微服务渗透之信息搜集

大家好我是掌控安全学院的魔术手。
随着web安全从业人员的增多,很多人都有个疑问:怎么洞越来越难挖了!!?大网站是不是没有这些漏洞!!?

原因是多样性的,一方面是漏洞隐藏的越来越深,另一方面是网站的架构正在发生改变;所以我们除了要提升自己的技术能力之外,我们也要顺应互联网的发展,针对不同的网站架构寻找不同着手点,也就是扩大信息收集的范围,这篇文章就是对微服务下信息收集的浅谈。在介绍正题之前,先聊聊网站应用的发展史。
网站应用发展

单一应用架构
当网站流量很小时,只需一个应用,将所有功能都部署在一起,以减少部署节点和成本。此时,用于简化增删改查工作量的数据访问框架(ORM)是关键。
垂直应用架构
当访问量逐渐增大,单一应用增加机器带来的加速度越来越小,将应用拆成互不相干的几个应用,以提升效率。此时,用于加速前端页面开发的Web框架(MVC)是关键。
分布式服务架构
当垂直应用越来越多,应用之间交互不可避免,将核心业务抽取出来,作为独立的服务,逐渐形成稳定的服务中心,使前端应用能更快速的响应多变的市场需求。此时,用于提高业务复用及整合的分布式服务框架(RPC)是关键。
流动计算架构
当服务越来越多,容量的评估,小服务资源的浪费等问题逐渐显现,此时需增加一个调度中心基于访问压力实时管理集群容量,提高集群利用率。此时,用于提高机器利用率的资源调度和治理中心(SOA)是关键。
紧接着就是微服务,微服务最初的概念是由 Martin Fowler 提出,在他的 博客 中提出“微服务架构是一种架构模式,它提倡将单一应用程序划分成一组小的服务,服务之间相互协调、互相配合,为用户提供最终价值。每个服务运行在其独立的进程中,服务和服务之间采用轻量级的通信机制相互沟通(通常是基于HTTP的Restful API)。每个服务都围绕着具体的业务进行构建,并且能够被独立的部署到生产环境、类生产环境等。另外,应尽量避免统一的、集中的服务管理机制,对具体的一个服务而言,应根据业务上下文,选择合适的语言、工具对其进行构”。
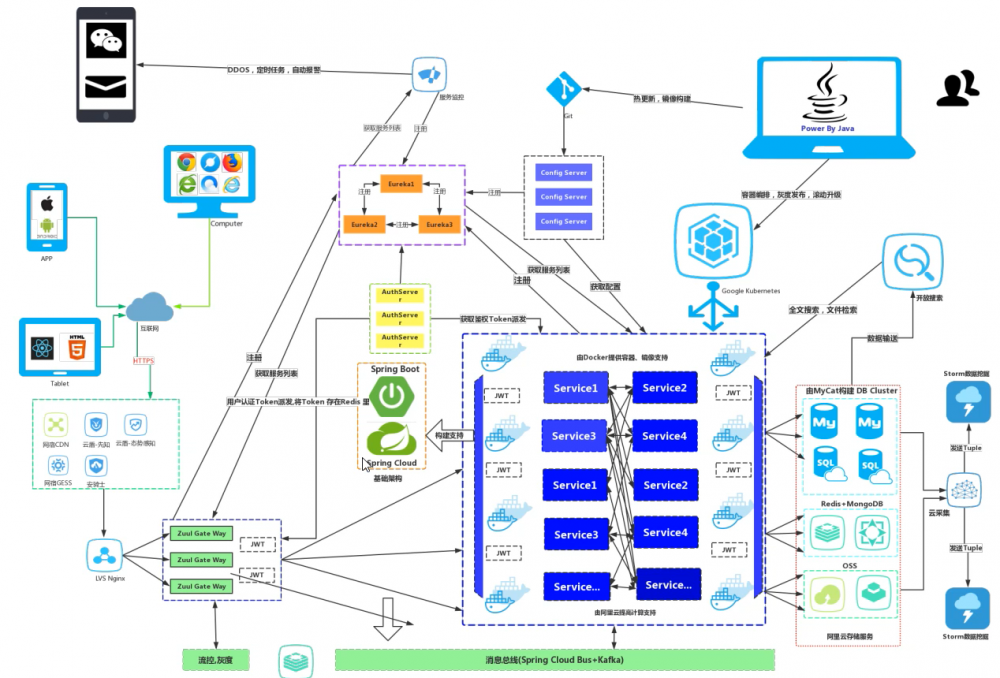
下面给一张微服务的架构图,我们的信息收集也将由此展开:

基于微服务的信息收集
从上面的网站架构的发展史来看,随着功能的增加和重叠,把所有的功能都逐渐细化,由之前的所有都在一起,细化到甚至是一个功能一个服务器(docker),虽然看似前面有各类云waf和nginx反代阻碍我们,但我们需要记住两点:
- 后面的服务看似实在内网,但其实都是在云上,都有自己的公网ip
- 各种服务之间相互联系,可以搜索的和利用的点增加,只要一个点进去,那么很快就可以拿下全部
基于这两点,我们可以采用盲人摸象的方法逐步探测出目标的构造,其中最简单的,就是收集目标相关的域名、目录和参数。
我们对域名和目录收集方式最多的就是爆破,通过大量的数据去跑,但是随着时间的发展,这些方法虽然能用,但是不太好用,我们需要考虑更好的方法收集这些,比如 API 。
- 通过
微信小程序收集
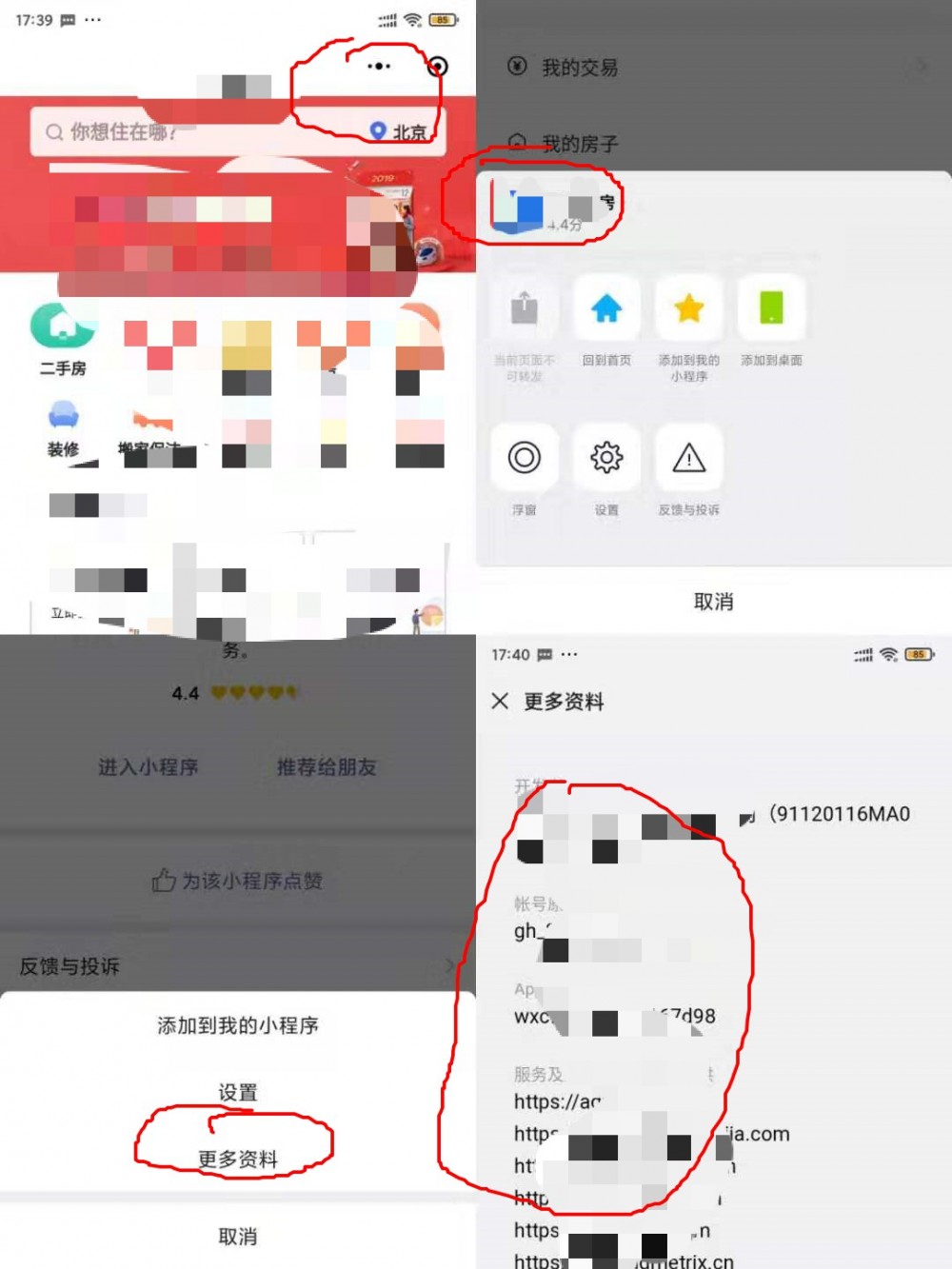
很多时候,许多和目标相关的URL我们无法通过以前的方式搜集到,那么如果目标存在微信小程序,那么我们可以尝试从微信小程序收集些信息。
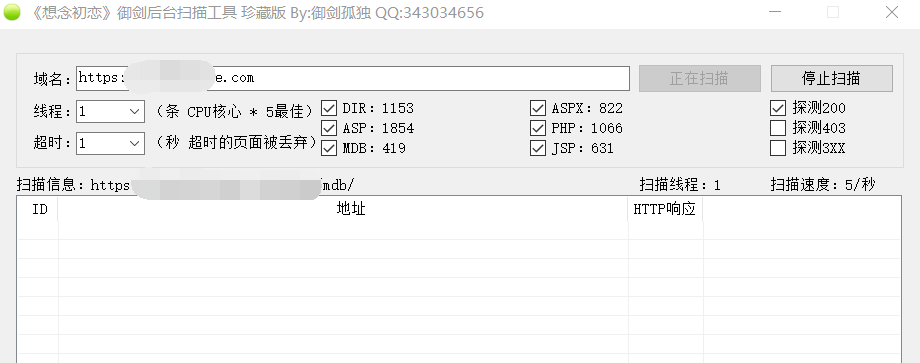
 如下图,很多内容都是通过常规手段无法收集到的,接下来可操作范围比较广,按照常规思路,我们可以使用一些工具爆破目录,如下图。
如下图,很多内容都是通过常规手段无法收集到的,接下来可操作范围比较广,按照常规思路,我们可以使用一些工具爆破目录,如下图。
 但是很尴尬,我们使用以前常用的字典很难像之前那样轻易找到大量目录或者隐藏的文件,这时候我们需要想办法重新找到入口点,比如从js文件中寻找。
但是很尴尬,我们使用以前常用的字典很难像之前那样轻易找到大量目录或者隐藏的文件,这时候我们需要想办法重新找到入口点,比如从js文件中寻找。 - 通过
js收集,url,目录和参数
不可否认,js里面蕴藏了很多有意思的内容,除了大量的域名之外,其中最重要的莫过于目录和参数,在实战中发现,通过js发现的目录和参数收集起来,组成字典,通过fuzz的思想进行随机组合,会有很多惊喜的出现,出现的这些内容是以往的信息收集无法找到的,因为一些原因,这些截图无法放出,但是可以给大家分享一个项目,这个项目就可以收集js里的部分内容: https://github.com/Threezh1/JSFinder。

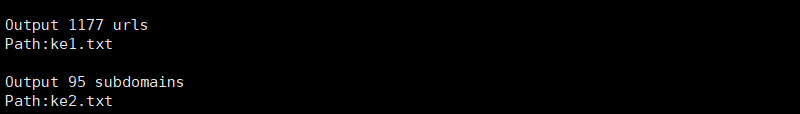
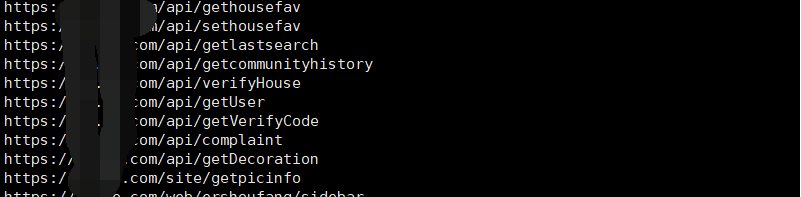
 如上图所示,通过
如上图所示,通过 js我们能找到很多和目标相关的信息,其中包括大量的子域名和相关的url,比如从上图中我们看到有1177条urls和95条子域名,当然我们也能找到一些api信息。

当我们爬取到足够的参数时,就可以结合之前收集的 url 进行测试,比如:

这种状况是我们最常见的,访问目录 403 ,这时我们猜测是缺少参数。这时候我们就可以通过收集的大量的参数进行模糊测试(以前是爆破后台等,现在是爆破参数)。制作参数字典,我们可以通过 js 里的参数来构造字典,也可以通过github收集常用的参数制作字典,待以后遇到同类型的网站的时候可以直接通过相关软件去测试。
这里我们举个做字典的小方法:
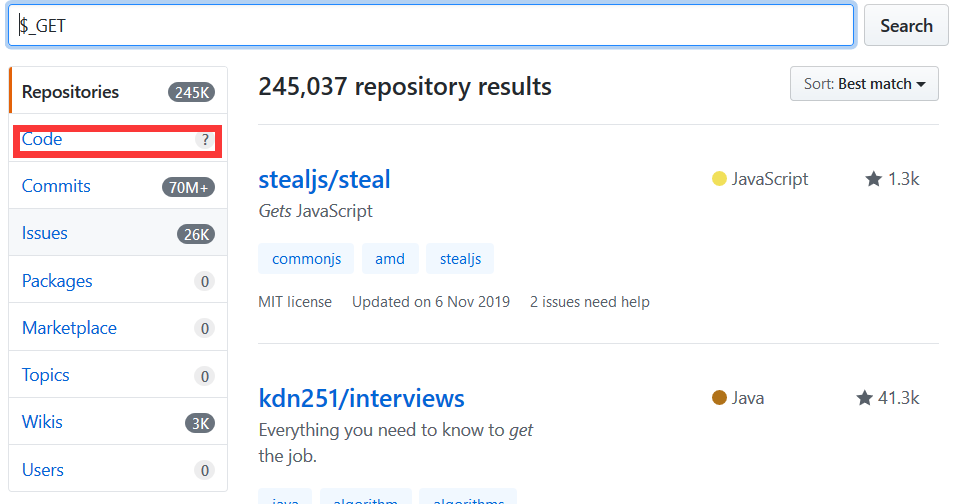
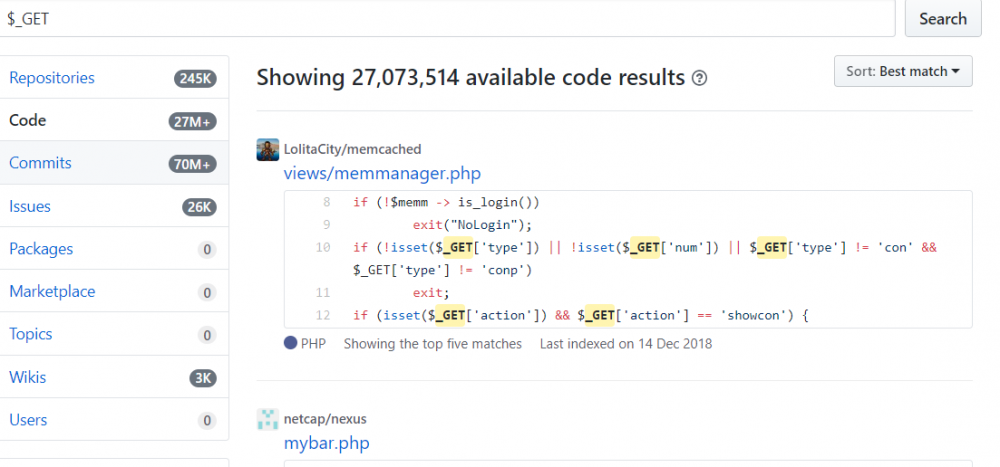
- 在 github 上搜索
$_GET,然后点击左侧的code

- 爬取相关参数制作字典

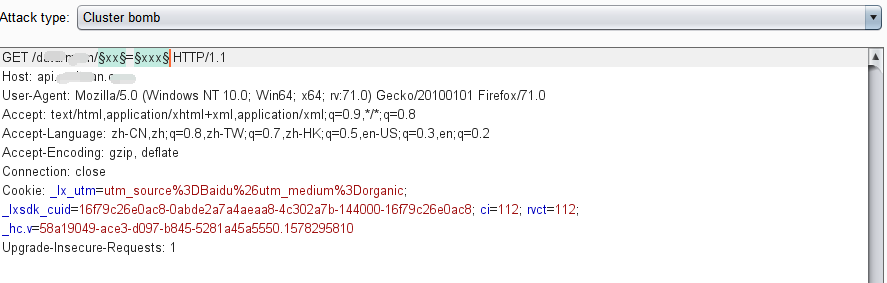
有了字典,我们可以通过 burp 的爆破功能做个测试。测试如下图。

然后根据通过返回的结果进行判断,因为一些原因,成功的截图就不放出来了。
随着技术的发展,很多大厂的漏洞越藏越深,作为安全人员,我们也要想尽办法扩大测试范围,挖掘那些隐藏的漏洞。
参考链接:
http://dubbo.apache.org/zh-cn/docs/user/preface/background.html
https://www.zhihu.com/question/65502802










![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

