从原型到发布——“团队时间线” 1.0 开发心得
这篇文章将会记录我自己最近一周时间里,从产生“团队时间线”这个想法,到产品设计、交互设计、开发、迭代、再到 1.0 发布的整个过程。整件事情跨越了多个分工职能,所以这件事情虽然并不大,但对我来说是一种不一样的做事方式和经历,所以觉得应该记录下来。


“团队时间线”是个可视化展示团队所有同学时间分配/管理的平台。每个人都可以在“我的时间管理”页面极简的记录自己的时间,比如从某天到另外一天做了一个项目、或者昨天开了一个重要的会等等。
从 idea 开始
(下面这段阐述偏管理思考,只对技术感兴趣的同学可以跳过)
为什么要做这件事情呢?是从一个我观察到的团队现状开始的:
- 今天无线前端产品线基本上是人均2到3个项目在支持,几乎没有多人同时协作一个项目或一个任务
- 前端团队并不是以业务为颗粒度存在的团队,而是团队个人分别参与到不同业务线的工作当中,业务线团队自身也有各自的项目管理机制和丰富的经验
我们通常,也应该做事专注在事情上,围绕着任务、业务目标,安排不同的人参与进来,在一起协作。但这样的方式给前端团队带来了很多管理上的死角,我们并没有以人为本,关注人的状态。张三在参与的两个项目里工作安排都是合理的,但是两份工作叠加在一个人身上的时候就不一定了,但任何单个项目团队的负责人都看不到这件事。
所以作为补充,我希望引入“团队时间线”,从人的维度换个角度来看问题。
还有一个和时间线概念很接近的东西是“甘特图”,市面上也有不少现成的组件库,我也参与开发过一个叫 jquery.gantt 的插件。但是同样的,甘特图是专注在团队共同做好一件事情上的,而不是以人为中心的,所以每一行基本是一个子任务,像瀑布一样一步步排下来,一件事情就能占满整个屏幕的宽度和高度。而我希望时间线是可以同时让大家一眼看到前端团队全局的工作状态的。所以甘特图其实不是我想要的东西。
汇总一下自己的想法:
- 以人为本,专注一个人同时做多件事情时的时间管理问题
- 能够看到团队整体的工作状态,任务的精细管理由项目团队自己来做,不产生重复管理
这就是“团队时间线”想法的由来
设计
(下面这段描述请设计师和艺术家们轻拍……)

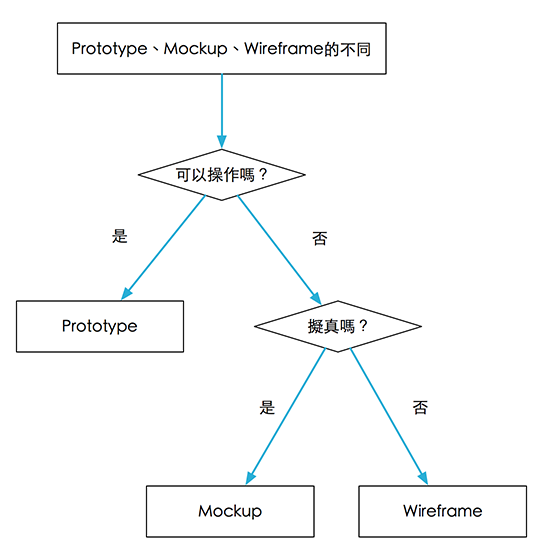
前两天看优设哥 (优秀网页设计) 有一篇 《术语小科普!聊聊线框稿、视觉稿与原型的区别》 的文章,很多人可能会觉得这都是“别人家的设计”,没见过周围有人设计界面先画手稿的啊?不都是直接PS么?而且很多产品和交互文档都是拿同类产品截图来的,做完项目都不知道这文档是我们写出来的还是竞争对手写出来的……

我自己觉得,也许对于牛掰的设计师来说,他们只是因为太牛掰了以至于可以脑补那些初级的设计手段罢了。反正自己没那个专业能力,还是照猫画虎中规中矩一点,所以就试着先画框线图,然后实现原型功能,再做出高保真视觉 (视觉稿),再做出高保真原型来。走一遍自己认为比较“规矩“的流程


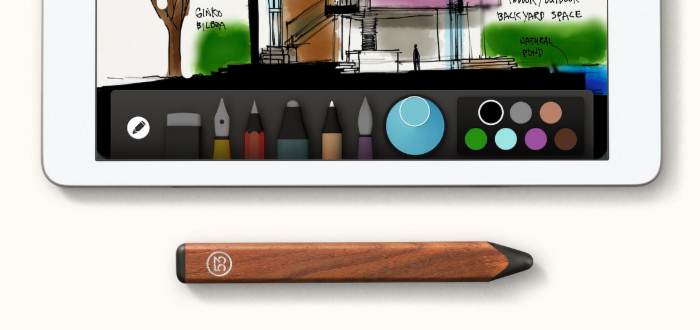
当然,凑巧我找到了一个利器——53 paper + 53 pencil,它可以把 iPad 变成你的画板,而且 app 本身的品质是非常之高的!我现在不光拿它来画框线图,而且开会也可以拿它当会议记录本。
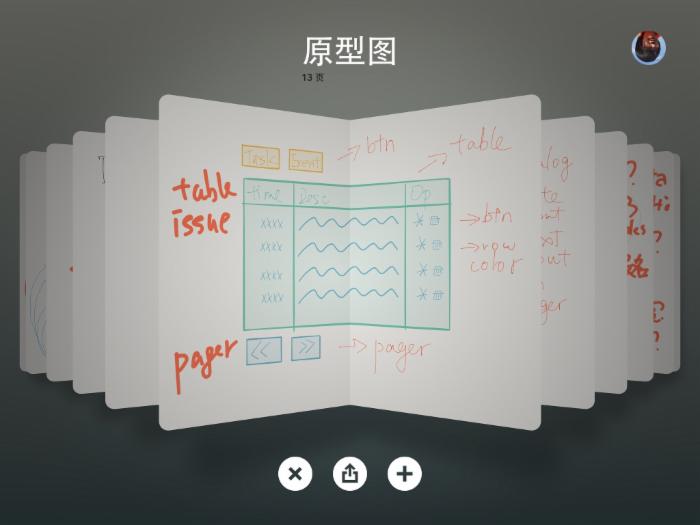
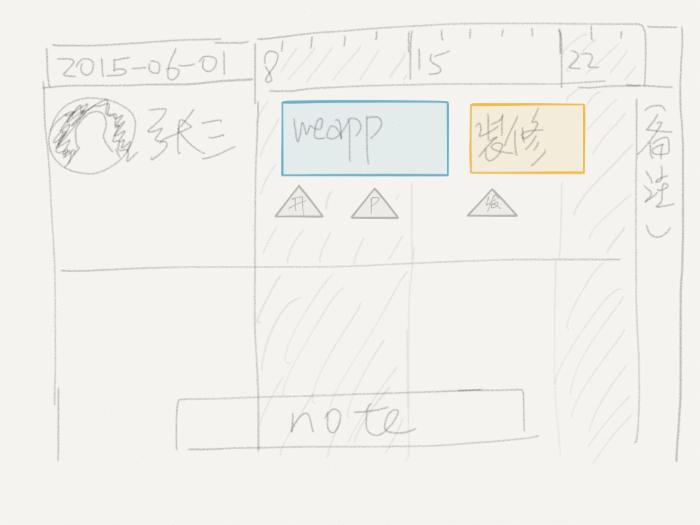
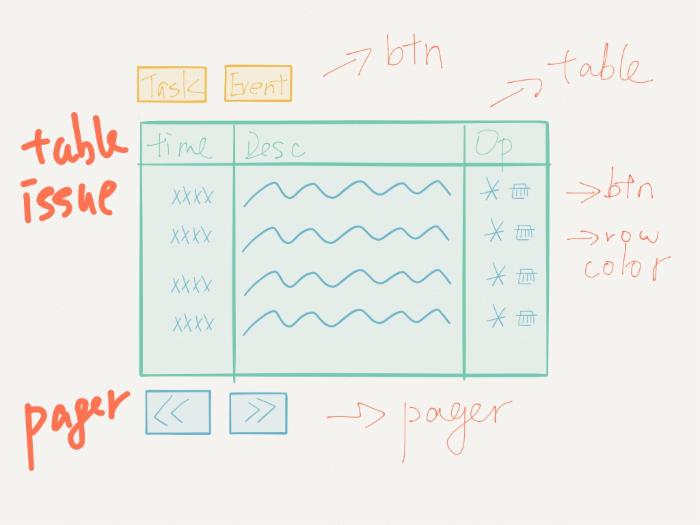
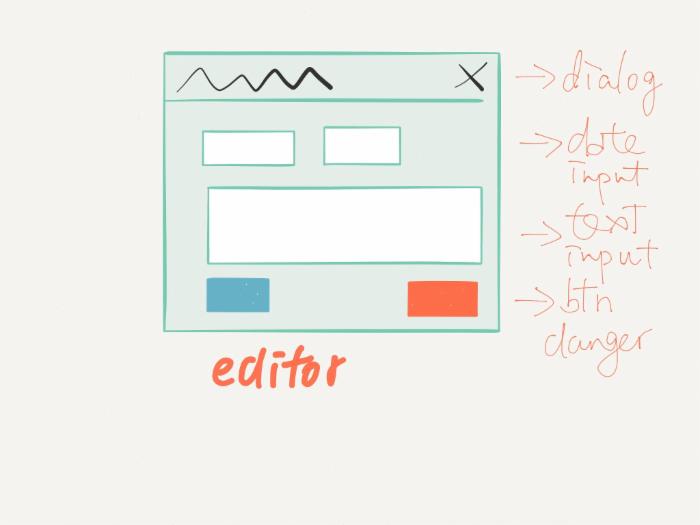
先把线框图画出来


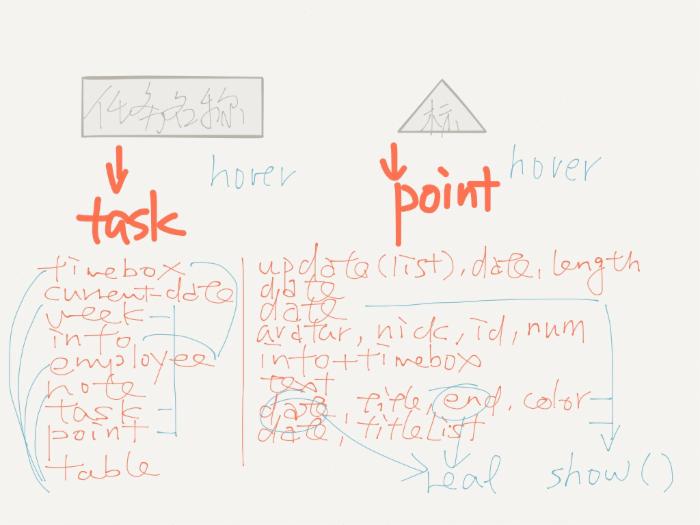
然后趁热打铁,把组件划分出来,并定下来基本的几个组件名和方法/属性名



整个的时间大概用了半个小时
交互体验版本
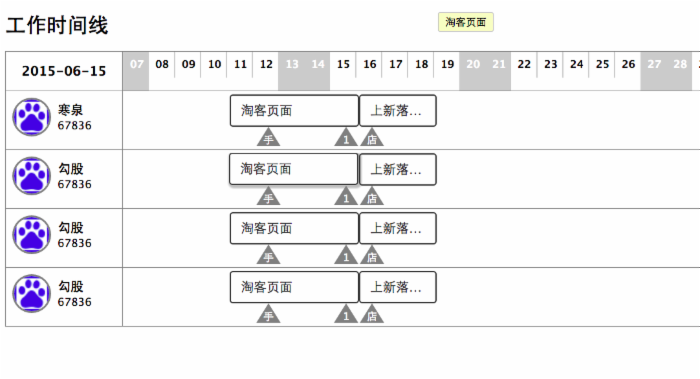
之后,我快速在 web 端实现了一个可交互的体验版本 (UI 很“抽象”,几乎没有美感可言),大概用了一个晚上。包括时间线是可以在表头点击左右滚动的,且有平移的动画效果。
坦白讲,做到这个程度花费的时间比我想象中的少了很多,因为我用到了另外的开发利器,晚些时候介绍:)
有了这样的一个可操作版本,基本上就可以把设计好的功能和操作流程都走通一遍了。

我把做好的这个抽象版本发给某同事,得到这样的评价:
作为一个死码农,觉得这代码比UI漂亮,哈哈~
Design in Browser

好吧,我紧接着就做了第三步:视觉设计,我直接利用团队已有的 Bootstrap 皮肤 + 浏览器就完成了这件事,用时 1 个小时,然后又发给了刚才那个同事:
什么鬼,为什么突然就这么好看了bootstrap,果然
融合
但其实这个设计出来的页面是不能操作的,只是个静态效果。最后我又花了差不多半个小时时间,把静态效果套到之前的“抽象”界面中。第四部也完成了。前后差不多经过了 1 天时间。
前端开发
前面已经卖了个关子了,能够用一个晚上搞定这个界面的全套功能,包括每个组件的完备性、交互反映、动画效果。Vue + webpack 功不可没,前几天我刚博客介绍过一些 vue + webpack 的内容,没错,就是用这一套技术基础快速搭建起来的。再加上前期产品设计的时候已经把组件划分和主要属性/方法命名都确定过了,所以整个开发过程完全是自顶向下的。大应用拆成子组件,子组件再拆成更小的组件;大函数写成几行伪代码,每行伪代码再拆成不同的子函数……非常之顺畅,几乎没有返工。很多地方的逻辑都是一次浏览器刷新就通过的 (那天工作状态也确实不错)

除了之前博客介绍到的 vue 和 webpack 以及 gulpfile.js 我又加入了 htmlone 打包和 awp 发布等更高集成化的工作方式。让调试、打包、发布都非常简单省时。
好用的库的积累
- xhr : 可以在浏览器端被依赖的 xhr 请求函数
- parse-color : 处理 CSS 中的颜色值,可以返回各种格式,用在了不同任务生成的不同颜色中,同时保证颜色是半透明的。
后端开发
就在我正准备搭 Node 服务的时候,刚好找到了 @子之 子大爷,跟他聊起这件事,他也非常认同,后端的服务器设备、数据库环境和身份验证等机制都是现成的,于是大家一拍即合,迅速敲定了数据格式和服务器接口,数据基本都是通过 GET 、 POST 、 PUT 、 DELETE 四个 HTTP 方法完成查询、增加、更新、删除某个工作任务的。
@子之 当时同时在处理的事情也比较多,但开发效率也是奇高的,早上跟他说了想法,晚上接口就准备好了。
联调 & 发布
又经过几轮松散的调试,过了不到一周时间吧。想法、设计、前端、后端都已经完成了,我们对程序进行了部署。并开始在无线前端的导购产品小组和卖家产品小组中先试用起来。
小结
如上所述,我在大概一周的时间里,参与并见证了“团队时间线”的从无到有。它给我带来的收获,一方面是从团队管理角度一个更好的方式,另一方面实践了很多自己专业范围以外的流程和事情,再一方面也实践了 vue + webpack 的项目流程设计。一举三得。
希望这些产品、经验和收获可以在未来产生更大的价值,尤其是后两者











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

