CSS3混合模式mix-blend-mode/background-blend-mode简介
一、关于混合模式
熟悉PS的人都应该知道混合模式:

SVG以及Canvas中也有混合模式,本质上都是一样的。
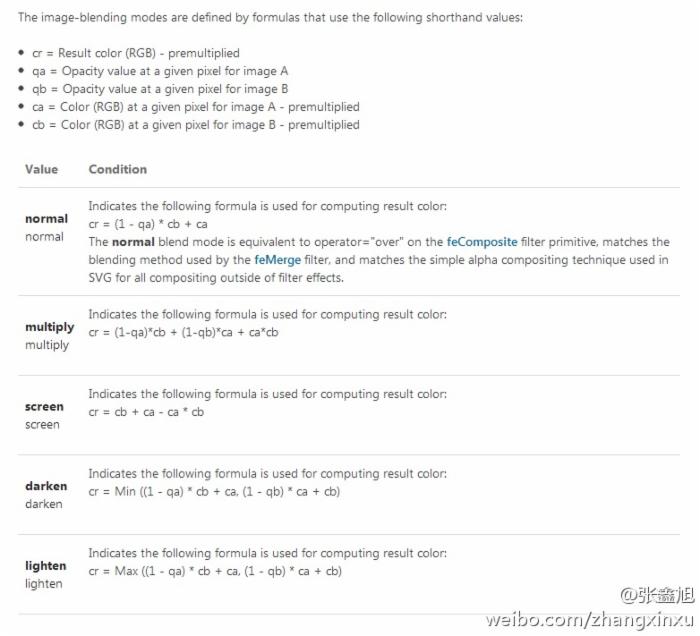
下面是一些常见的混合模式的算法:

维基上也有说明 。有兴趣可以了解下。
本文内容则简单介绍CSS3出现了两个与混合模式有关的属性, mix-blend-mode 和 background-blend-mode .
二、CSS3 mix-blend-mode
首先,要知道”blend-mode”就是混合模式的意思。那 mix , 恩,我也不知道为什么命名为 mix , 可能是该属性不仅可以作用于HTML,还可以作用于SVG,干脆叫 mix 一起捋过来。该CSS属性作用是让元素内容和这个元素的背景以及下面的元素发生“混合”。
兼容性如下:
可见,最近的Chrome以及FireFox浏览器都已经支持良好,而且无需使用私有前缀。
其支持的值很多,中英文对照如下:
mix-blend-mode: normal; //正常 mix-blend-mode: multiply; //正片叠底 mix-blend-mode: screen; //滤色 mix-blend-mode: overlay; //叠加 mix-blend-mode: darken; //变暗 mix-blend-mode: lighten; //变亮 mix-blend-mode: color-dodge; //颜色减淡 mix-blend-mode: color-burn; //颜色加深 mix-blend-mode: hard-light; //强光 mix-blend-mode: soft-light; //柔光 mix-blend-mode: difference; //差值 mix-blend-mode: exclusion; //排除 mix-blend-mode: hue; //色相 mix-blend-mode: saturation; //饱和度 mix-blend-mode: color; //颜色 mix-blend-mode: luminosity; //亮度 mix-blend-mode: initial; //初始 mix-blend-mode: inherit; //继承 mix-blend-mode: unset; //复原
后面三个酱油气息浓郁,PS中未曾出现,大家可以无视。
如果你想体验各个混合模式的作用表现,您可以狠狠地点击这里: CSS3 mix-blend-mode混合模式Demo
比方说选择叠加,则文字和后面的内容的混合效果就是这样:

mix-blend-mode 为我们实现一些文字特效又提供了更广阔的思路了。
三、CSS3 background-blend-mode
background-blend-mode 这个要更好理解一点,背景的混合模式。可以是背景图片见的混合,也可以是背景图片和背景色的混合。
兼容性如下:
支持的属性值跟上面一样,就不重复展示。
如果你想体验各个混合模式的作用表现,您可以狠狠地点击这里: CSS3 background-blend-mode混合模式Demo
例如,选择一个常见的multiply正片叠底,结果两个妹子合体了:

需要注意的是,只能是background属性中的背景图片和颜色混合,而且只能在一个background属性中。
CSS3 backgrounds多背景IE9+浏览器就开始支持了。因此,你想混合多图,就是要逗号,一个一个写在 background 属性中就可以了,例如本Demo的两个妹子:
.box { background: url(mm1.jpg) no-repeat center, url(mm2.jpg) no-repeat center; } 四、结束语
因为是简介,所以本文到此结束。
拓展阅读
- MDN: mix-blend-mode
- MDN: background-blend-mode
- CSS混合模式
本文为原创文章,包含脚本行为,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址: http://www.zhangxinxu.com/wordpress/?p=4819
(本篇完)











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

