【干货】Xcode 6 技巧: 矢量图像,代码片段以及其他

原文: Xcode 6 Tips: Vector Images, Code Snippets and Many More ,
译者:yuewang
作为一名开发者,无论你是职业的还是为了兴趣,毫无疑问的是你肯定会花无数的时间坐在显示器前等待你的工程完毕。感觉你正在使用的编程工具得心应手非常重要,因为它们是你的虚拟工作空间和所有工作条件的组成部分。当我说“所有”,我指的是:从你选择来作为工具的应用,一直到你把最后的可用的配置运用于它们身上。毫无疑问,一个友好的环境可以增强你的表现;一个不那么友好的,没有定制化的编程工具会起到相反的效果,从而你的生产率会急剧减少。例如,当你使用“冰冷无情”的工具且不能改变它的展示配置时,你可能会感到厌烦,或者因为字体太小而感觉到视觉疲劳,或者因为不可能配置自己的组合键而不得不使用鼠标。
希望以上我已经把我的观点解释清楚了,现在让我把它更具体化。作为一个iOS(或者Mac)开发者,很可能都是使用Xcode作为首要IDE(Integrated Development Environment)来开发工程。我之所以说可能是因为也存在其他的可选工具来代替Xcode。尽管如此,因为大部分的开发者都是使用Xcode,我将着重介绍。不管怎样,Xcode是一款非常强大的IDE,拥有数不清的选项和可能性,在第六版本(截止写这篇文章的时间时)几乎没有其他IDE没有的东西。每一个新版本都会带来新的特性,使开发者使用更方便。但是,我们也不得不承认Xcode也不是完美的;它也有瑕疵,有些甚至很烦人。但是尽管如此,它仍然是个很棒的工具,而且庆幸的是,通过每个新的迭代,苹果都非常努力的来终止所有的瑕疵和bugs。简短的说,尽管有些瑕疵,Xcode也还是一款很强大的使用工具。
Xcode,同一些其他的编程工具一样,由一些预定义的配置组成。只要它被安装了,从首次使用它的初始状态就服务于大部分的开发者。毫无疑问,Xcode有一系列强大的功能, 对于一些新开发者或者首次使用者可能会看着很困惑。显然,事实就是并非每个人都会用到所有的选项。例如,如果你不使用版本控制,你将可能永远都不会使用相关功能。或者,除非你开发一个非常大的工程,你可能永远都不会使用bots来测试。但是,无论你会不会使用一些功能,你必须承认一件事:Xcode并不是一成不变的,它是可以通过很多种方法来定制化的,所以当你使用它的时候会感到很方便舒适,同时也会变的很有产出。
正如你想的,这篇教程并不会像普通教程那样,今天会讨论新的编程话题。我们将会更多处理一些“轻量级”的东西,但请相信我,这是长久以来我一直想写下来的一篇非常重要的课题。接下来的部分我的目标包括:
-
怎样改变Xcode的外观和感受,这样你将永远不会厌烦使用它。是谁说的色彩不是为专业人士准备的?
-
实用贴士帮助你提高生产率以及减少在实现普通编程上浪费的时间。
-
一个快速的指南来介绍我个人认为非常重要的Xcode功能特性;可能你会发现一些新的有用的东西并为自己所用。
简言之,这个教程介绍了Xcode在审美观上的,编程上的和使用水平上的定制化。让我强调一下,Xcode肯定有比我等一下将要展现给你的东西多的多的特性,但是我们即将介绍的都是最普通的调整(如果允许我这样说的话)而且你将非常有必要这么做。因此,如果你仍然对上面说的感兴趣,来吧跟我们一起;我们将起飞了!
Creating a Sample Project
在这个教程里我不会给你一个初始工程来上手,我们也不会从头开始创建一个复杂工程。我们将会创建一个有两个labels 和一个image view的非常简单的工程,这样我们就可以看到接下来将会应用的东西。 然而,你可以点击这里下载我们后面将会需要的资源压缩文件。 当你下载并解压缩文件后你将会发现以下东西:
1.一些你可选择性使用的字体. 除此之外,你可以使用和下载你自己的,但是这部分我们将会在后续进行更多讲解。
2.一个叫FlatUI.clr的文件,包含了自定义调色板里的所有颜色。
3.一个PDF文件,包含了一个矢量图。
现在,让我们专注于必须创建的简单demo工程。就像我说的,我们的工程里不会包含特别难的东西,除此之外我们也不会设计一个复杂的界面。我们会一步一步的看清所有的步骤,从在Xcode里创建开始吧。
在第一步里,确保在工程模板里选择 Single View Application选项。接下来,选择Swift 作为偏爱的语言然后给工程取个自己喜欢的名字。我自己命名的是TipsTricks。最后,保存好后就准备做一些配置了吧。
现在到Xcode中,找到 Project Navigator 然后点击Main.storyboard。当 Interface Builder 出现时,从Object library 里拖两个UILabel 对象放置到canvas上 , 把他们的frame按如下设置:
-
第一个 label: X = 16, Y = 70, Width = 568, Height = 40
-
第二个 label: X = 16, Y = 140, Width = 568, Height = 40
之后,把它们两个的文本设置为居中。视需要,你可以删除默认文本,但并不是强制的。
接下来,从library里获取一个UIImageView 对象然后布置到canvas上,设置它的frame为如下:
X = 250, Y = 440, Width = 100, Y = 100
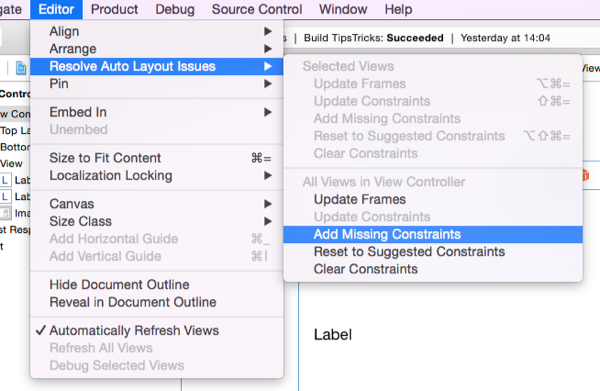
现在,必须设置constraints。因为我们的subviews 非常简单,我们可以允许Xcode随意设置constraints。在View Controller 里的所有视图里,选中菜单里的 Editor > Resolve Auto Layout Issues > Add Missing Constrains

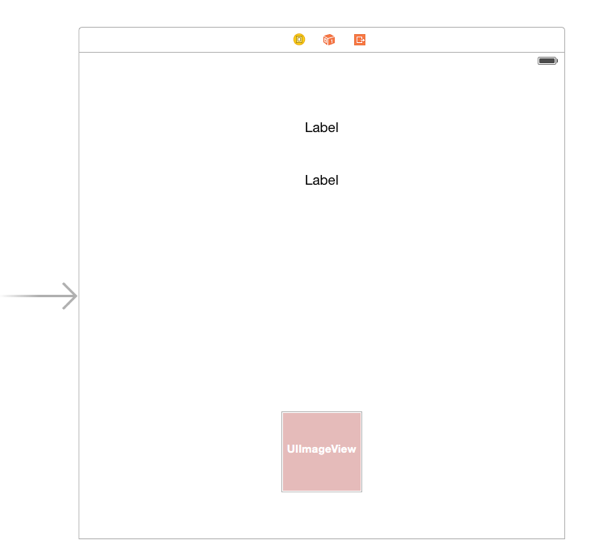
最终,界面会展现为如下所示:

现在,定位到 ViewController.swift文件,在类文件的开头声明如下 IBOutlet 属性值:
@IBOutlet weak var label1: UILabel! @IBOutlet weak var label2: UILabel! @IBOutlet weak var imageView: UIImageView!
再次返回到Interface Builder,把IBOutlets和适合的subviews关联起来。
上面就是所有需要的东西。这个简单工程现在任由我们支配啦,因此我们可以在以下的几部分使用它。

更换Themes
在Xcode里最初看起来不那么重要却最有趣之一的东西就是改变默认的主题选项,意味着源码编辑器里的颜色和字体。尽管听起来不怎么重要,实际上是很重要的。在很长的一段时间内使用相同的主题不仅仅会让你感觉枯燥,甚至你会在工作中感觉不开心,但是最最重要的,就是如果字体大小设置的不合理,你将会很快经历负面影响,例如眼疲劳和头痛。因此,知道怎样改变字体选项,或者知道使用新的主题是非常实用的,而且很新鲜。个人喜欢时不时的改变主题,而且我发现这样在编程时就像如沐新生。
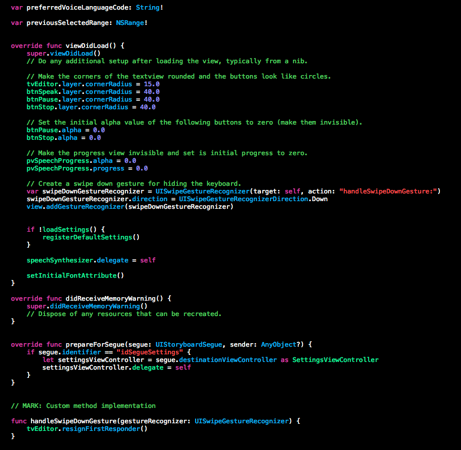
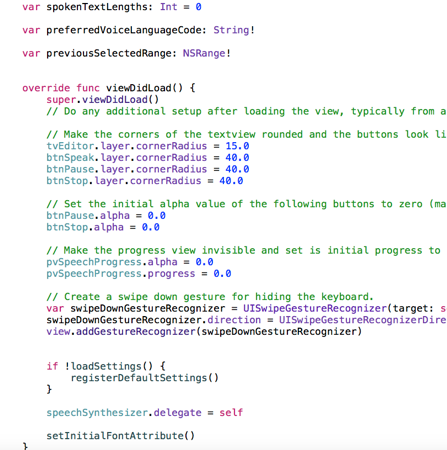
我们从头开始。最初,Xcode安装好时就设置的主题如下,也就是默认的一款:

注意 ,以上展示的代码仅仅是我上一个教程的 demo project,regarding text to speech in iOS 。这里我只是用来展示作为实例,并无其他。
上面的主题已经很好了,没有任何烦人的颜色。但是,在我看来,它有两个问题:第一,如果你在光线昏暗的环境下工作,白色背景会令人疲劳,第二,字体大小太小了导致在大显示器上很难看清。因此,我们看看能怎样改变它们的一些设置吧。
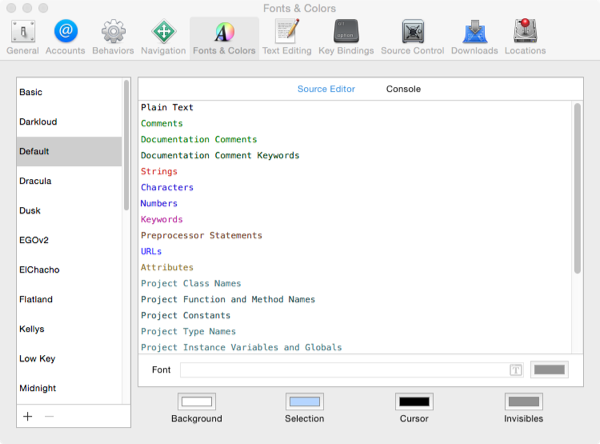
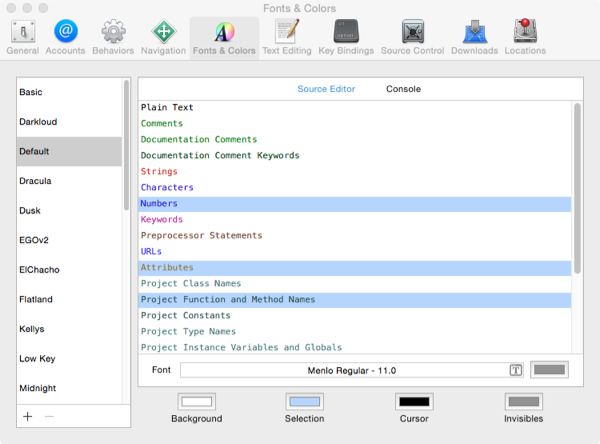
首先,打开Xcode的Preferences,通过打开 Xcode > Preferences …菜单。在这里有许多的关于Xcode各方面的选项和设置的标签。我们现在关心的是 Fonts & Color标签。如果点击它,下面是你将看到的(当然,你可能不会看到完全相同的东西,因为我有一些事先已经额外加好了的主题,但是我将马上会为你讲解它们):

在左边嵌板里你可以找到一个当前有的主题列表,意味着文字类型组合,背景颜色和字体集合成了一个包。如果你的主题列表比我的小请不要担心。
在占据了大部分屏幕面积的右边嵌板里展现了所有字体变量的种类(例如,变量,命令,评论,字符串,关键字的文本)以及在当前选择的主题上它们是怎样展现的。在上面的截图例子里,你可以看到关键字是紫红色的颜色,而评论是用浅绿色颜色展示的。在下方,你可以找到改变编辑器背景色的按钮(非常重要!),以及选中文本和光标的颜色。
显然,你可以改变你想要的主题的任何细节。除了底部的颜色,你需要做的就是选中一个文本变量然后改变它的字体或者它的显示颜色。在点击的同时按住Command键,你可以选择不止一个文本种类。

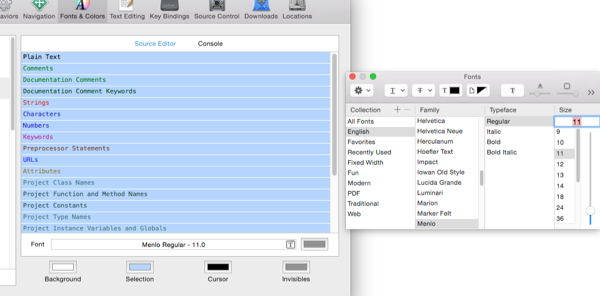
通常,你不会希望只改变源码编辑器里文本设置的一部分属性。通常情况下,你需要一起改变所有的设置而且最简便的方法就是点击任意的文本类型,然后按住键盘上的Command + A 组合键。当所有都选好时,你可以通过上图中小T图标来改变字体属性。根据这个示例方法,你可以立即在默认主题里使字体变的更大。

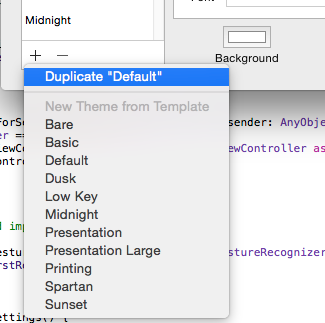
你设置的任何新配置都会马上应用到源码编辑器中,因此你不必做确认或者拒绝操作。但是,当你要改变编辑器的设置信息时应该非常小心,因为很可能到最后你改变了很多设置甚至记不到怎样可以回复到从前状态。在做你想要的改变之前,一个安全的方法就是首先保存一个你将要改变的主题的备份,然后再进行操作。两次点击操作就可以备份当前的主题。在左边的嵌板里,点击下部的+号图标,然后在弹出菜单里选择Duplicate ‘Theme_Name’ 选项(Theme_Name就是主题的名字)

我建议你始终在实行改变时备份你的主题。那样的话你就不用担心改变了什么东西而不能还原。
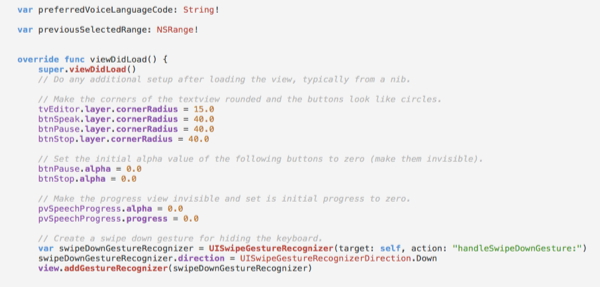
Xcode包含了不止一个主题,你可以一个个尝试它们而且可以简单地点击它们的名字来看它们的视觉效果。除开默认的主题,在Xcode里另外两个“流行”的主题是Midnight 和 Presentation。下面第一个展示的主题在昏暗灯光环境下很好,而默认主题的白色背景对眼睛真的有害:

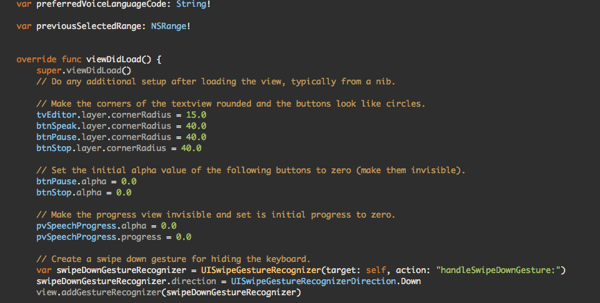
The Presentation主题就像它的名字介绍的那样在展示时是很好的,当你向一个并非坐在你正前方显示器前的人展示代码时非常好,因为它有大的字体尺寸。

始终记住,如果你不喜欢一个主题的任何设置信息,你都可以根据自己的喜好来改变它。
现在让我来告诉你怎么添加格外的主题到Xcode中。默认的主题都很不错,如果你有时间每个都尝试一下将会收获许多。但是,你会发觉有人创造的主题的集合非常有趣。我不会介绍你去任何指定的网站下载主题,我只是指点你去网上搜索“Xcode themes” 关键字。你得到的第一个答案就足够了。
当你下载了一个主题包后,解压缩它,接下来的安装它的步骤是:
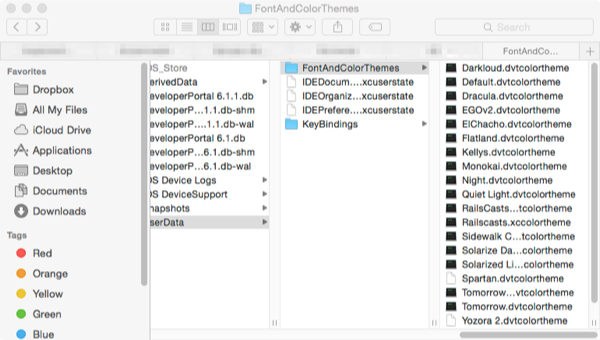
1. 第一,在Finder里定位到接下来的地址: USER_ACCOUNT/Library/Developer/Xcode/UserData/FontAndColorThemes.
2. 复制-粘贴下载下来的主题到该目录。

两件事情需要注意:如果FontAndColorThemes 目录不存在,可以通过一个小技巧来创建它;简单的在Xcode里 复制一个已存在的主题,这个目录就会被创建了。然后就可以继续以上步骤了。
第二,确保在你的系统里隐藏文件是可见的。要达到目的,既可以在网上搜索解决方法,或者在Terminal里输入下面的两行命令:
defaults write com.apple.finder AppleShowAllFiles -boolean true killall Finder
以上步骤都完成后,又返回Xcode, 你就可以在列表里看到所有的新的主题了。通过一个一个的选择它们来查看它们是怎样影响你的源码编辑器的。以下是一些例子:


告诉我,现在你们是不是都感觉更开心了?工作再也不像以前那样无聊了!
添加自定义字体
当开发应用时,一个普遍的情形就是给应用添加自定义字体。使用自定义字体可以让你的应用脱颖而出,而且还可以让作品有更专业的感觉。假使以前你从未给应用添加过自定义字体,这事儿听起来很疑惑且困难重重。但是,在这部分你会看到给你的工程添加一个自定义字体是件多么容易的事。
首先我们需要的是一个可以使用的字体包(一个 .ttf包 或一个 .oft包),因此到 Google Fonts 或者其它网站去下载一个。确保你将选择的字体有不止一个类型。例如,我下载了Yanone_Kaffeesatz 字体(好吧,我其实可以找到一个有更简单名字的包),它一共有4个类型。这些字体都可以在你下载的资源zip文档里找到。

现在来看看具体步骤。在Xcode里,定位到先前创建的demo工程,在 Project Navigator里创建一个新的group命名为 Custom Fonts (或者你喜欢的名称)。这个方法能让你把东西保存的更有条理。

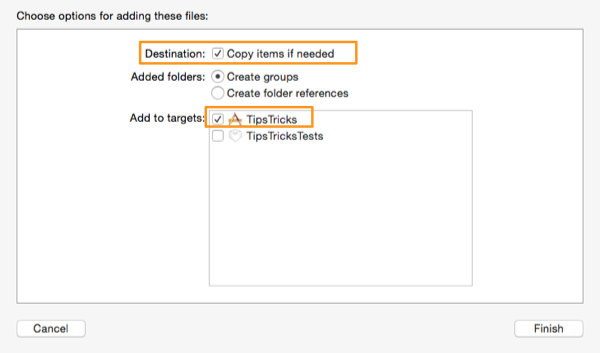
现在你必须给工程添加字体了,有两种方法可以达到目的:要么打开菜单 File > Add Files to “TipsTricks” … 然后选中字体文档,要么简单的在Finder里选中所有的字体文档然后把它们拖到Xcode的 Custom Fonts group 目录下。我比较喜欢第二种方法因为它更简单更快速。当接下来的窗口弹出时,确保一定选中 Copy items if needed 和 TipsTricks 目标,否则字体不会被加入到工程当中。

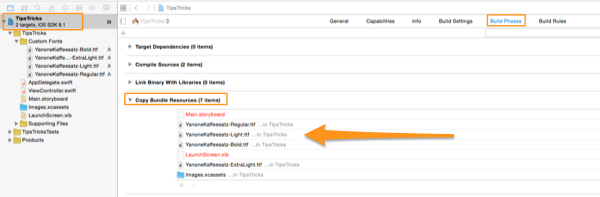
字体包会在Project Navigator中列举出来。现在你需要确保字体包已经包含在了app bundle里而且你正确的添加了它们,因此定位到目标的 Build Phases 标签,然后展开 Copy Bundle Resources 区域。在这里,你应该可以看到字体包的名字。

一旦字体被成功的加入了工程,下一步就是让工程知道它包含了额外的字体,而且可以像提供系统字体一样也为我们提供它们。这个步骤发生在工程的 Info.plist 文件里。因此,打开它,定位到 Editor > Add Item 菜单并且添加一个新的项目。
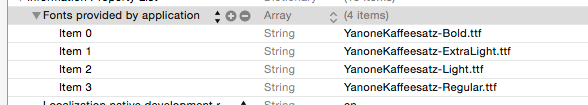
在新的目录中选中 Fonts provided by the application 键值,这个会把新的目录变为一个列表。你必须添加字体文件名来作为这个列表的项目,正如下面展示的那样。除非名字非常简单,最好避免手动键盘输入文件名字以防止你犯输入错误。下面是我的新项目的.plis文件。

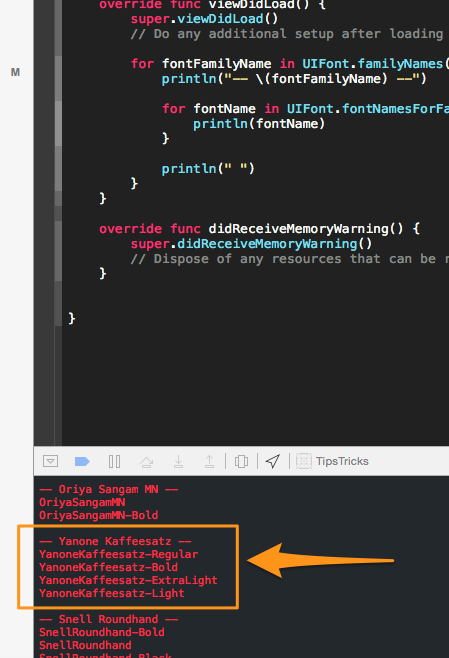
现在是时间弄清楚真正的字体名字是什么了。这里说的真正的名字,我指的是在代码里要使用的字体名字。很显然,我们不能使用字体文档的名字,因为他们只是...文档名字。我们需要确定真实的字体名字。我们将会写一小段代码,之后就可以在debugger里看到所有可用的字体名字。 打开ViewController.swift文件,定位到viewDidLoad 方法。在这个方法里,添加下面的语句:
override func viewDidLoad() { ... for fontFamilyName in UIFont.familyNames() { println("-- /(fontFamilyName) --") for fontName in UIFont.fontNamesForFamilyName(fontFamilyName as String) { println(fontName) } println(" ") } } 在上面的代码段里,我们首先获取到每个字体家族的名字并且在console上展示出来,并且是被减号(-)符号包围着。之后,对于每一个字体家族我们获取到可用的字体名称,也展示出来。如果运行上面的代码,将会得到以下类似的结果,这里你就会找到(记住)我们感兴趣的真实的字体名称。

非常好!
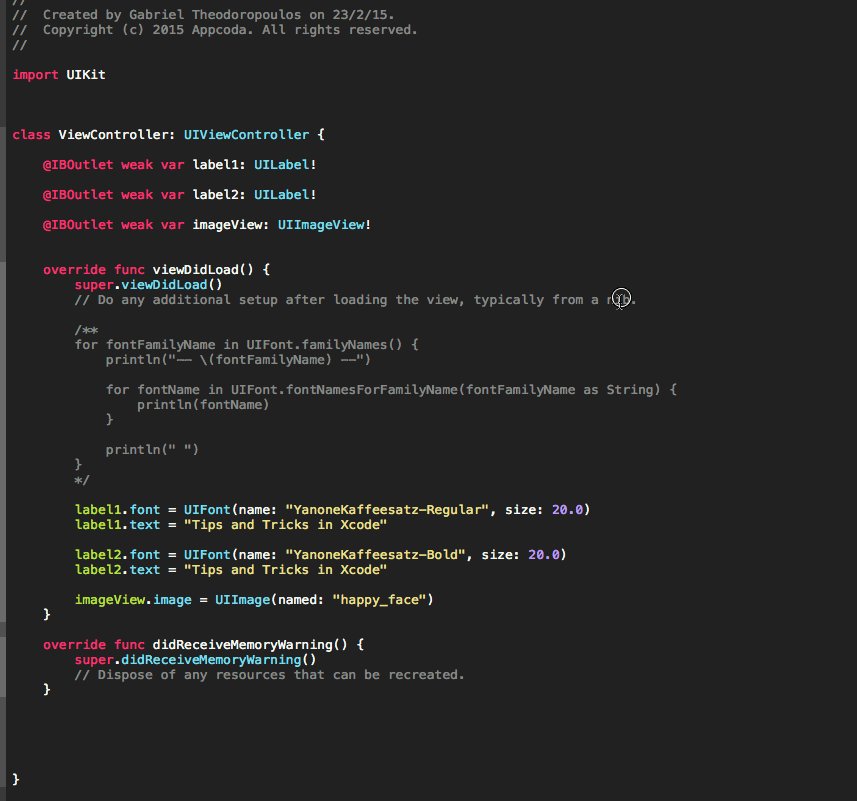
现在我们知道了真实的字体名字了,现在就开始使用他们。在ViewController.swift文件的viewDidLoad 方法里,添加下面的代码段。现在可以删除或者注释掉先前的代码段了:
override func viewDidLoad() { ... label1.font = UIFont(name: "YanoneKaffeesatz-Regular", size: 20.0) label1.text = "Tips and Tricks in Xcode" label2.font = UIFont(name: "YanoneKaffeesatz-Bold", size: 20.0) label2.text = "Tips and Tricks in Xcode" } 正如你所看到的,上面我使用的名字是跟前面的图片里展示的一串字体名称所匹配的。当然,如果你正使用其他的字体,只要确保替换上面的字体名字然后设置成合适的信息就可以了。
如果现在我们简单地运行app就可以马上查看字体的显示结果了。这里就是我的模拟器上展示的使用了自定义字体的两个标签里的文字:

代码片段
Xcode功能里我真的非常喜欢而且发现非常有用的一个(这一功能也组成了这个教程里我最喜爱的部分),就是有可能几乎不花时间的创建和重用代码段。使用这个功能可以节约大量的时间,因为可以显著避免在并不重要的任务上消耗太多精力。回想一下,举个例子,有多少次你已经写下了最基本的必要的tableview delegate和datasource 方法,感觉自己在浪费不必要的时间来试图记住这些方法的语法和定义。还有,你已经花费了多少时间在网上搜索怎样获取APP文件目录的方法,每次都需要在工程中使用那个路径。这些任务都是普遍要用到的,而且他们有标准的编写技术。因此,为什么不在Xcode里保存和管理一些可重用的代码,随时随地当需要的时候就使用它们,
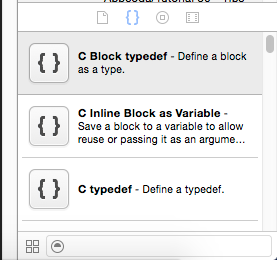
Xcode默认保存了许多预先定义好的可以在工程里使用的代码片段。你所要做的,就是当你在一个源文件里时,打开Utilities面板,然后展示 Code Snippets 库。

在上面的列表里可以找到一串非常棒的标准片段,比如类定义, if-else语句,循环 等等许多。说老实话,你将要使用的代码片段数量跟已经在类里存在的代码数量比比要少很多。并不是所有的代码段都是Swift或者Objective-C。你也可以找到用C 和C++写的代码段。只需记住一件事,就是使用每个代码段时它需要的合适的上下文环境。例如,一个类定义代码段不能被加到一个方法的body里,或着一个for 循环不能被直接加到一个类的method 方法外的body里。这个必须牢记,当然若你没有记得,compiler也会提醒你的。
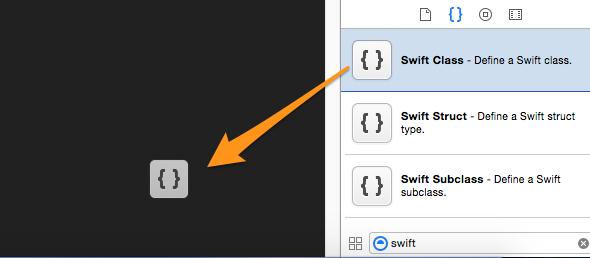
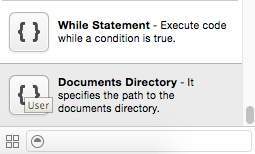
为了在代码里使用一个预定义好的代码段,你只需要把它拖到文本编辑器上,就如下图展示那样:

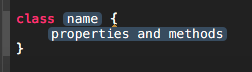
马上,代码段就出现在你放置的位置那里并且等待你补齐缺失的部分:

有趣的部分是当你创建自己的代码段时。我们来通过一个例子来看怎样实现它,这个例子就是创建一个代码段来获取文件路径。在ViewController.swift 文件里,创建一个下面展示的新方法:
func fakeMethod() { } 在上面的方法里加入下面的一行代码来达到目的:
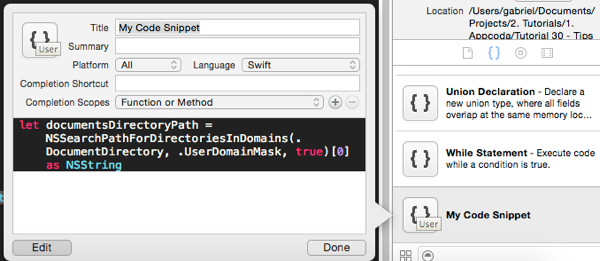
func fakeMethod() { let documentsDirectoryPath = NSSearchPathForDirectoriesInDomains(.DocumentDirectory, .UserDomainMask, true)[0] as NSString } 现在,选中那条语句(只是那条语句,不是整个方法),点击它然后把它拖到snippets库里。如下图展示的一个弹出框就会出现:

注意: 以防弹出窗口没有自动展示,你可以在library里搜索My Code Snippet 代码片段,然后双击它。
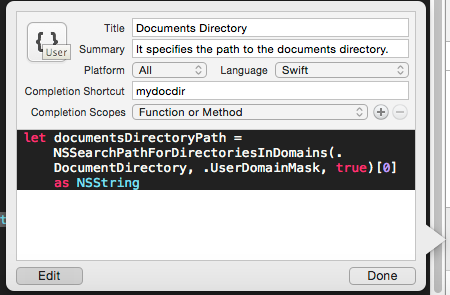
在这里你可以指定一些细节,而这也是它能做的所有。让我们来看看这些细节。首先,在窗口的底部你会看到代码本身,如果你想的话也可以在这里做一些改变。在上面的区域里你可以指定下面的内容:
1.Title:这里你可以给代码段设置一个合适的标题。在这个例子里,我们命名它为Documents Directory.
2.Summary: 这里是这个代码的简要描述信息。我们设置它的值为指定了到documents directory的路径。
3.Platform:选择合适的platform,iOS或者MacOS。当然,如果你保留默认的值也没什么关系。
4.Language: 在这个菜单里你设置代码段的语言。默认情况下,当前使用的语言是被选中的。、
5.Completion Shortcut: 这是个非常有用的功能,因为你可以指定一个特定的关键值,每次你在编辑器里输入这个值,它就会被代码段给替换。这里我们设置关键值为mydocdir。
6.Completion Scopes: 在这里你实际上定义了代码段的适用范围,代表它是否应该在一个类里,方法里等被替换。如果点击这个区域你可以看到所有可能的选项,而这里默认的值是合适的(Function or Method)。使用加号和减号按钮,你可以添加或者删除适用范围。
下面的图片展示了关于新代码片段的上面所有的选项:

当你完成了,点击Done按钮。这个代码段就保存在了library里了,在它上面有一个写着User的标示,意味着它是一个自定义的代码段。

如果你双击它,弹出窗口又会展示出来。点击Edit按钮你可以随时修改上面的设置信息。
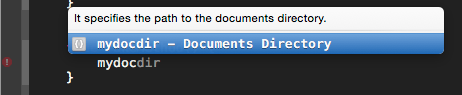
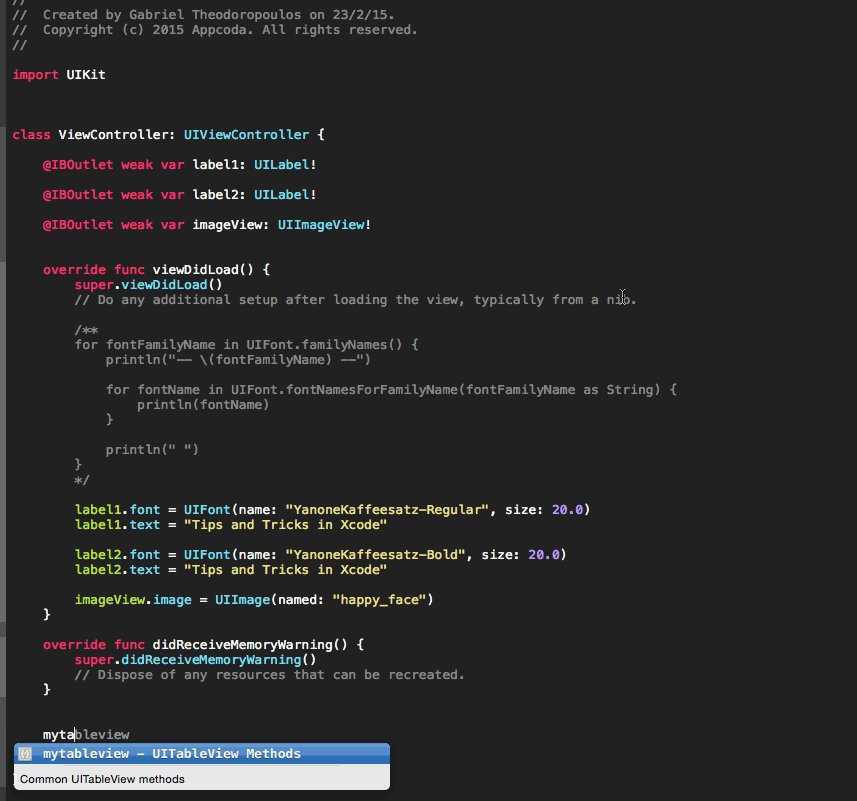
现在到fakeMethod() 方法然后删除掉它里面的内容。接下来,把自定义的代码段拖进这个方法里。代码就在那里了!是不是很酷?还有更好的。把代码再删掉,然后输入 mydocdir 关键值,正如下面展示那样:

只要Xcode自动匹配并且推荐给你,点击Return 值。这个关键值马上被代码段里自定义的代码替换了。太棒了!想想用了这个你可以节约多少时间!你所需要的仅仅是为最普遍的任务创建一般的代码段,然后你将永远不用再敲入任何代码了。
下面的将会给你展示自定义代码段在这两种方式下使用的动画:

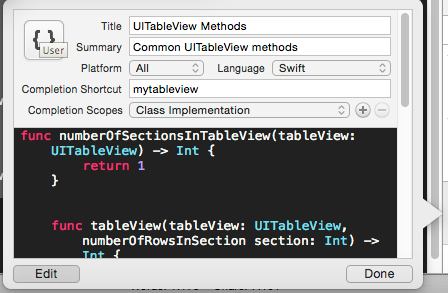
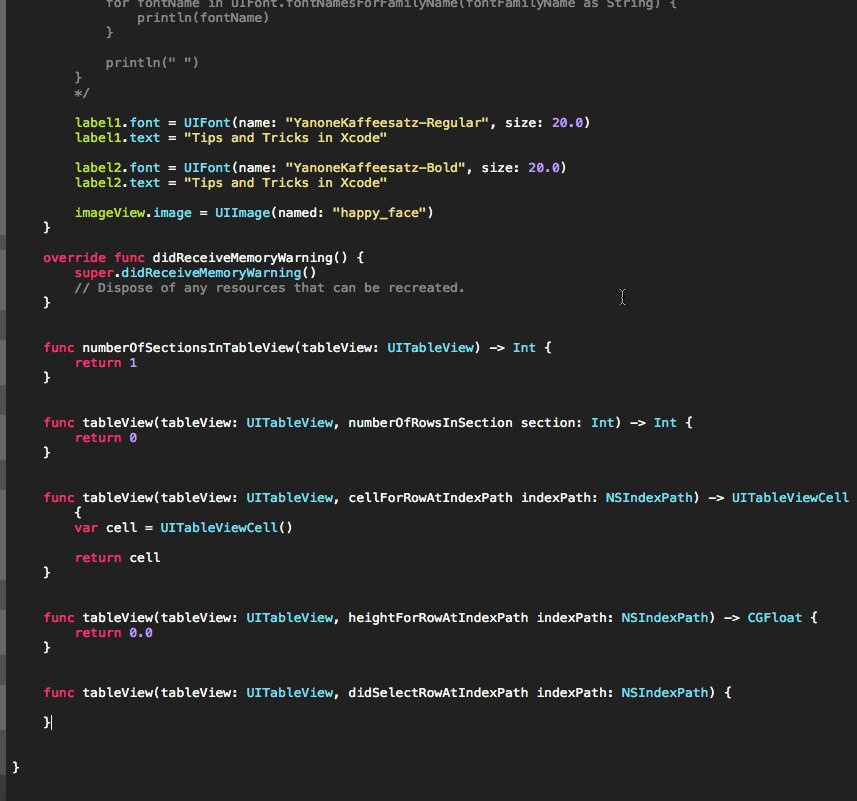
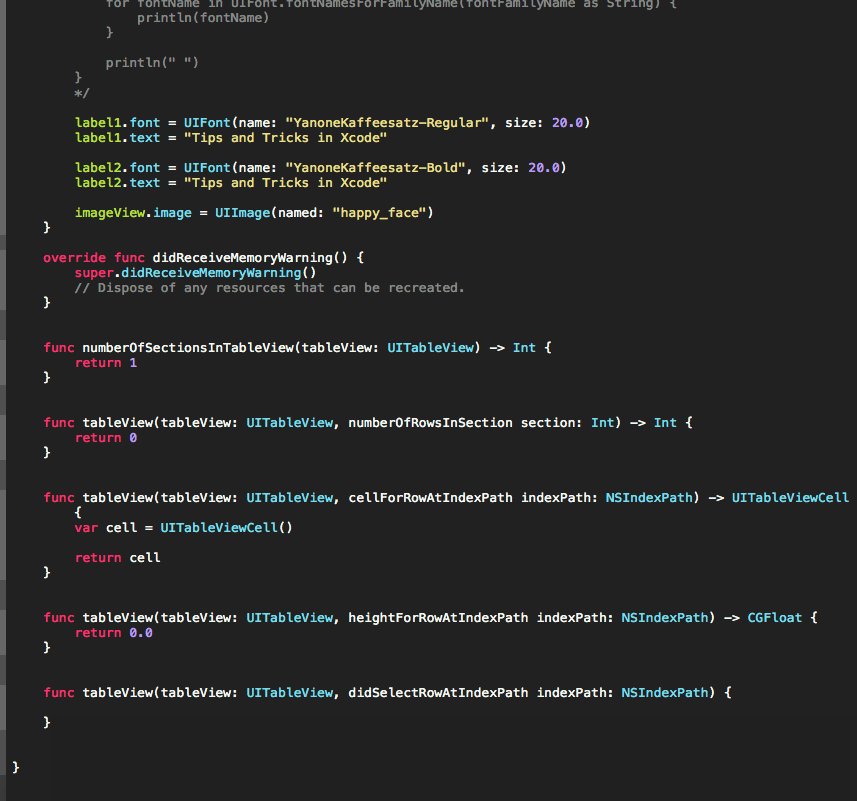
在进入下一节之前,我们再创建一个代码段;这个代码段是我最欣赏的,因为它真的让我省去了许多不断写tableview相关方法时的麻烦。如果你想要,你可以删除掉 fakeMethod() 方法,然后在ViewController类里添加下面的方法定义:
func numberOfSectionsInTableView(tableView: UITableView) -> Int { return 1 } func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return 0 } func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell { var cell = UITableViewCell() return cell } func tableView(tableView: UITableView, heightForRowAtIndexPath indexPath: NSIndexPath) -> CGFloat { return 0.0 } func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) { } 接下来,选择它们所有,然后把它们拖到代码段library里。在弹出框里,设置下面的选项:

这里的关键值(为快捷方式)设置为mytableview。
在编辑器里删除上面所有代码,然后只输入关键值。方法又马上回来了!是不是太酷了?

当然,你可以在上面的集合中添加更多的方法,或者分开它们一个个成为独立的代码段。当然,可随意更改关键值也就是快捷键的名字。现在你知道这个方法了,赶快从中受益吧!
自定义调色板
现在我们已经把纯编程放在脑后,继续专注于彻底的设计方面。在这个部分我会给你展示怎样添加和创建新的调色板,以便你在Interface Builder里设计时有更多选择可以使用。当然,我必须指出我们将添加的新调色板不光对Xcode有效;它们对所有安装在你系统里的支持改变文本或背景色的所有应有都有效。但是你也不需担心如果你不想保留它们的话怎么办。我也会告诉你怎样删除它们。
因此,我的目的是向你展示三种怎样在你的数字生活中添加额外颜色的方法,在最先的两个方法中中我们会下载一些东西,在第三种方法中我还会向你展示怎样创建一个新的调色板的方法。新调色板里的颜色存在于FlatUI.clr文件中。我们开始吧。
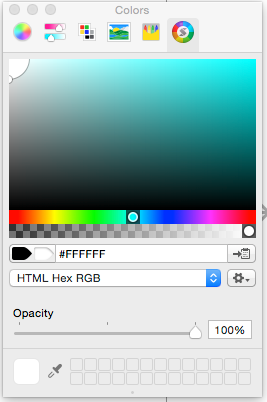
第一个就是 Skala 调色板 ,它对于所有人免费。有一个安装器必须下载,你可以在 这里 下载到。仅仅点击 Free Download 按钮,等待直到下载完毕。
解压下载的文件,双击Skala Color Installer安装包来初始化安装程序。在弹出窗口中,正如下面展示的那样点击Install按钮。
安装完成花不了1秒钟。安装完毕后,点击 Quit按钮退出安装程序。现在,你必须退出Xcode然后从新拉起,这样才能看到新的调色板。当Xcode重新打开后,定位Main.storyboard文件然后点击任何你想点的视图或子视图,只要他们有选项可以改变前景色或背景色。例如,点击View Controller 的主视图,这时就会在Utilities面板上展示Attributes选择项。
现在点击背景颜色好让调色板展示出来。在默认的调色板旁边就能找到Skala调色板。

如果你使用它,将会发现它是一个很强大和好用的调色板。通过拉动中间的滚动条,可以通过改变hue值来在颜色中变换。通过滑动,另一个颜色选择条出现在上方用来更精确的展示当前选中的颜色。把圆圈移动到上方窗口区域这样你就可以浏览当前选择颜色的所有可变的相似颜色。如果你不想使用颜色条或者圆圈来选择一种颜色,而想使用一个颜色值,你也可以这么做。仅仅需要从窗口中间区域的颜色展示类型列表当中选择一个合适的类型(默认是选择的HTML Hex RGB格式),然后在当中填入合适的颜色数值。

如果注意点,你会发现你甚至可以直接设置一个UIColor的数值!
现在,你有了一个新的强大的调色板; 当设计你的界面时使用它来得到更好的结果。
现在继续,让我们见识一个新的调色板。这个即将看到的调色板很简单,但在我看来当你要跟hex colors打交道,或者你发现网站的颜色都是用的hex格式而你不想一直转换它,那这个调色板真的很有用。我们讨论的这个调色板名字就叫 Hex Color Picker , 你可以在 这里 找到它.

正如先前做过的,使用下载按钮来获取这个颜色板。只要拿到压缩文件,解压它然后到新创建的目录。在那里你能找到不同语言类型的Readme文件,和一个文件名为HexColorPicker.colorPicker的文件。选择这个文件然后复制它。然后,回到Finder,定位到下面的目录:
UserName/Library/ColorPickers
UserName就是你的账户名。
当你打开这个目录后粘贴刚才复制的文件。通常,你会看到下面的两个文件:

现在,在进一步前,我告诉你如果你想移除Skala调色板,或者当前调色板(或者两个),你可以通过在这个目录下移除相对应的文件(多个文件)。而且,如果你看不到Library目录,那你需要让隐藏文件可见,具体方法在这个教程的Changing Themes部分有描述。
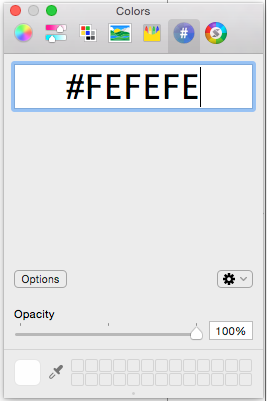
再次退出然后重新打开Xcode. 又回到Interface Builder, 然后点击View Controller的默认视图。点击背景颜色来打开调色板窗口,在这里你就可以看到新的颜色选择器了!

正如你所见的,这个选择器的界面跟Skala的比要简单的多。但是,正如我先前说的,如果你发现web颜色是Hex模式而你不想做转换,这个颜色选择器就是你想要的工具。仅仅复制或者填入一个颜色的hex值,这个颜色就会被应用了。不需要转换为RGB或者其它任何形式!
在这个部分的最后一步我们将不会再下载其它任何的颜色选择器。我会展示给你两件事情:第一,怎样得到一些扁平化UI颜色以及仅仅通过一个简单的点击来复制他们的value值,第二,怎样创建一个新的调色板来使用这些颜色。
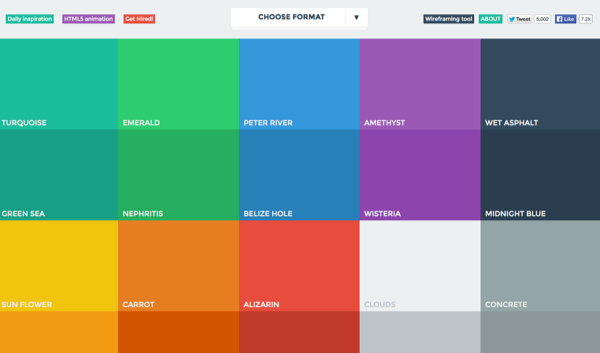
因此,正如我们之前所做的,先访问另一个网站,这次是 Flat UI Colors .

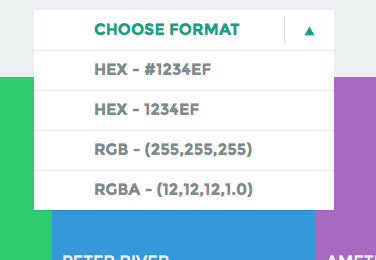
首先要做的就是点击 Choose Format 下拉框,然后选择合适你的颜色展示标准:

例如,这里我们选择第一个Hex选择。接下来,点击任何你想要的颜色(这里你会看到一个友好的信息提示你这个颜色已经被复制了),然后回到Xcode. 使用你有的两个新调色板的任何一个,然后粘贴以Hex值形式展示的新的颜色。马上这个颜色就会应用到所选择的视图上!当然,你可以复制颜色值然后粘贴到任何其他的应用,不仅仅是Xcode。
提示:假如你使用的是Safari,当点击颜色时颜色值没有被复制,这时你需要换一个浏览器。
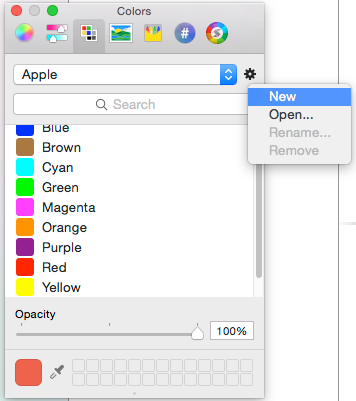
现在,我将展示给你怎样创建你自己的颜色合集,可以使用Flat UI Colors网站的所有颜色,或者使用任何其他你想使用的颜色。在Xcode里(或者其他任何可以展示调色板的应用里,最好使用Xcode)确保调色板窗口是可用的。点击Color Palettes 标签,然后点击选中的调色板名字旁边的小齿轮图标。在弹出的小菜单里,选择 New 选项:

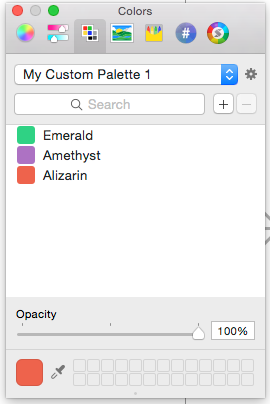
一个新的调色板将会被创建,命名为 Unnamed 。为了重命名它,再次使用小齿轮图标,然后选择 Rename …选项。正如你所见的,当前选择的颜色被自动的添加到了新的自定义的调色板里。如果你喜欢它,就保留它;如果不喜欢,就用上面的减号按钮来删除它。
下一步就是添加你想要的颜色到集合里。使用任何你想要用的颜色板,或者从网站上复制一个颜色。在写这个教程的时候我所做的就是从 Flat UI Colors网站上复制颜色,然后把它们复制到 Hex 选择器(我们先前创建的)。假定你按照步骤这样做,把新颜色加入到 Hex 选择器里,回到你的自定义调色板。这时,仅仅点击加号(+)按钮,这个选择的颜色就会被加入到集合里。这里是我的自定义调色板的例子:

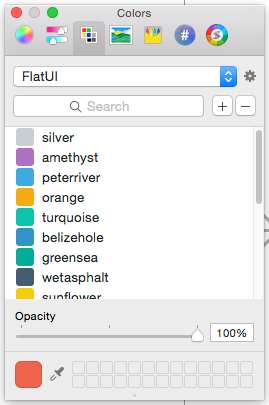
在这个教程里提到的资源zip文件,有一个名为FlatUI.clr的文件。它包含了所有作为一个调色板的 扁平化UI 颜色。为了使用它,你可以到UserName/Library/Colors 目录下,把它粘贴到这个目录下(再次的,把UserName 替换为你电脑的用户名)。当你这样做了后,就可以在Xcode的调色板里找到它。

使用矢量图
为你的应用设计素材是开发进程的一部分。毫无疑问,图片可以使应用更生动和吸引人。最高到iOS7,对于应用的任何一个图片素材都需要在工程里有两份图片:一份是普通尺寸 (@1x),另一份是双倍尺寸(@2x),这样才能让同一个图片在高清屏幕和非高清屏幕当中正确展示。随着iPhone6 和6plus的到来,这要求变的更苛刻,一份原图三倍尺寸(@3x)的备份图片也被要求提供。对一个图片制作3种尺寸,特别是对于应用来说要用到很多的图片,这个工作会变得烦人且劳累,但是看起来没有其它办法,但是这样吗?
从Xcode6开始,使用矢量图来代替对图片制作所有的尺寸成为可能,而且这个方法使制作素材变得更加轻松。如果你想了解什么是矢量图,可访问这个 网站 , 或者在网上搜索。好消息是当使用矢量图作为素材时,没有必要对同一个图片制作三个不同尺寸的副本。只需要一个文件,而Xcode做了对这个图片输出合适尺寸的工作。
总的来说,使用矢量图替代普通图片包括两个步骤:
1.利用最喜欢的矢量图编辑工具把矢量图(Sketch, Photoshop, Illustrator, Inkscape, 或其他)输出成一个PDF文件。
2.在Xcode里应用一些配置。
让我们看看上面的步骤的详细信息。我不会讨论怎样把矢量图输出成一个PDF文件,因为这是一个应用相关的任务,而我不打算把重点放在那上面。如果你不知道怎样做,简单地在网上搜索一下,你就会发现有趣的答案。在任何情况下,如果你想创建一个自己的矢量图,确保使它的尺寸为默认的值(@1x),而不要做任何按比例增大的 @2x 或 @3x 尺寸。
现在开始行动,对这个教程我将使用下面的图片:

你可以在最初下载的资源文件集里找到这个PDF文件,然后把它作为一个示例。
现在,返回Xcode然后点击 Images.xcassets :

然后,从文件夹里选择这个PDF文件,然后把它拖拉到Xcode里。正如你所看到的,Xcode创建了一个新的图片集然后把这个图片放到了 @1 位置,而另外两个位置任然为空:

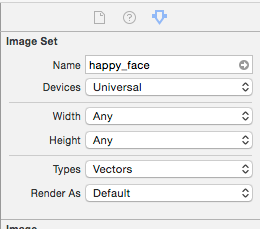
通过点击图片来选中这个图片集,然后打开Utilities 面板然后选中Attributes inspector。不同的选项将会在那里展现出来,最重要的选项就是标题为 Types 的选项。点击下拉框菜单,然后选中 Vectors 选项。这个图片集将会变成这样:

把图片拖拉到上面的空位置上,然后再点击它来选中它。现在在inspector里再次检查选项是否正确,保证它们跟下面图片上的匹配一致:

当然,你可以改变目标设备,但是让他保持Universal 可以让你省去额外的配置步骤。
好了,这就是全部了。上面的描述由很少的需要做的配置步骤组成,现在我们来试试吧。到ViewController.swift文件,然后添加下面的一行代码到viewDidLoad方法。
override func viewDidLoad() { ... imageView.image = UIImage(named: "happy_face") } 在不同屏幕(高清和 非高清)的真机上运行这个应用,或者用模拟器来运行。你将看到,图片在不同的屏幕类型和尺寸上完美的展示出来了。太棒了!
管理你的源代码
目前为止我们看到了提高生产力的不同方法,以及怎样在Xcode里工作的更加轻松,有趣和愉快。在这个部分我不会给你展示任何复杂的或新的东西,但是我将要把重点放在怎样在工程里管理源代码和文件的方法。在不同的文件里编辑代码,特别是在大型工程里,是件麻烦的事情,反复的从一个文件跳到另一个文件会变成很困扰的过程。毫无疑问,能够轻松的找到你使用最多的文件不仅可以帮助你保持头脑清醒,还可以当你不停在Project Navigator里找到想要的文件时节约很多时间。
幸运的是,Xcode在这个方面有很好的设计,因为它提供了两个主要方法来快速进入到多个的文件。可能你已经在使用它们了,如果没有,下面的内容肯定会在你将来写代码时给你额外的收获。
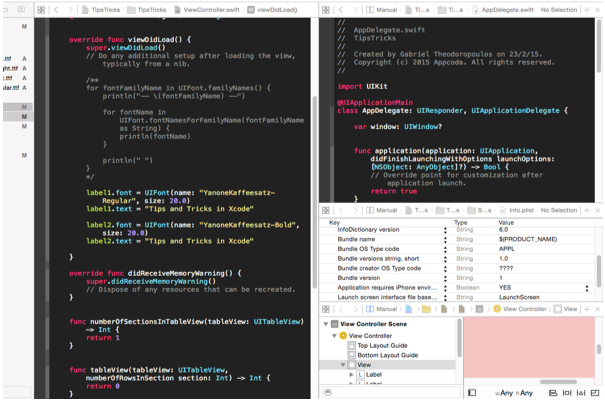
第一个就是使用标签(tabs)。这个跟Safari 或其他浏览器里的标签很像。如果你在键盘里按下Command + T 组合键,一个标签页就可以非常快速的在Xcode里添加。默认情况下,当前编辑的文件会在新创建的标签页里展示,现在你仅仅要做的就是选中那个标签页,然后在Project Navigator里选中你想被展示的文件。很显然,你可以创建几个标签页然后在经常使用的文件当中跳转,但是也别过分增加标签页,因为这样你将会在众多标签页中找到你想使用的那个。下面的图片展示了标签页的使用:

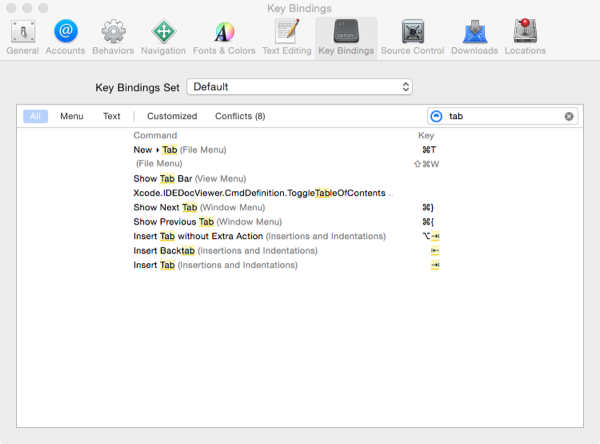
从不同的标签页中跳转不仅仅可以使用鼠标也可以使用快捷键。你需要做的仅仅是按下Command + Shift + ] 组合键来从一个跳到下一个,按下Command + Shift + [来跳回到前一个。我这里展示的组合键是Xcode里默认的,当然,如果它们不适合你,你也可以改变它们然后设置自己的组合键。这个操作可以在Xcode Preferences 窗口中完成,在 Key Bindings 标签下。在搜索框里也可以找到它们,写下“tab” 搜索词这样就可以不用上下滑动来找到相应的行了。选中你想要的行为,然后设置一个新的组合键。只要保证这个新的键值跟其他的没有冲突就可以。

一般来讲,标签对于小屏幕的电脑来说非常有用(例如,手提电脑)。在这种情况下你就可以轻松找到感兴趣的文件,而它们的内容又覆盖了大部分的屏幕区域(只要你想,也或者是全部区域)。但是,如果是更大的屏幕尺寸,那么下面的方法就比标签更适合了。
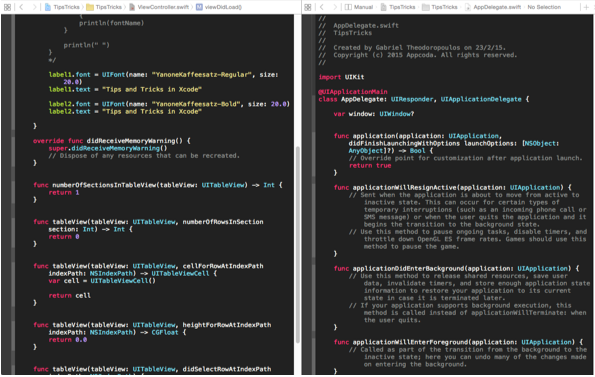
这个方法依赖于使用Assistant Editor. 通过它,你可以让不止一个源代码或者文件在任何时间打开。使用Xcode里的工具栏上的中间的按钮, assistant editor可以被开启或关闭。
当然,assistant editor对你来说肯定不是新东西。相反,我猜它对你来说不仅仅是熟悉,因为它经常用来展示 Interface Builder 中的view controller的相对应的类文件,然后用来创建不同的链接(IBOutlet 属性 和 IBAction 方法)。然而,assistant editor也可以轻松地在普通编辑器旁边展示源代码,这样你就可以让两个文件的内容并排展示。除此之外,如果你关掉所有旁边的面板 (Navigator 和 Utilities),屏幕宽度就会被分配给两个编辑器。

好的,这非常棒,而且你已经知道它了,但是还可以更好,因为可以同时打开多个assistant editors。你需要做的仅仅是点击默认assistant editor右上角的加号按钮,一个新的assistant editor就会马上在下方出现。一般来讲,创建一个新的assistant editor仅仅需要点击当前assistant editor的加号按钮,而删除一个assistant editor,仅仅需要点击加号按钮旁边的X按钮。

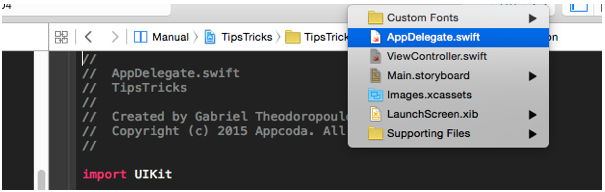
在一个assistant editor里展示一个文件可以使用两种方法:第一个,就是使用每个编辑器上方的下拉框选项,如下图展示的:

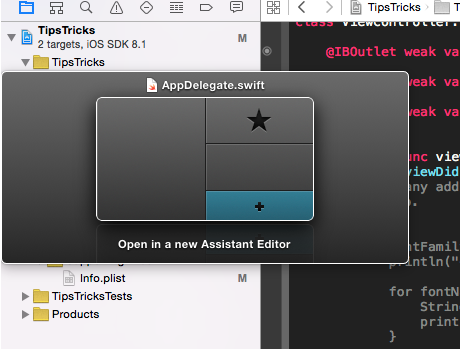
第二个,非常快速且好用的方法就是在键盘上按住Option (Alt)键,然后点击 Project Navigator里的一个文件。这个选择文件的内容就会马上在 assistant editor中展示。但是,这里有一个非常重要且有用的细节:如果你打开了好多个assistant editor,那么Option + 选中文件的方法不会直接打开选中的文件,它会让Xcode展示下图中的窗口给你:

这个窗口中你可以选中让哪个编辑器来展示你选中的文件。如果你点击右下角未知的加号图标,一个新的assistant editor会被创建而且展示你选择的文件内容。最后,如果你选中的文件已经在一个编辑器中(或几个)被展示了,一个星号图标将会在相应的区域展示出来。
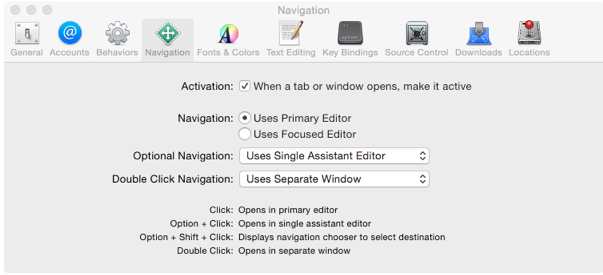
如果你想要定制我刚刚描述的过程,你可以使用Xcode偏好设置里的 Navigation 标签用来指定当你按住Option键+点击文件的组合行为时Xcode将会做的反应,或者当你双击时的反应。默认情况下,当你双击一个文件时,它将会在一个新的窗口中展示出来。

最后,我想说说关于折叠和展开你的代码。当源代码在文件当中很多时,“隐藏”不经常编辑的方法的实现部分是很有用的,或者隐藏那些你已经开发完成的方法。这样做,会使上下滑动代码变得简单,最后方便的定位到你想要编辑的代码部分。折叠一个方法,意味着隐藏它的内容,首先确保光标是在方法体里面的然后使用Option + Command + 左箭头 组合键或者使用Editor > Code Folding > Fold菜单。展开它,按住Option + Command + 右箭头 组合键,使用Editor > Code Folding > Unfold菜单。下面展示了一个在Xcode中折叠了的方法:

当然,你可以同时折叠和展开一个类里的所有方法。你所需要做的就是在上面描述的组合键里再加一个Shift 键,或者使用 Editor > Code Folding > Fold Methods and Functions (or Unfold Methods and Functions)菜单。相信我,在大型工程和当源程序文件中有上千行代码时,折叠一部分的代码会让你的生活更加简单,让你的工作更有效率。
总结
通过超额使用Xcode以及不仅仅是只使用它的默认设置,iOS和Mac OS编程可以变得更加有趣。 不管你是为你自己开发应用或者为其他人开发,不管你是不是属于一个小组,在你每天花费数个小时的编程环境里设置你自己的独特style会让你工作在更好的环境下,而且这个事实会让你如获新生。毕竟,定制化Xcode,像其他的电脑应用程序一样,是一件很愉快的工作。除此之外,在这篇教程里所有的指导方针,小贴士和诀窍,从最小的到最有用的,都可以帮助你在使用Xcode时的每天的生活。 毫无疑问肯定还有更多的东西是我在这里没展示出来的,等待你的发掘。最后,如果有任何讨论的主题是让你使用Xcode时有更好的经验,请跟我们一起分享。定制愉快!











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

