个人博客-有争议文章版权问题复盘声明
摘要:大家好,我是许进沉思录的博主许进,感谢大家对我的博客进行阅读,之所以网站 取名为沉思录 主要想用 博客的方式记录我人生每个阶段的技术思考和技术学习快照,和感悟 。由于最近有网友对我博客上的内容的 版权问题产生争议 ,因此本文主要对我个人博客内容的版权问题争议 进行复盘声明 。
前言
这篇文章为什么会出现呢?
做好我自己,尊师重道,有则改之,无责加勉
针对上述两个问题,和最近发生的事情,真的有必要进行复盘进行声明。
1.博客概述
我开始接触写博客的时候是从新浪博客开始,后来经过多次折腾进行迁移。在写这篇文章之前,我想介绍一下什么是 博客 。百度百科对博客的描述如下图片所示:

简单的来说博客就是对 学习 , 生活 , 感悟 , 思考 的一种记录方式。仅代表个人观点。
2. 博客版权声明
近几年随着知识产权和版权意识的增强,很多人开始对自己在网上发表的博客信息或网络日志,或者想法和感悟增加版权信息。
2.1 Hexo博客版权增加
用过Hexo或者Hugo的可以知道,有时为了反复添加重复内容,会统一添加版权信息。代码如下所示:
<! -- 添加版权信息 --> <div class="article-footer-copyright"> <i class="fa fa-lightbulb-o"></i> 本文由<b><a href="<%= config.root %>index.html" target="_blank" title="<%= config.author %>"><%= config.author %></a></b>创作和发表,采用<a href="http://creativecommons.org/licenses/by/3.0/cn" target="_blank" rel="external">CC BY 3.0 CN协议</a> 进行许可。转载请注明作者及出处,本文作者为<b><a href="<%= config.root %>index.html" target="_blank" title="<%= config.author %>"><%= config.author %></a></b>,本文标题为<b><a href="<%- config.root %><%- post.path %>" target="_blank" title="<%= post.title %>"><%= post.title %></a></b> 本文链接为<b><a href="<%- config.root %><%- post.path %>" target="_blank" title="<%= post.title %>"><%- config.url %>/<%- post.path %></a></b> </div> <! -- 添加版权信息 -->
优点 :统一添加版权信息
缺点 :如果遗漏容易产生误解
统一添加的方式,虽然方便,即便你指明了作者是谁,但是也容易引起误会,可能会给自己造成困扰。比如下面争议的几篇文章。
3.博客版权-争议问题复盘说明
3.1 博客主题版权声明
我博客基于Hexo构建,主题基于 https://github.com/ppoffice/hexo-theme-icarus优化美化进行定制DIY。感谢原作者贡献了分享了该主题。
3.2 Spring Cloud Zuul异常处理文章-版权说明
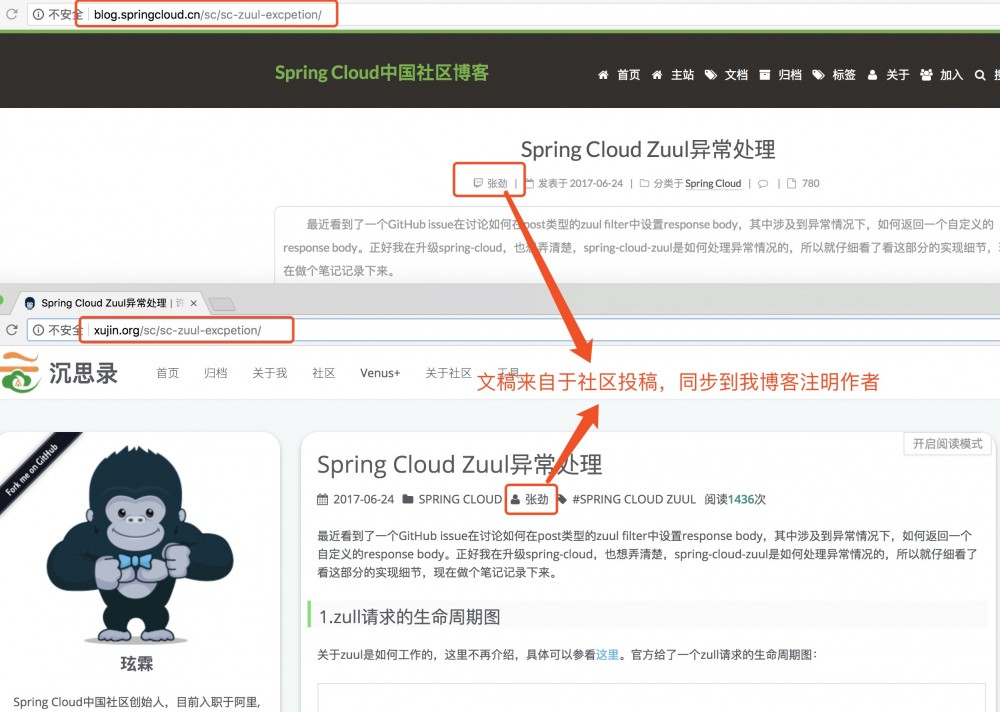
如下图所示Spring Cloud Zuul异常处理文章来自于Spring Cloud中国社区博客投稿,文稿署名张劲,为了让更多的人学习了解。放了一份到我博客已注明作者。

跟 作者沟通了解之后 , 作者没有参加过上海技术沙龙也没看过对应的PPT ,

3.3 数据库连性池性能测试-文章版权声明
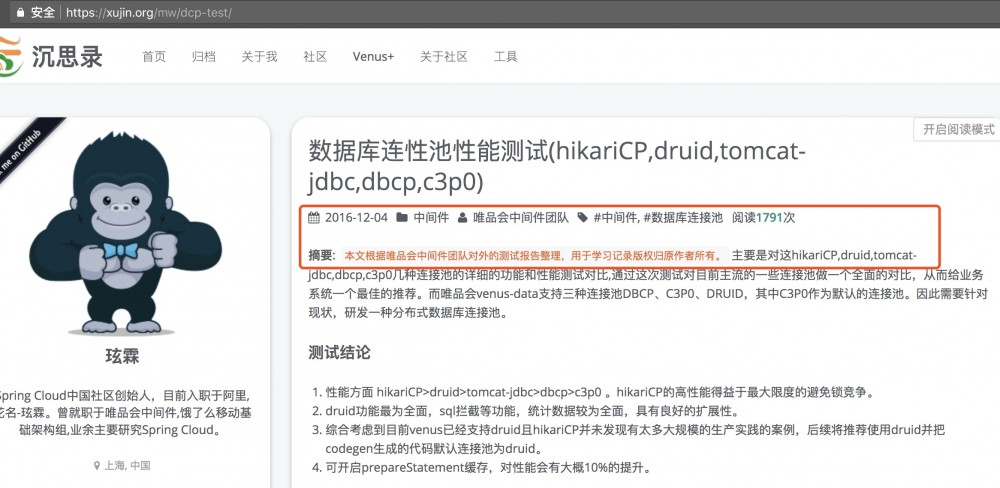
本篇文章链接在我博客上地址是: http://xujin.org/mw/dcp-test/ , 是我在唯品会中间件团队时学习中间件的记录,收集整理成MD文稿而来。
-
通过百度搜索结果如下,最下面的两个截图类似的文章。

-
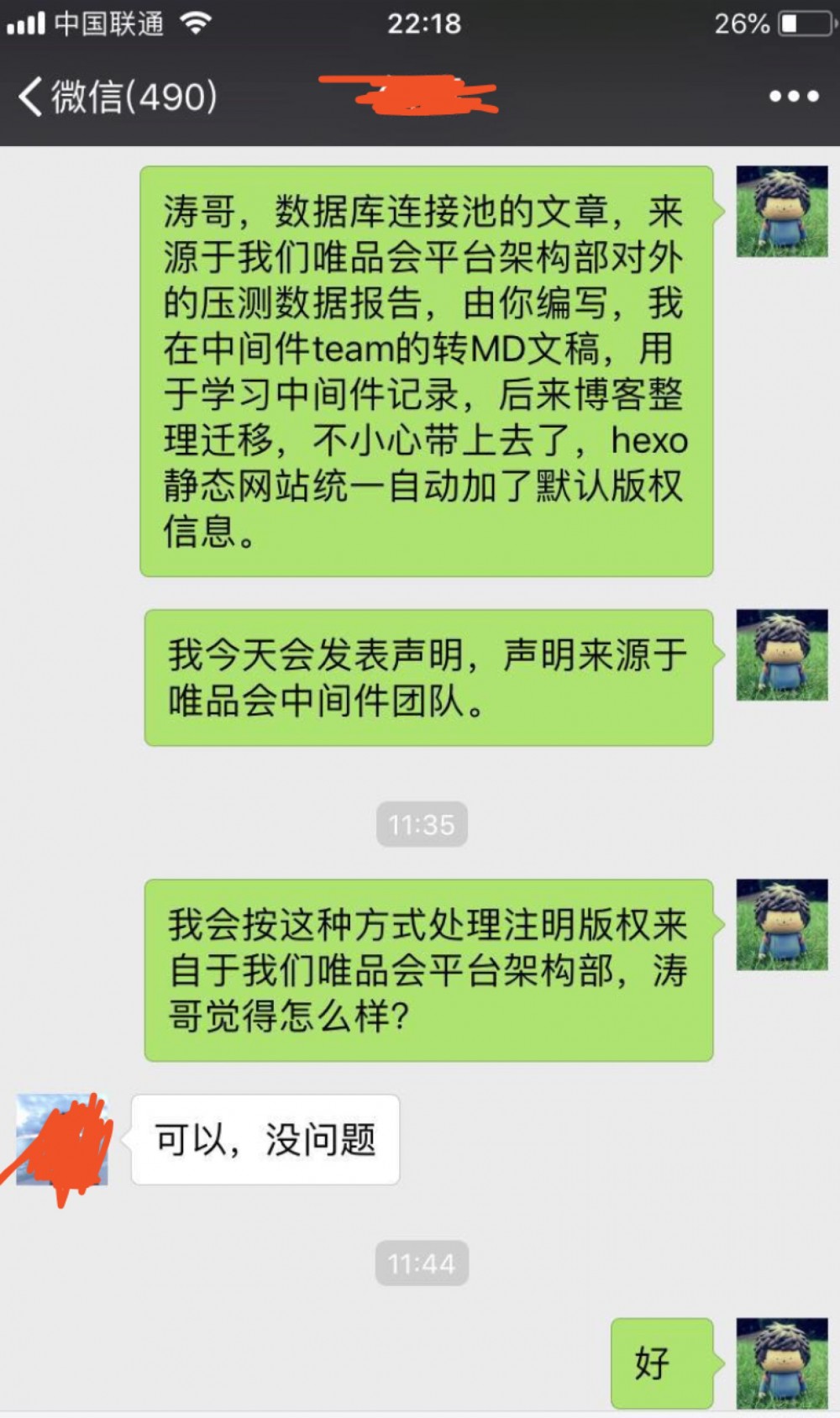
跟原作者沟通声明版权为唯品会中间件团队
沟通结果如下:

处理结果如下:

4.总结处理方式
博客后期优化方式:
1. 修改统一加版权方式为手动添加,减少不必要的误会 。
2. 增加反馈机制 ,第一时间 反馈处理











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

