IE安全系列:IE浏览器的技术变迁(上)
声明:为了更好地向读者输出更优质的内容,InfoQ将精选来自国内外的优秀文章,经过整理审校后,发布到网站。本篇文章作者为乌云白帽子blast, 原文链接 。本文是《IE安全系列》第一篇,已由乌云网授权InfoQ中文站转载。欢迎转发,但请保留原作者信息!
作者 blast
前言
本系列将简单介绍一下IE的安全问题,限于篇幅和自己的认知,其中必有不足之处,欢迎大家指正。
系列中每篇文章分为三个部分,第一部分通常是背景介绍,第二部分是总结性的描述,第三部分则是详细介绍或者实践。
Internet Explorer的历史变迁
在记忆中,从1999年开始接触网络,从那时跟随着Windows 95一起而来的Internet Explorer 4算起,微软已经发布了8个不同版本的IE了(如果Spartan算作是Internet Explorer 12的话)。这之中Internet Explorer(以下简称IE)都做了哪些变更呢?
- IE1、IE2(1995年):家族中最简单的“浏览器”,只支持静态的页面,现在你能用得到的许多功能它都不支持;但现在你用到的许多功能他却都有了雏形。

- IE3(1996年):对早期版本的改进,支持了ActiveX控件,支持了JavaScript和VBScript(当时称为Microsoft JScript和Microsoft VBScript,因为商标问题)。从这时开始支持Web Browser这个被人熟知的ActiveX控件,这保证了浏览器的可重用性。

- IE4(1997年):引入了DHTML功能,支持数据绑定,同时增强了WebBrowser的功能,添加了一些新特性,增加了侧边栏以及BHO。

- IE5(1999年):随着Windows 98一起发售,支持持久会话,紧接着诞生了XMLHttpRequest,促使了AJAX的发展(尽管此时AJAX一词都还没诞生……),引入了HTA,还有自动填表等功能。IE5.5版本起还支持了128位的加密。

- IE6(2001年):紧接着Windows XP一起发售,是给大家留下印象最深刻的浏览器,在2002~2003年中,IE6的市场份额达到了90%,IE全家族的市场份额达到了95%。同时,这也是最饱受诟病的一款浏览器,因为它的安全问题实在是很严重。这一版本中增加的大多是网页渲染相关的功能,例如CSS1、DOM1等的部分支持。

- IE7(2006年)、IE8(2009年):IE6市场份额被火狐抢走之后微软推出的新版本浏览器,这两个版本大部分都是性能调整和渲染修整以及增强。

- IE9(2011年),稳定版本,性能提升和HTML5支持,多进程支持,这使得网页假死或者崩溃时不会影响到其他页面。
IE9之后的版本大家很容易就能搜到产品截图。
-
IE10(2011年)/IE11(2013年),性能有较大的增强,渲染及兼容性也得以增强,增加DNT支持。IE10的性能已经和之前有较大的不同,但是顶着IE的名号,依然得承受着IE6带来的深刻影响。
-
Spartan(2015年),代号IE12。整合了语音助手,性能提升等。从程序上看,它确实和IE用的不是同一套DLL库。
IE的构成
在早期的单进程IE中,IE的结构大致如下:

图:以IE6为代表的单进程无Tab模式

随着多进程的引入,IE的网页部分结构还是类似这样,但是界面宿主已经有变化了,看起来像是:

请注意上图中外壳网页分属于不同进程。
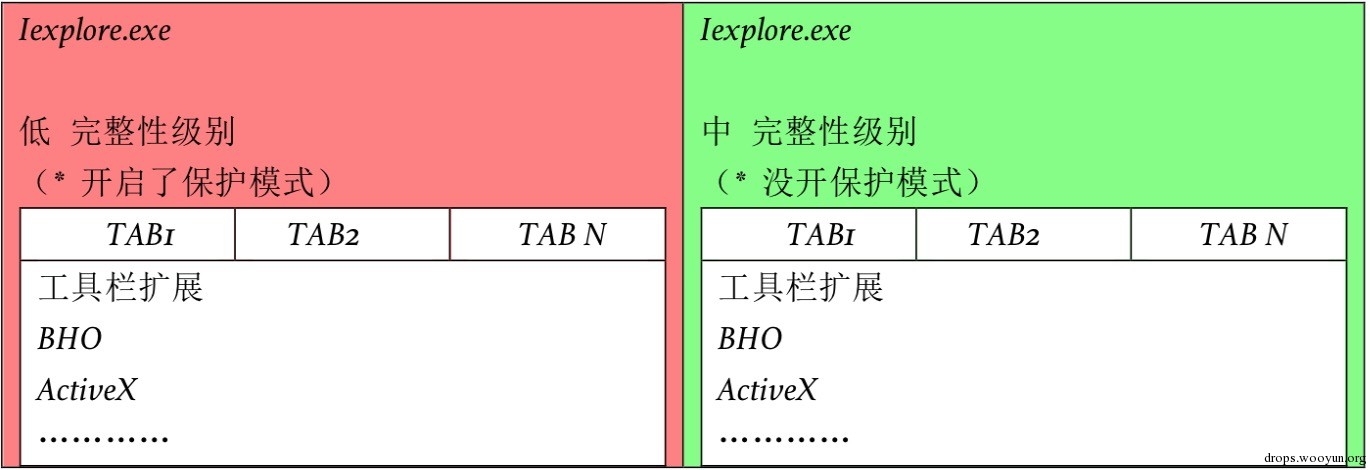
在IE7中,一个进程中可以运行一组网页窗口了,但是新窗口不代表在新进程里面运行。(比如你用Ctrl+N新建窗口,其实它还是在当前进程里面创建的),可以自己安装一个IE7来试验,如果没用过的话看我这个描述应该会很奇怪。开启了保护模式的进程会运行在低完整性级别下,通过一个代理进程来进行通信。
简化的进程模型如下:


下图:IE7的进程模式

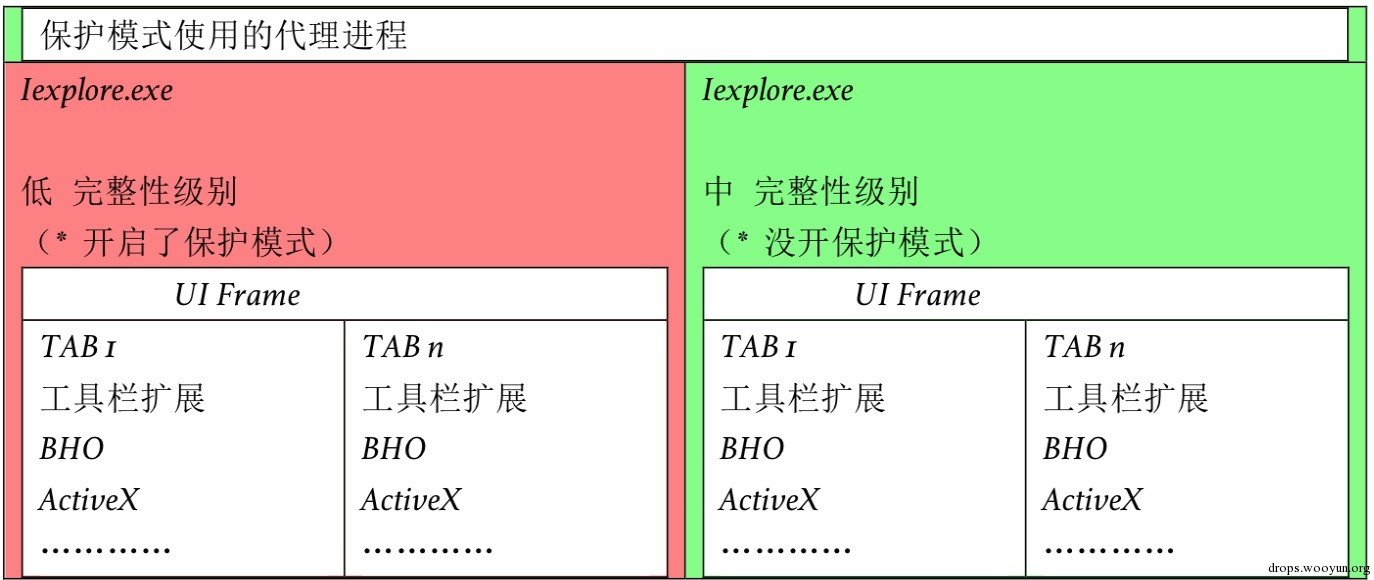
在IE8中,微软引入了IE8松散耦合进程框架(LCIE),它使用Jobs来限制进程权限(笔者试着用Jobs控制权限,实际应用在IE中的话深知不易,微软也是下了不少功夫),这个时候,开启了保护模式与未开启保护模式的IE8的结构类似与:


可以看到的是这个版本中IE的UI Frame和一些管理功能所在的进程运行在中完整性级别上,而保护模式下,Tab和网页进程运行在低完整性级别中(禁用保护模式的域下依然是中完整性级别)。
如上,HTML和ActiveX控件都在网页进程里面,还有一个比较特殊的是工具栏,它也在网页进程里面。
采用这种模式的好处都有啥?首先是每个Tab都独立出去了,其中一个崩了也不会影响其他的;至于把UI Frame移动到了代理进程那边,理由是加快启动速度。
而且由于采用了网页分进程的模式,所以不同完整性级别的网页、Tab都可以归属于同一个UI Frame,管理起来也比较方便。如果你使用过mordenie、metroie,你会发现也许它的网页进程都是64位的,这是因为这个版本中不加载任何插件。即便现在许多插件都有了64位版本,比如Adobe Flash Player,但是如果一味的追求64位化还是会导致各种插件不兼容。所以在IE10、IE11的64位版本中,浏览器的UI Frame以64位运行,而网页进程为了保证插件的兼容性,依然默认采用了32位进程。换句话说,即使你打开的是64位的IE,但网页进程还是32位的。
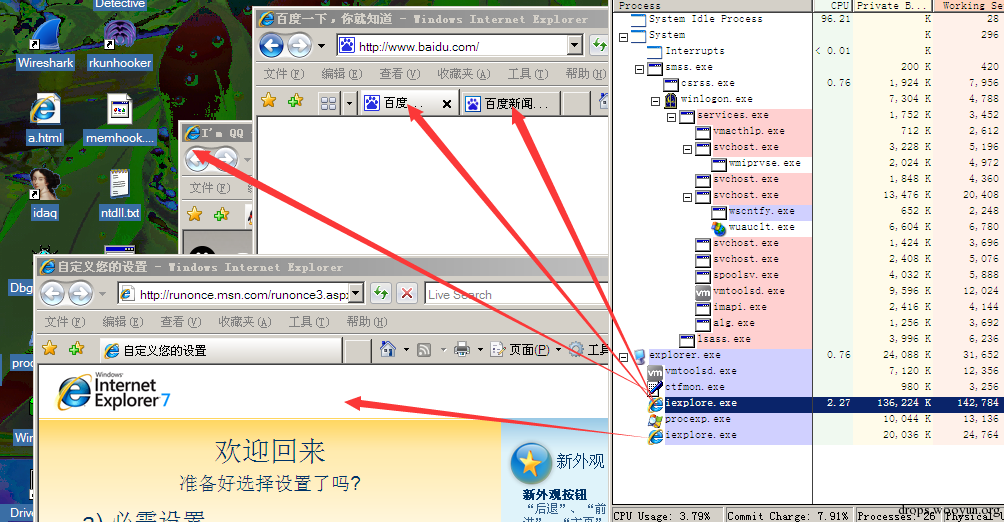
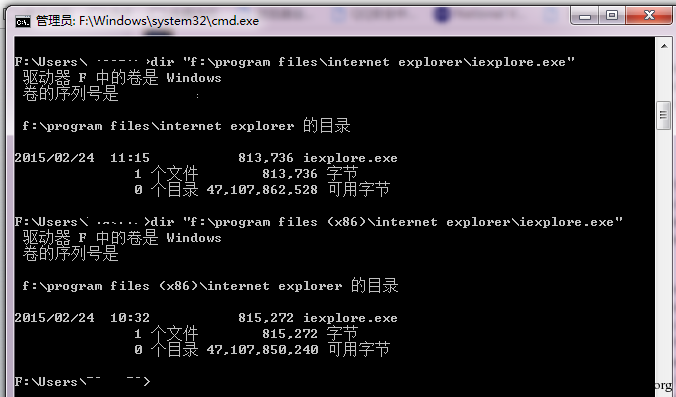
所以,也许你会看到有64位的IE和32位IE同时存在你电脑里面的样子:

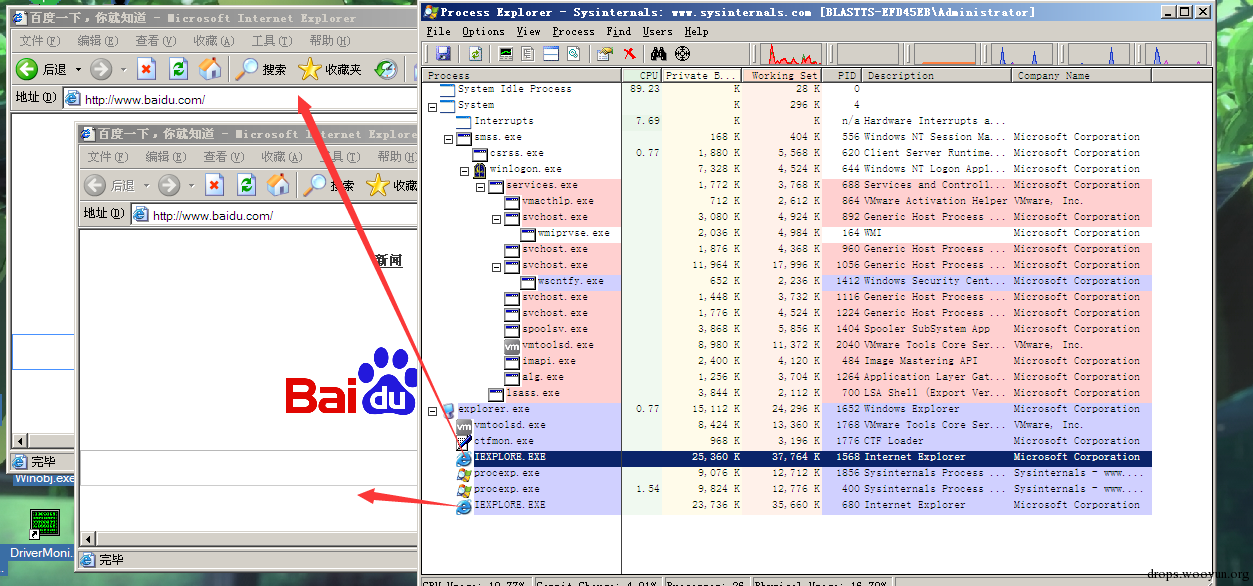
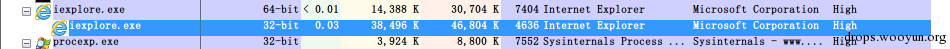
以及,启动IE后出现一个64位进程和n个32位进程的样子:

图:IE11 64bit Frame进程和32bit Content进程
相对于IE7的模式,在IE11中,即使你手动执行两次iexplore http://www.wooyun.org ,出来的也仅仅只有一个64位的UI进程。

图:IE11的进程模式
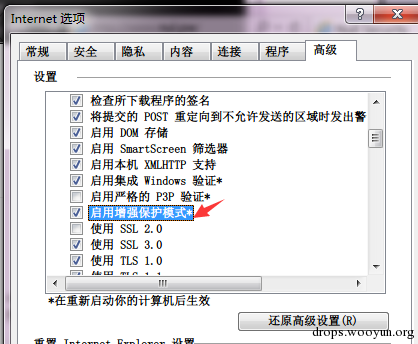
当然,如果你开启了增强保护模式,那网页进程也会变成64位的。

图:IE11启用增强保护模式
在Windows 7下开启这个模式,唯一的用处就是把进程变成了64位,但是Windows 8下则会引入AppContainer这个进程隔离模式,具体的可以参考 这里 。
限于篇幅,与之相关的内容之后再叙述。
重要概念:什么是Markup Service?
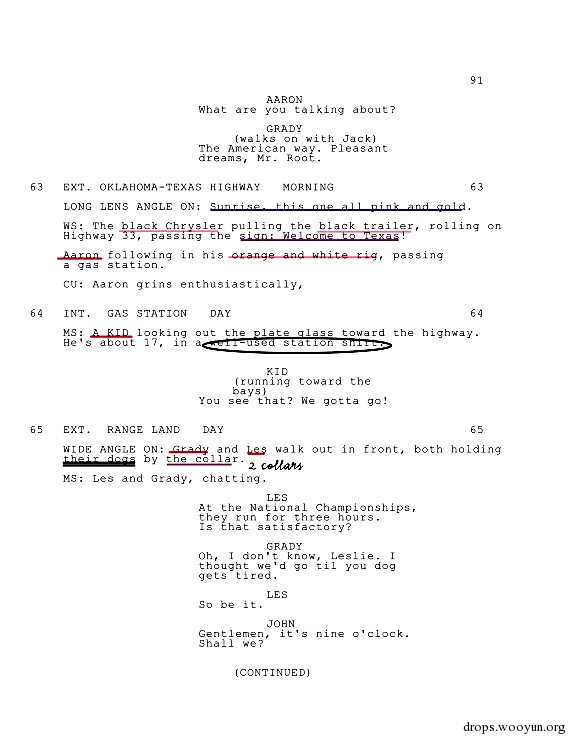
回到IE的核心功能上来,作为网页的渲染器,超文本标记语言HTML想必是离不开Markup,那这个Markup到底是什么呢?历史上来说,Markup其实是给演员看的,简单的说就是剧本,通常还会给它画一道蓝色的标记,标明这个东西应该谁怎么演才合适。在浏览器中,Markup通常可以看作是一个个的标签。关于Markup Service的内容,建议大家最开始只了解个大概即可。

图:Markup Script,当然,这个是演员用的,图像来自Google Image

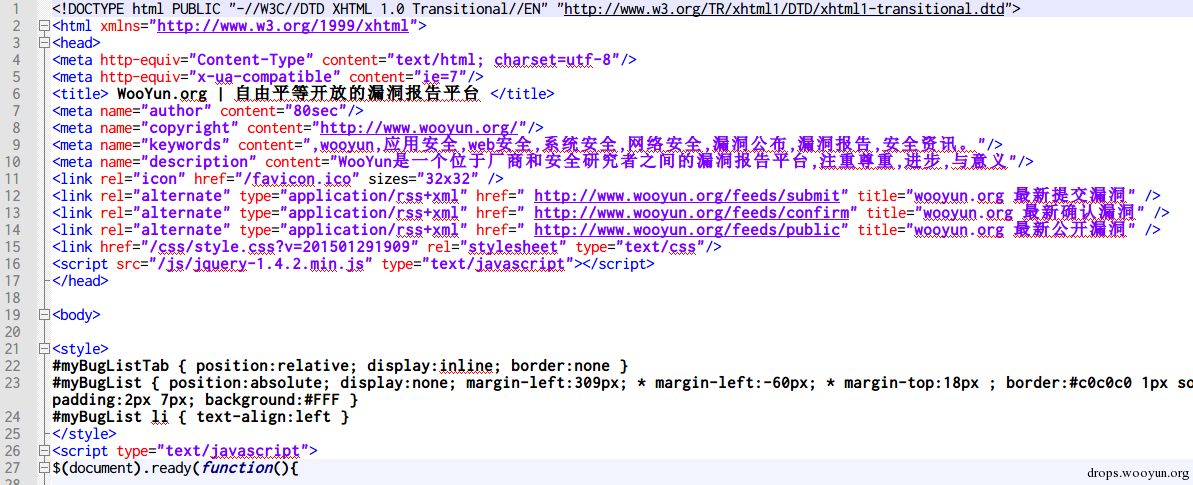
图:IE可以识别的Hyper Text Markup Langauge
例如,一个HTML文件可能有如下内容:
<DIV>blast<DIV>off
当浏览器解析这个文本时,浏览器会对内容做一次标准化(我比较习惯这么称呼),之后,DOM内容看起来像是:
<HTML><HEAD><TITLE></TITLE></HEAD><BODY><DIV>blast<DIV>off</DIV></DIV></BODY></HTML>
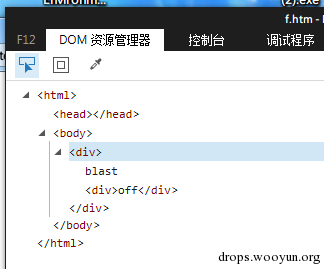
这个过程你可以自己去网页DOM看:

图:IE11的文档标准化
由于有元素的插入,因此这一项功能可能会引入额外的安全风险,例如我之前发的 内容 。
或者可以说,解析器经过这一轮后,将HTML文本转为了元素。而且为了内容的完整,有一些原来没有的元素也加进去了,例如html、head、title、body等会自动地被解析器构造出来。
同时,解析器遇到第二个div(分块)的时候,会自动的把第一个div给封闭起来(怎么封闭要取决于浏览器的实现)。还有之前加入的必要(但是你没写)的标签,比如 <html>、<body> ,都会自动地被IE添上并封闭。
第二个需要注意的概念是tree和stream(树、流)的区别,比如:
This<B>is</B>atest
这组“this is a test”和一对b标签的例子,将会被转化为如下的树。text被当为树叶,element被作为内节点。
ROOT | +-------+--------+ | | | "this" B "a test" | "is"
把文档转为tree之后,所有的操作都会变为类似对树的操作,例如增删子节点。提供此类操作的API被称为Tree Service。
当然,自IE4.0之后,元素的模型操作比简单的树更强悍,比如这个例子:
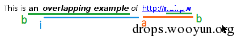
An <B>exmaple <I> of </B> elements </I> cross
B、I的范围互相交叉,在HTML里面这个很常见,用树来描述则十分困难。因此,Markup Services对这个内容不再提供类似树的操作,而是为方便控制内容暴露了一个基于流操作的模型。

图:相互交叉的范围
所以,Markup Service的作用实际上是用来避免产生这种让人迷惑的模型层间的。
当无法用Tree Service时,浏览器就转而使用Markup Service来控制基于流操作的模型。
在基于树的模型中,网页内容被当作树的节点来处理,每个元素,或者一块Text都是一个节点。节点通过这种类似对树的操作方式来操作,例如从父节点中增删一个子节点。
在基于流的模型的内容操作方式中(比如通过Markup Service来操作),文档的内容会通过使用类似迭代器的对象来操作。这个就像是在处理上面那个元素交叉的例子一样,这些带有部分重叠的元素通过两个Markup Pointer来区分,每个Markup Pointer指定着Tag从哪儿开始、到哪儿结束。所以,基于流的模型是基于树的模型的一个超集。
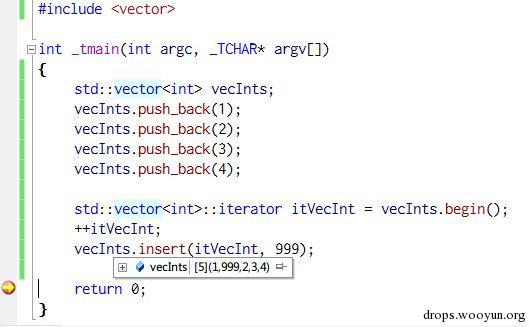
说了这么多,要引入我们的Markup Pointer了。在这之前,举一个类似的例子,C++中,如果要操作一个vector,使用迭代器是非常方便的做法:

图:使用迭代器向vector插入一个元素
也如你所见,Markup Pointer也有些神似迭代器。可以通过创建和操作无效文档的过程来理解一下。
注意之前“This is a test”的例子,浏览器可能不会被认为这是一个有效的HTML文档。
最小的有效HTML文档至少要有html、head、title和body四个元素,当你提供的内容中没有这些元素时,解析器会自动建立,然后把它们放到合适的位置上。
在文档解析过程中,使用Markup Service即可删除或者重新排列DOM。例如,你可以整块删除html、body元素。你可以把head移动到body里面(但是这么做的话,文档会被当作是无效文档)。
在IE中,提供这个服务的类有很多,最普遍的类即CMarkup。负责“指向元素、区域”的Markup指针类名字是CMarkup Pointer,它们都派生自CBase。
如果有关注类似的内容的话,之前发的一个CMarkup Pointer空指针引用的问题其实就 与此相关 。
关于CMarkup Pointer,需要注意的地方是可能会导致IE崩溃或者出其他错误,比如:
(1)Markup Pointer刚创建,或者以一个无效对象为构造函数的参数创建的时候是未指向状态,也就是说啥都没指,通常这个值是0,这个很可能会导致空指针引用;
(2)Markup Pointer设置了指针粘滞(当当前指针所在区域发生移动之后,区域内的指针是否也跟着计算新位置)的时候,如果同时也设置重力(重力分为左右重力,简单来说,就是在指针处插入一个内容,操作完之后,指针是应该贴着左边的内容还是右边的内容),且在经过某些操作后发生了歧义,在对Markup Pointer指向的部分进行移动、删除过程后,Markup Pointer有可能会重新变成未指向状态。这是因为指针指向的内容不存在或无效了,指针已经从文档中移除(注意是remove)了,但是指针自身还没有被删除(delete),以后如果重用这个指针又没做校验的话,很可能就会出错。
(3)Markup Pointer左右移动的时候也有可能出错。
还有就是一个经验条例,IE中代码很依赖比较上层的有效性检查,所以一旦中底层代码接收到了无效数据,IE就很可能会出现异常。
还是重提一下关于Markup Service的内容,如果之前没接触过的话,最开始只了解个大概即可,之后等了解了更多IE相关的内容时,这一块的东西才容易和其他部分联系起来。
参考资料
(1) 腾讯反病毒实验室:深度解析 AppContainer 工作机制
(2) Q&A: 64- Bit Internet Explorer
(3) Windows 8 Metro/Modern Style IE 10
(4) Enhanced Memory Protections in IE10
感谢魏星对本文的策划和审校。
给InfoQ中文站投稿或者参与内容翻译工作,请邮件至editors@cn.infoq.com。也欢迎大家通过新浪微博(@InfoQ,@丁晓昀),微信(微信号: InfoQChina )关注我们,并与我们的编辑和其他读者朋友交流(欢迎加入InfoQ读者交流群  )。
)。











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

