Windows平台主设计师Albert Shum展示部分Win 10设计定稿
无论是桌面还是手机,Windows 10 目前为止的预览版不免让人感到错愕 —— 新的 Modern Design Language 看上去似乎只能用“简陋”形容,很多细节的排版、用色和动画都还处于缺失状态。
然而,Build 2015 Day1 Keynote 之后微软 Windows 平台主设计师 Albert Shum 在 Windows Blog 上发布了他的第一篇博文阐述 Windows 10 平台的设计理念和方向。
据他描述,Windows/Windows Phone 10 目前为止的预览版在视觉方面还处于早期阶段,但他们也知道距离正式发布的时间已经不算很长,所以团队也承受着很大压力。他说,新平台的应用设计主要意在为用户和开发者提供容易理解、上手,并在多平台上具备一致性和延续性的风格。

不可避免的,Albert Shum 首先提到了所谓“汉堡菜单(Hamburger Menu)”的出发点。他将这类导航成为“菜单键(Menu Icon)”,并援引了一篇博文描述菜单键的起源和发展。菜单键最早由 Norm Cox 在 Xerox Star 系统上发明,后者是世界上第一个带图形化界面的电脑操作系统,也是 Mac (intosh) OS 和 Windows 早期共同的借鉴对象。

他认为,和我们常用的 Facebook、Bank of America 或 Huffington Post 网站一样,菜单键是一种广为接受的设计,它是每个应用的”家“。不过,他也提醒开发者正确使用菜单键:菜单键内承载的导航和功能应该带有明确的分层逻辑。他强调菜单键是一种低频、低效的导航,其它常用入口或功能应该放在 App Bar、Tab 或枢轴等形式中呈现。



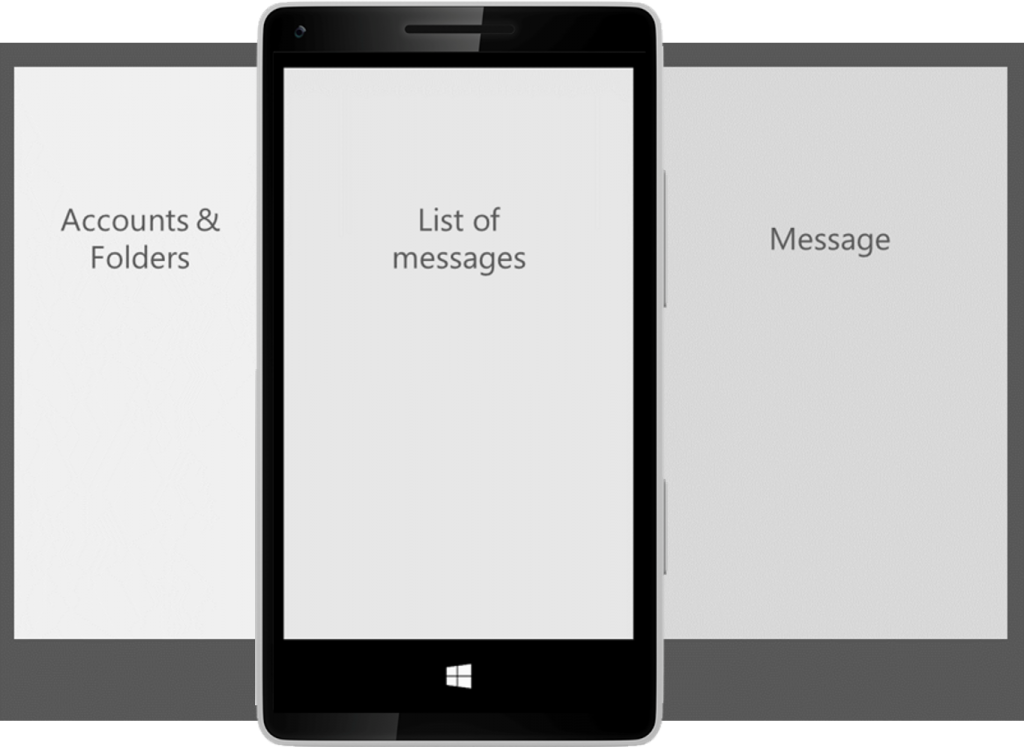
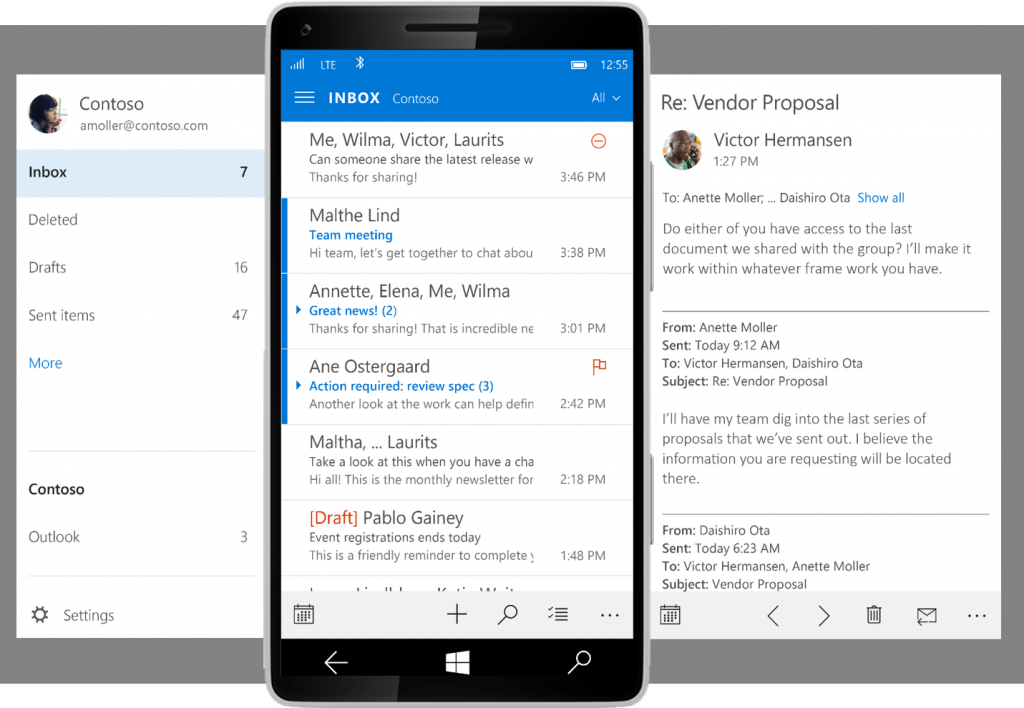
以 Windows Phone 中新的 Outlook 邮件应用为例,左侧菜单栏是账号、文件夹和设置,中间是邮件列表,点击进入后每封邮件的正文。最常用的功能都在底部 App Bar,编辑选项则在右下角容易点击向上展开的菜单中。


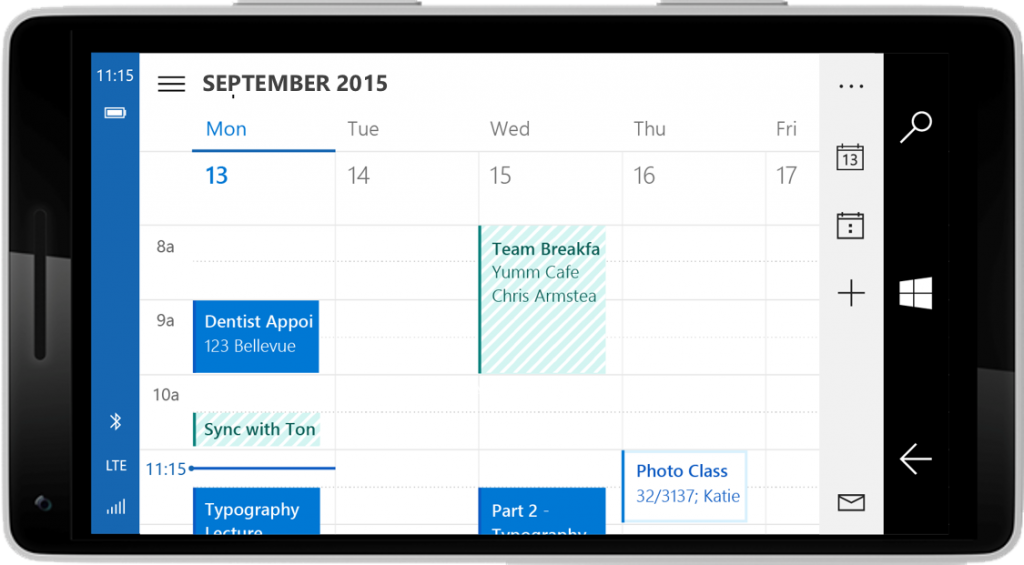
Outlook 日历应用也同理。此外还展现了横屏状态下元素呈现的响应性和一致性。事实上,横屏放大后,调整一部分 App Bar 的布局就会是桌面版的内容呈现。

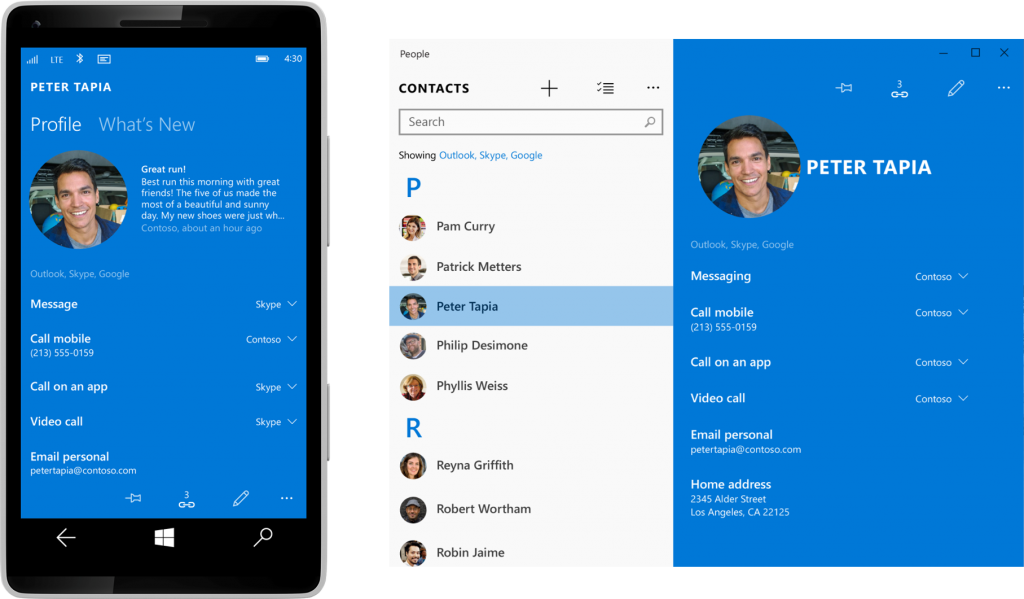
Albert Shum 还展示了即将到来的新版 Windows Phone ”人脉(People)“应用。这款应用会整合通讯录和每个联系人的社交动态和多种联系方式信息。人脉相比旧 Modern 设计语言的变化最大,不再是黑或白纯色背景,而是改为青色。联系人头像也设置为圆形。这张图中还呈现了以往一直被外界误以为在 Windows 10 中取消的新枢轴(Pivot)视图,新枢轴每一页的标题字号变小,间距也缩窄,能在同一页内至少承载四页导航。但新人脉应用的电话号码、邮箱地址等重要信息依然偏小难以辨认,由此导致右侧与之对齐的下拉菜单箭头面积也很小,不知道实际操作易用性如何。


最后,Albert Shum 展示了 Windows 和 Windows Phone 平台图库通用应用。这个版本和现在 Windows 10 预览版中的没有太大差别,但桌面上图片间距明显加大,同屏展现的图片数量也增加不少。设置入口移动到左栏底部,同时增加账户信息。
这篇文章只是 Windows 10 新设计风格的初窥,微软随后上线了针对新风格的 Universal Windows App 设计专页,但其中除了适用于 PowerPoint 和 Adobe Illustrator 的设计元素样例外,Guidelines 部分依然使用 Windows 8.1 的版本。我们会在 Windows 10 Design Guidelines 上线后带来新设计指引解读。
消息来源:Windows Blog、placeit.net
原创文章,作者:sinCera











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

