扫描二维码实现一键登录
第一次写博客,心情无比的激动,不知道怎么样写,才能表达得通俗易懂......
前段时间接到一个需求,说要在我们的项目上面加一个扫码登录的功能,就像QQ、微信一样,我马上就上网查了一些资料,感觉和我们的系统不搭,后来经过几位大神的指点终于实现了该功能。
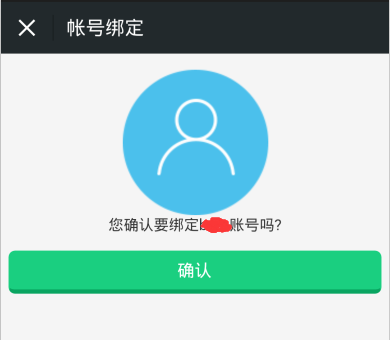
1、首先用你的微信绑定要登录的那个账号



扫描二维码跳转到绑定账号那个页面,注意,只能使用微信扫描,因为要授权,这个时候需要传两个参数过去,一个是guid,还有一个是你要绑定的这个账号的id,穿这两个参数的意义在与,guid可以找到是用哪台电脑绑定,因为我们的系统,一个账号可以在多台电脑上同时登录。id是为了找到你要绑定的那个账号,点击确认,往数据库插入一条数据,成功之后显示绑定成功。
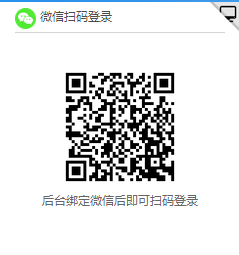
2、开始登录
在登录页面里面加入一个定时器
$(function () { var interval; //点击展示二维码 $(".login-2wm").click(function () { $(".login_formdiv").toggle(); $(".login-2wm span").toggle(); $(".login_title p.login_title_p").toggle(); if (interval == undefined) { interval = setInterval(Qrcode, "3000"); } }); }); //监控 function Qrcode() { $.get('/WxWeb/QRCodeLogin/Check',//要验证的链接 { guid: '<%=guid %>'//防止登录出错 }, function (res) { if (res.Code) { $.post('../tools/QrLogin.ashx',//进行验证模拟用户登录 { mid: res.MId,//验证成功后,传回来的账号id guid: res.Guid }, function (testData) { if (testData.agentLevel == -1000) { $.dialog.alert(testData.description); } else if (testData.agentLevel > 0) { window.location.href = "xxx.aspx"; } else { window.location.href = "xxx.aspx"; } }, "JSON" ); } }, "JSON"); }; </script>



定时器的意义在于,实时监控验证那个页面,验证页只需要授权拿到openid之后,到数据库里面去匹配,匹配成功之后返回账号的id,当我得到我需要的参数之后,我再post一个请求去模拟用户登录,这样就登录成功了,是不是很简单,第一次写,写的不好,不喜勿喷哦!
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

