CORS 配置
src/main/java/hello/Application.java
@Bean
public WebMvcConfigurer corsConfigurer(){
return new WebMvcConfigurerAdapter() {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry
.addMapping("/*")
.allowedOrigins("*");
}
};
}
Linux公社的RSS地址: https://www.linuxidc.com/rssFeed.aspx
本文永久更新链接地址: https://www.linuxidc.com/Linux/2018-08/153706.htm











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

