源码推荐(5.11):仿QQ界面部分代码,炫酷滚动浮层相册
实现类似QQ的左右滑动界面缩放,以及自定义TabBar
测试环境:Xcode 6.2,iOS 6.0以上

炫酷滚动浮层相册 (作者: xdf )
相册控件支持:
-
横向滑动
-
纵向滚动
-
浮层效果
测试环境:Xcode 6.2,iOS 6.0以上

CollectionView做的两级菜单,可以折叠第二级菜单 ( 作者: @iOS程序犭袁)
Demo中具有两种样式
第一种是CollectionView做的两级菜单,可以折叠第二级菜单
第二种是侧边栏菜单,具有多选功能,并可将数据持久化,在下次打开app后,保留用户的筛选条件.默认保存.
数据持久化使用NSCoding,若要关闭该项功能,可在AppDelegate里清除固化数据,
清除方法已经在工程中写出:
- (void)initFilterSetting:(BOOL)restore { if (!restore) { CYLFilterParamsTool *filterParamsTool = [[CYLFilterParamsTool alloc] init]; [NSKeyedArchiver archiveRootObject:filterParamsTool toFile:filterParamsTool.filename]; } } 用法如下
YES为保存,NO为不保存.
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { //... //设NO表示,每次启动程序,清除用户上次的筛选条件,不写该行,默认保存. [self initFilterSetting:NO]; return YES; } 测试环境:Xcode 6.2,iOS 6.0以上

ADo_GuideView转动的用户引导页(模仿网易bobo)
转动的用户引导页(模仿网易bobo) 因为没有从app包里抓到@3x的图片,建议在iPhone5模拟器运行,保证效果~
以下方半球为中心,呈现类似于围绕地球弧形左右滑动的流程引导效果。
测试环境:Xcode 6.2,iOS 6.0以上

KYGooeyMenu带粘性的扇形菜单
带粘性的扇形菜单
Path menu with gooey menu.
灵感来自 这个Dribbble设计
下面是实现的效果:
Here is what the repo can do:
1、点击每个具体的菜单可以获得相应的编号,使用时,可以switch这个序号进行想要的后续操作。
1.Tap each menu,you will get the number in the protocol method,so you can switch-case the number to do the later work.
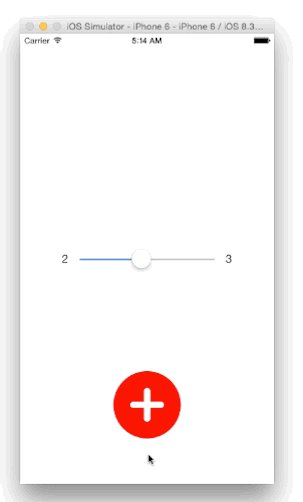
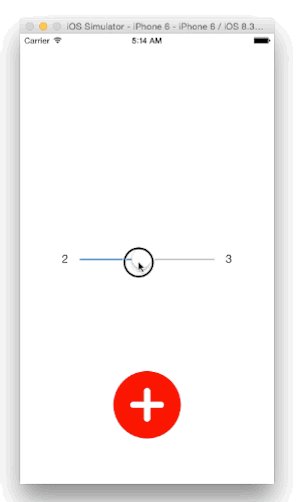
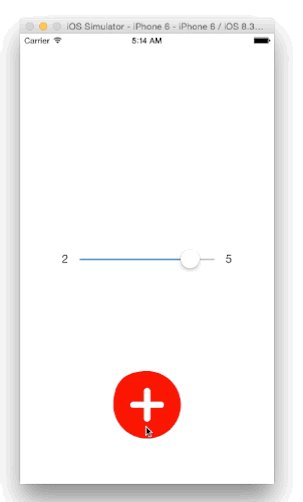
2、可自定义菜单个数。
2.You can customize the number of the menu.
3、可自定义父菜单和子菜单间距。
3.You can customize the distance between super menu and the sub menus.
4、自定义颜色。
4.Customize the theme color.
测试环境:Xcode 6.2,iOS 6.0以上












![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

